这篇文章主要介绍vue中WEEX是什么,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在vue中,WEEX是使用流行的Web开发体验来开发高性能原生应用的框架;Weex致力于使开发者能基于通用跨平台的Web开发语言和开发经验,来构建Android、iOS和Web应用。
Weex(发音是 /wiːks/, 和 "Weeks" 同音)是使用流行的 Web 开发体验来开发高性能原生应用的框架。
Weex 致力于使开发者能基于通用跨平台的 Web 开发语言和开发经验,来构建 Android、iOS 和 Web 应用。简单来说,在集成了 WeexSDK 之后,你可以使用 JavaScript 语言和前端开发经验来开发移动应用。
Weex 渲染引擎与 DSL 语法层是分开的,Weex 并不强依赖任何特定的前端框架。目前 Vue.js 和 Rax 这两个前端框架被广泛应用于 Weex 页面开发,同时 Weex 也对这两个前端框架提供了最完善的支持。Weex 的另一个主要目标是跟进流行的 Web 开发技术并将其和原生开发的技术结合,实现开发效率和运行性能的高度统一。在开发阶段,一个 Weex 页面就像开发普通网页一样;在运行时,Weex 页面又充分利用了各种操作系统的原生组件和能力。
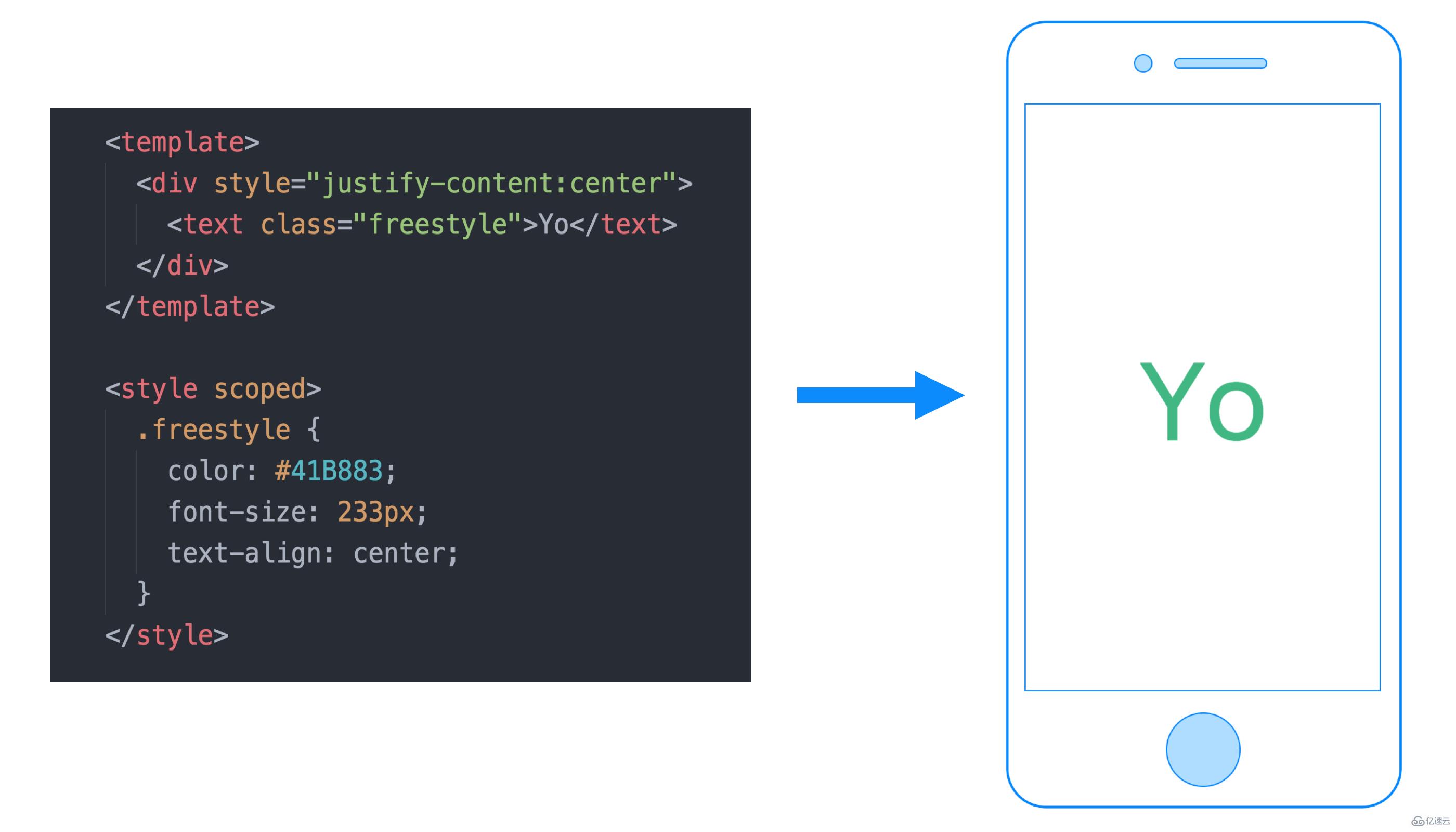
这里有一个使用 Weex 和 Vue.js 开发的最简单的例子。你可以大致了解 Weex 是如何工作的。

在 <template> 部分,包含了 <div> 元素,这个被广泛应用于 Web 页面中,在 Weex 里它也是一个通用的容器。<text> 元素就和普通的 HTML 不太一样了,它提供了显示文本的能力,在 Weex 上,所有文本必须放在 <text> 标签中。
在 <style> 部分,你可以定义各种 CSS 样式。需要注意的是,这些样式在 Weex 里只能作用于当前组件,scoped。
Weex 提供了一套基础的内置组件。你可以对这些基础组件进行封装、组合形成自己的组件;也可以创建自己的全新组件来包装操作系统提供的地图、视频等功能。
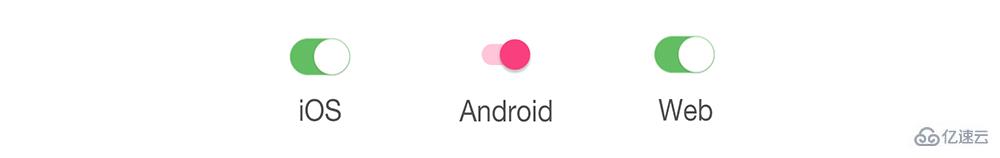
在框架内部,Weex 使用原生组件来渲染,并尽可能保持多平台一致性。但在不同平台上,或多或少会有一些渲染、行为上的差异。比如对于 <switch> 组件,在不同平台上的视觉效果是不一致的。

以上是“vue中WEEX是什么”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。