这篇文章给大家分享的是有关vscode如何断点调试的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
1、开启 Chrome 远程调试端口
首先我们需要在远程调试打开的状态下启动 Chrome, 这样 VS Code 才能 attach 到 Chrome 上。
Windows
右键点击 Chrome 的快捷方式图标,选择属性在目标一栏,最后加上 --remote-debugging-port=9222,注意要用空格隔开
macOS
打开控制台
执行命令 /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222
Linux
打开控制台执行命令 google-chrome --remote-debugging-port=9222
2、安装 Chrome Debug 插件
点击 Visual Studio Code 左侧边栏的扩展按钮, 然后在搜索框输入Debugger for Chrome 并安装插件,再输入,安装完成后点击 reload 重启。

3、创建 Debug 配置文件
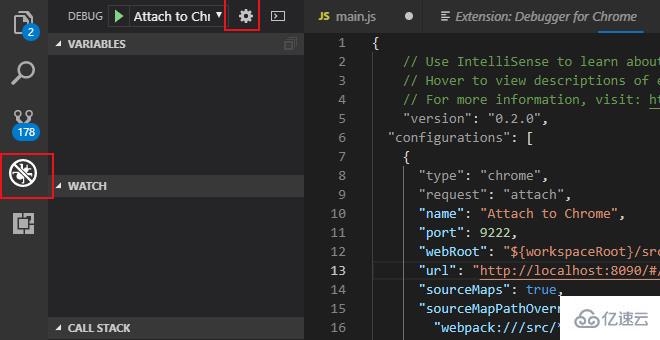
点击 Visual Studio Code 左侧边栏的 调试 按钮, 在弹出的调试配置窗口中点击 设置 小齿轮, 然后选择 chrome, VS Code 将会在工作区根目录生成.vscode 目录,里面会有一个 lanch.json 文件并会自动打开
用下面的配置文件覆盖自动生成的 lanch.json 文件内容。
注意:URL中的端口号要跟WEBPACK配置的启动端口号一致。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
4、修改 webpack 配置
如果是基于 webpack 打包的 vue 项目, 可能会存在断点不匹配的问题, 还需要做些修改:
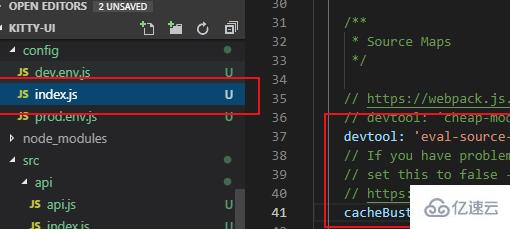
(1)打开根目录下的 config 目录下的 index.js 文件
(2)将dev 节点下的 devtool 值改为 'eval-source-map'
(3)将dev节点下的 cacheBusting 值改为 false

5、开启调试
上述配置完成之后:
(1)通过第一步的方式以远程调试打开的方式打开 Chrome
(2)在 vue 项目中执行 npm run dev 以调试方式启动项目
(3)点击 VS Code 左侧边栏的调试按钮,选择 Attach to Chrome 并点击绿色开始按钮,正常情况下就会出现调试控制条。
现在就可以在 vue 文件的 js 代码中打断点进行调试了。
感谢各位的阅读!关于“vscode如何断点调试”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。