小编给大家分享一下小程序中怎么使用view内部组件来进行页面的排版功能,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
涉及知识点:
1、垂直排列,水平排列
2、居中对齐
示例:
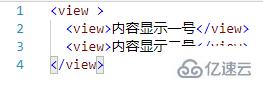
1、默认排版 , 一个父组件里面两个子view

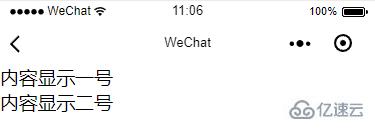
显示效果:

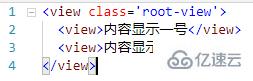
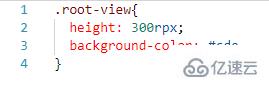
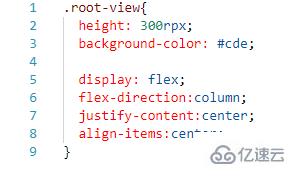
2、先给父view设置一个高度和颜色值,用于看效果



3、实现水平排列和垂直排列的样式
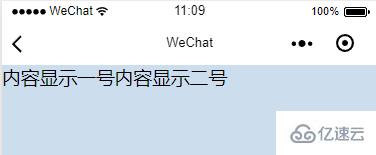
水平排列:
 ------>
------> 
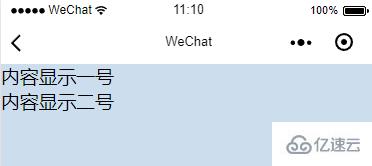
垂直排列(不进行设置,默认垂直排列):
 ------>
------>
4、实现居中效果
居中效果分为两种情况,依赖于3中的水平排列还是垂直排列。
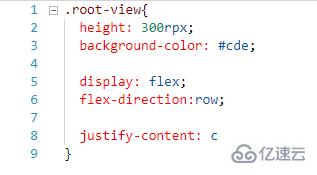
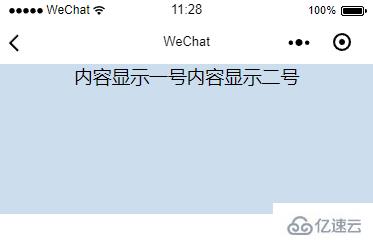
①、当水平排列的时候 , justify-content:center ; 决定水平居中
 ------------------------>
------------------------> 
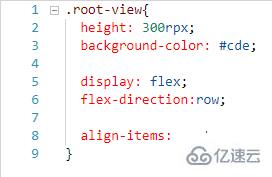
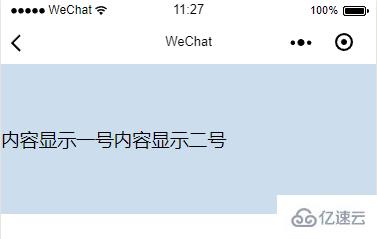
②、当水平排列的时候,align-items:center; 决定垂直居中
 ------------------------>
------------------------> 
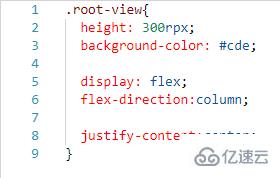
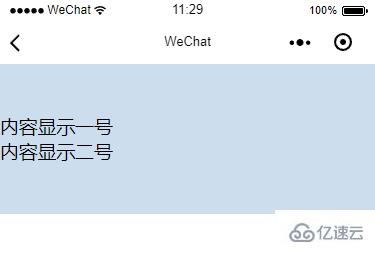
③、当垂直排列的时候,justify-content:center; 决定垂直居中
 ------------------------>
------------------------> 
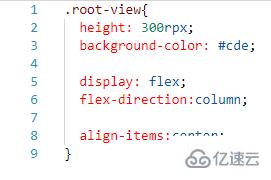
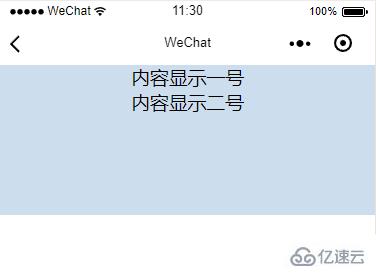
④、当垂直排列的时候,align-items:center; 决定水平居中
 ------------------------>
------------------------>
⑤、当 align-items:center; 和 justify-content:center; 都存在的时候,不管父view怎么设置的排列方向,他的子view都是水平垂直都居中
 ------------------------>
------------------------>
看完了这篇文章,相信你对“小程序中怎么使用view内部组件来进行页面的排版功能”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。