Asp.Mvc 2.0中怎么实现用户注册,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
1.准备工作。
开发工具:vs2010 ,sqlserver2005数据库
数据库用户信息表:首先在数据库中创建一个表来存放用户信息
--用户信息表 CREATE TABLE[dbo].[UserInfo] ( [UserName] [varchar](20)COLLATEChinese_PRC_CI_ASNOTNULL,---用户名 [UserPwd] [varchar](20)COLLATEChinese_PRC_CI_ASNOTNULL,---密码 [Email] [varchar](50)COLLATEChinese_PRC_CI_ASNOTNULL--电子邮件 ) ON[PRIMARY] GO ALTER TABLE[dbo].[UserInfo]ADDCONSTRAINT[PK__UserInfo__C9F2845707020F21]PRIMARYKEYCLUSTERED ([UserName])ON[PRIMARY] GO
2.创建MODEL
接着我们添加MODEL层,用户在注册的时候,需要输入用户,密码,确认密码,EMAIL,我们就建立一个对应的MODEL注册类
/// <summary>
/// 注册用户MODEL
/// </summary>
public class RegisterModel
{
/// <summary>
/// 用户名
/// </summary>
[DisplayName("用户名")]
public string UserName
{ get; set; }
/// <summary>
/// 密码
/// </summary>
[DisplayName("密码")]
public string UserPwd
{
get;
set;
}
[DisplayName("确认密码")]
public string ConfirPwd
{
get;
set;
}
/// <summary>
/// 用户邮箱
/// </summary>
[DisplayName("邮箱")]
public string Email
{
get;
set;
}
} DisplayName属性表示字段对外的显示名称,可以理解为属性的别名,
3.创建VIEW页面
VIEW页面就是用户注册的页面
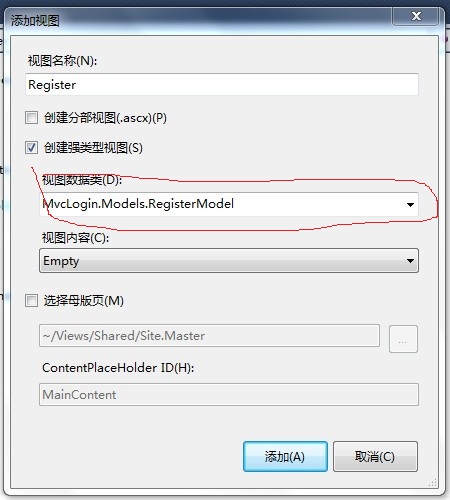
在项目中的View文件夹下右键添加—视图,弹出如下窗口

我们这里添加一个强类型的注册页面,创建强类型页面的时候,要选择视图对应的MODEL类,如上图红色标记,这里我们选用registermodel.
添加完VIEW页面后如下:强类型的页面继承System.Web.Mvc.ViewPage< >
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<MvcLogin.Models.RegisterModel>" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>注册页面</title>
</head>
<body>
<div>
<br />
<p >
<%if (ViewData["msg"] != null)
{%>
<%:ViewData["msg"]%>
<%} %>
</p>
<br />
<%Html.BeginForm(); %>
<table>
<tr>
<td><%: Html.LabelFor(m => m.UserName) %></td>
<td> <%: Html.TextBoxFor(m => m.UserName) %></td>
</tr>
<tr>
<td> <%: Html.LabelFor(m => m.UserPwd) %></td>
<td> <%: Html.PasswordFor(m => m.UserPwd) %></td>
</tr>
<tr>
<td> <%: Html.LabelFor(m => m.ConfirPwd) %></td>
<td> <%: Html.PasswordFor(m => m.ConfirPwd)%></td>
</tr>
<tr>
<td> <%: Html.LabelFor(m => m.Email) %></td>
<td> <%: Html.TextBoxFor(m => m.Email) %></td>
</tr>
<tr>
<td> <input type=submit value="提交" /></td>
<td></td>
</tr>
</table>
<%Html.EndForm(); %>
</div>
</body>
</html> 上面的Html类用来创建HTML控件。
Html.BeginForm()用来创建表单控件
Html.LabelFor用来创建标签LABEL控件
Html.PasswordFor用来创建密码文本框控件
Html.TextBoxFor用来创建TEXTbox控件
Html.LabelFor(m => m.UserName)这个是用来在页面创建一个LABEL标签。
m => m.UserName是一种lamda表达式写法,m.UserName在这里表示属性的别名。
生成HTML代码就是这样:<labelfor="UserName">用户名</label>
4.创建controller
我们创建一个UserController,在里面添加一个注册方法,如下
publicActionResult Register()
{
