这篇文章给大家分享的是有关vscode新建css的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
vscode如何新建css?
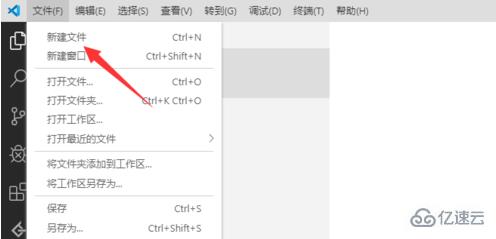
首先点击文件选择新建文件,如下图所示

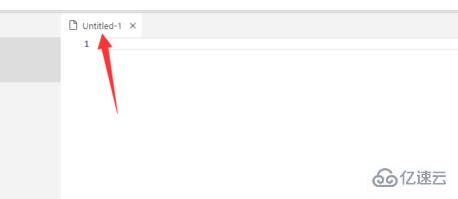
然后就建立了一个临时的文件,如下图所示

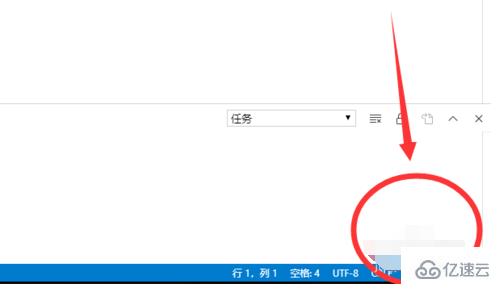
接着看底部的文档类型是纯文本,点击纯文本

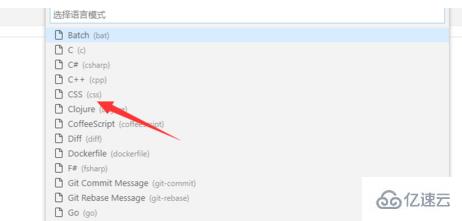
在弹出的界面中选择css,如下图所示

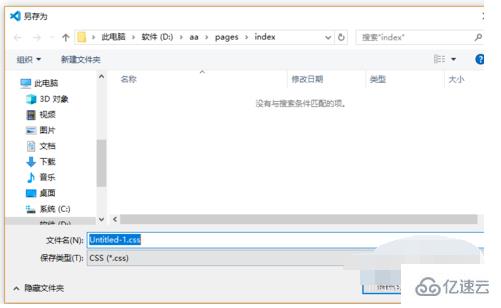
然后按ctrl+S保存文档,如下图所示

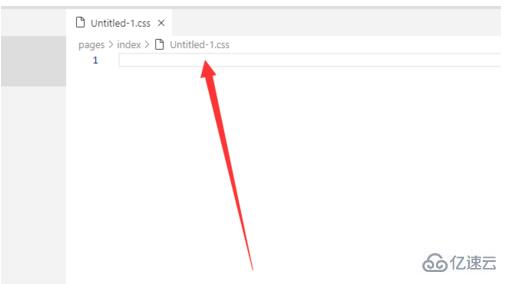
最后就得到一个CSS文件了,如下图所示

最后总结一下,vscode中创建css文件主要是通过修改文档类型创建的,你学会了吗
感谢各位的阅读!关于vscode新建css的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。