这篇文章给大家介绍利用JS制作一个网页tab栏效果,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
具体内容如下
在网页的制作中,通常会使用到tab栏,例如淘宝,商品详情,规格参数和累计评价三个栏,点击不同的栏下面出现的内容不同。在这样的设计中,JS可以做到。

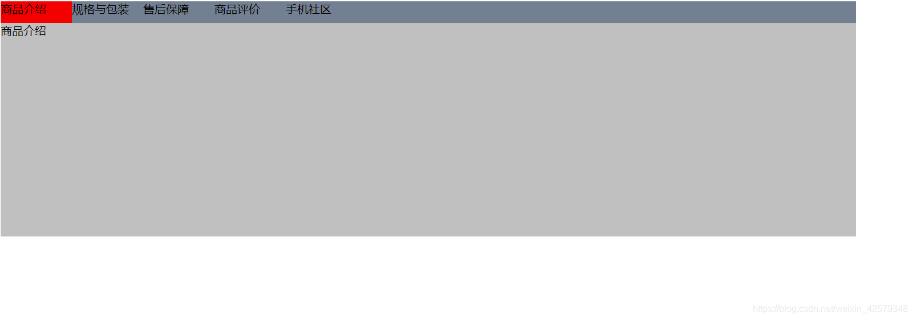
根据淘宝做出默认状态下为商品介绍栏以及对应的文字,鼠标点击其他栏目,点击的栏目背景颜色变红,同时下面的栏目出现点击栏目的解释。

程序源码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tab栏切换操作</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.tab {
margin: 100px auto;
width: 1200px;
height: 330px;
background-color: royalblue;
}
.tab .tab_list {
height: 30px;
background-color: slategrey;
}
.tab ul li{
float: left;
list-style: none;
cursor: pointer;
width: 100px;
height: 30px;
}
.color {
background-color: red;
}
.tab .tab_con {
height: 300px;
background-color: silver;
}
</style>
</head>
<body>
<div class = "tab">
<div class="tab_list">
<ul>
<li class = "color">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" >商品介绍</div>
<div class="item" >规格与包装</div>
<div class="item" >售后保障</div>
<div class="item" >商品评价</div>
<div class="item" >手机社区</div>
</div>
</div>
<script>
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
for(var i = 0;i<lis.length;i++){
//给所有的li添加自定义属性索引号
lis[i].setAttribute('index',i)
//设置鼠标点击事件
lis[i].onclick = function(){
for( var i = 0;i<lis.length;i++){
//将所有类的类名设置为空
lis[i].className='';
//将所有的display设置为none
items[i].style.display='none';
}
//给点击事件的类名设置为color
this.className='color';
//获取点击事件的索引号
var index = this.getAttribute('index');
// for (var i=0;i<items.length;i++){
// items[i].style.display='none';
// }
//将点击事件的display设置为block
items[index].style.display = 'block';
}
}
</script>
</body>
</html>关于利用JS制作一个网页tab栏效果就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。