小编给大家分享一下vue.js引入jquery的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
vue.js引入jquery的方法:首先在【package.json】里的dependencies加入【jquery】,并在终端输入相关代码;然后在【module.exports】里输入相关代码;最后在终端输入【npm run dev】。
vue.js引入jquery的方法:
1、首先在package.json里的dependencies加入”jquery” : “^3.2.1”,

2、在终端里输入npm install jquery –save-dev 当然用 淘宝镜像 cnpm 也是可以的
注意:jquery 一定要小写 不然会提示 Please use ‘jquery’ (all lowercase)

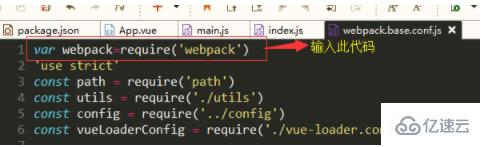
3、找到build文件夹下的webpack.base.conf.js文件,打开,添加:
var webpack=require(‘webpack’)

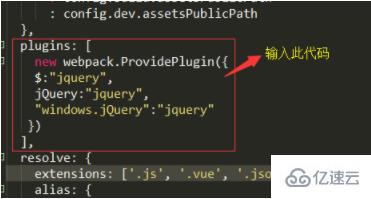
在module.exports里输入:
plugins: [
new webpack.ProvidePlugin({
$:”jquery”,
jQuery:”jquery”,
“windows.jQuery”:”jquery”
})
],
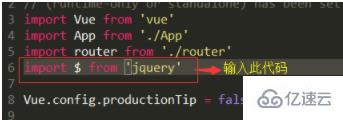
4、在入口文件main.js中输入:
import $ from ‘jquery’

5、在终端输入npm run dev 就欧克了

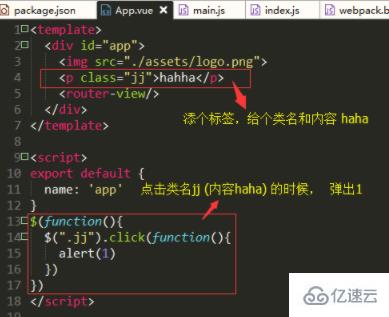
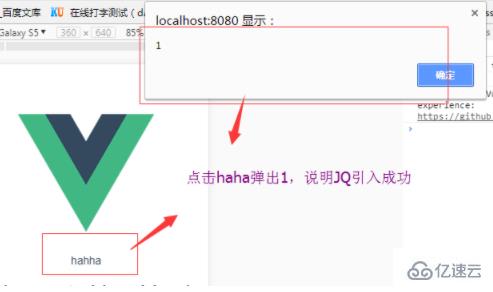
6、验证方法 在APP.vue里进行验证 看图:


看完了这篇文章,相信你对vue.js引入jquery的方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。