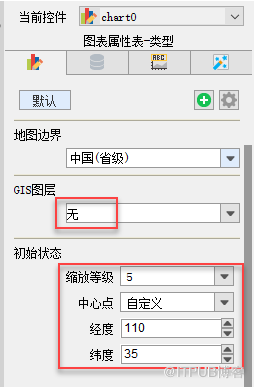
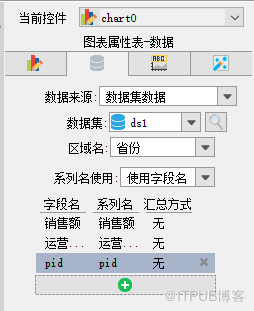
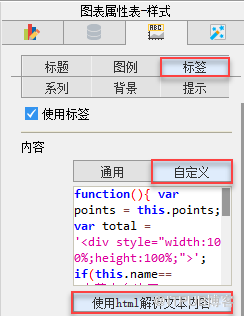
这期内容当中小编将会给大家带来有关FineReport中怎么利用JavaScript自定义地图标签,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。




<span >'+ FR.contentFormat(points[2].value, '#0.00')+''+this.name+'';}
else{total += '
<span >'
+FR.contentFormat(points[2].value, '#0.00')+''+this.name+'';}
for(var i = 0, len = points.length-2; i < len; i++)
{total += ('
'+FR.contentFormat(points[i].value, '#0.00')+'
');}
total+='
'
;
return
total
;}

●'+points[i].seriesName+':'+FR.contentFormat(points[i].value, '')+'';}
return total;}

上述就是小编为大家分享的FineReport中怎么利用JavaScript自定义地图标签了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。