这篇文章给大家分享的是有关怎样实现微信小程序的转发功能的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
实现小程序转发有二种方式,一种是用户点击右上角转发,一种是在html文件中通过button实现转发功能
第一种方式:
在官方文档中搜索转发出现:

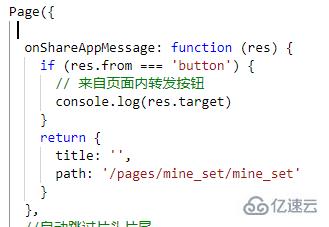
点击链接会找到实例的代码:

把这部分代码放到
这样就实现了转发功能了,这个里面的path一定要填路径,不然你转发给好友,好友点击会出现找不到页面的问题
用户点击button触发转发事件,实现转发功能:
<button plain='true' open-type='share'>
</button>
放到wxml文件中,点击这个就可以实现转发了
感谢各位的阅读!关于怎样实现微信小程序的转发功能就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。