小编给大家分享一下怎么用vscode构建一个简单的框架,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
以vscode+vue框架搭建为例:
第一步:
安装node.js
安装完成之后打开cmd:node -v 查看版本(npm一体的,可以直接查看),显示下图安装成功

第二步:
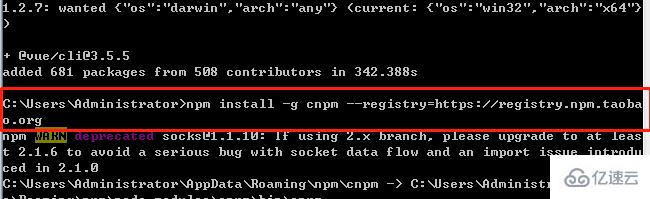
安装淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org

第三步:
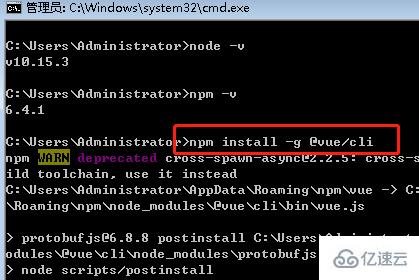
安装脚手架:npm install -g @vue/cli

第四步:
创建一个项目:进入自己项目的位置(例:d)

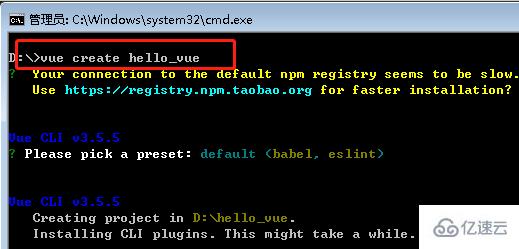
创建:vue create hello_vue

第五步:
安装vscode,打开工具,file—》open folder—》打开项目文件
ctrl+~打开控制台;重新安装依赖:cnpm install
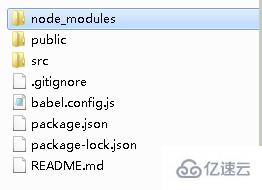
安装后在项目框架中会出现

然后开始运行项目吧!
运行:npm run dev
看完了这篇文章,相信你对怎么用vscode构建一个简单的框架有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。