这篇文章给大家分享的是有关小程序中页面用九宫格及item跳转功能的实现方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
效果图:

实现效果图红色线包含部分的九宫格效果,并附带item点击时间。
具体实现:
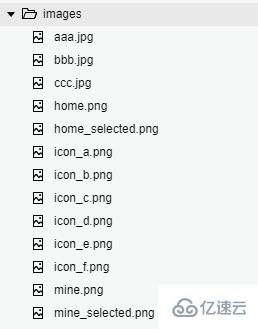
1、首先添加图片资源文件
在项目根目录新建一个目录,取名为images , 用于存放图片资源,然后添加进入几张图片

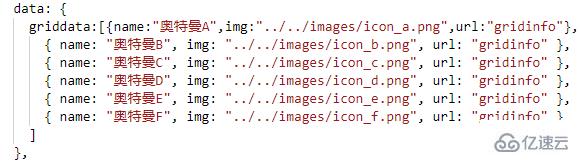
2、在home目录下的home.js 文件中(参照前两篇小程序实践文章) 进行数据源的配置

数据源为一个数组,每个数组元素为一个对象,该对象包含name(item文字),img(item示意图),url(点击该item跳转目录)
3、依据列表渲染的知识点进行home.wxml的编程
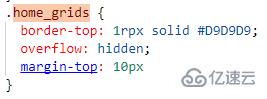
①、从效果图上每个item都被细线包围,这是构建思路是,外部一个view,绘制顶部边框线
最外层view样式:

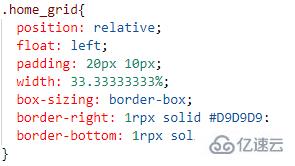
②、外部view里面每一个item绘制右侧和下侧的边框线, 每个item的宽度设为33.33333% 意味着一行显示均分显示3个item。

③、每个item内部包含一个图片和一个文字,且item可以点击跳转到各自指定的页面
这里使用navigation组件
navigation组件有一个属性url:当前小程序内的跳转链接 ,指定点击该组件跳转的页面路径
完整代码:
home.wxml文件
<view =>
<block wx:= wx:key=>
<navigator url= =>
<image src= =></image>
<view =>{{item.name}}</view>
</navigator>
</block>
</view> home.wxss文件
.home_grids {
border-top: 1rpx solid #D9D9D9;
overflow: hidden;
margin-top: 10px
}
.home_grid{
position: relative;
float: left;
padding: 20px 10px;
width: 33.33333333%;
box-sizing: border-box;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}感谢各位的阅读!关于“小程序中页面用九宫格及item跳转功能的实现方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。