return View();
}VIEW页面的名称和方法的名称一样,这时我们访问Register页面的时候,URL就会跳转到Register()方法,
通过controller对象,返回VIEW页面要展现的内容。
页面效果如下:

其中user表示controller,Register表中controller中的方法名称,也就是对应的页面。
5.sqlhelper
以上准备工作完成后,我们既然注册用户,必须要有对数据库增加的方法,我们这里建立一个SQLHELP类,来执行对数据库的操作
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.SqlClient;
using System.Data;
namespace MvcLogin.Models
{
public class SqlHelper
{
//数据库连接字符串
readonly string conStr = "server=.;uid=sa;pwd=123;database=cztest;Min Pool Size=10;";
string strAdd = @"INSERT INTO dbo.UserInfo
( UserName, UserPwd, Email )
VALUES ( '{0}', -- UserName - varchar(20)
'{1}', -- UserPwd - varchar(20)
'{2}' -- Email - varchar(50)
)";
string strUserExist = @" SELECT * FROM dbo.UserInfo WHERE UserName='{0}' AND UserPwd='{1}'";
/// <summary>
/// 添加用户
/// </summary>
/// <param name="model"></param>
/// <returns></returns>
public bool AddUser(RegisterModel model)
{
strAdd = string.Format(strAdd, model.UserName, model.UserPwd, model.Email);
SqlConnection con = new SqlConnection(conStr);
con.Open();
SqlCommand cmd = new SqlCommand(strAdd,con);
int o = cmd.ExecuteNonQuery();
con.Close();
if (o>0)
{
return true;
}
return false;
}
/// <summary>
/// 判断用户是否存在
/// </summary>
/// <param name="model"></param>
/// <returns></returns>
public bool ExistUser(RegisterModel model)
{
strUserExist = string.Format(strUserExist, model.UserName, model.UserPwd);
SqlConnection con = new SqlConnection(conStr);
con.Open();
SqlCommand cmd = new SqlCommand(strUserExist, con);
SqlDataAdapter adp = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
adp.Fill(ds);
con.Close();
if (ds!=null&&ds.Tables[0].Rows.Count>0)
{
return true;
}
return false;
}
}
} 6.提交注册方法
点击页面上的提交按钮的时候,会添加用户,
这时会执行controller的添加方法,我们再向controller类中添加一个注册方法。
/// <summary>
/// 注册提交
/// </summary>
/// <param name="model"></param>
/// <returns></returns>
[HttpPost]
public ActionResult Register(Models.RegisterModel model)
{
bool result = false;
if (!new Models.SqlHelper().ExistUser(model))
{
result = new Models.SqlHelper().AddUser(model);
}
if (result)
{
//添加成功转向主页
FormsService.SignIn(model.UserName, false);
return RedirectToAction("index");
}
else
{
//返回注册页面
ViewData["msg"] = "添加用户失败";
return View(model);
}
} 可能有同学会问道,在controll里面有两个register方法,点击提交的时候怎么去判断调用哪一个.请注意我们这个方法前面有个httppost请求,这表明这个方法只接受post请求提交的处理.默认情况下方法是get的,点击提交按钮的请求是属于POST请求的,所有会执行这个注册方法.
7.创建一个INDEX页面
用户添加成功后,会转向index页面,index页面是非强类型的页面.会在页面中显示欢迎用户的信息.我们这个DEMO采用的form验证,所以用到了FormsAuthentication类。

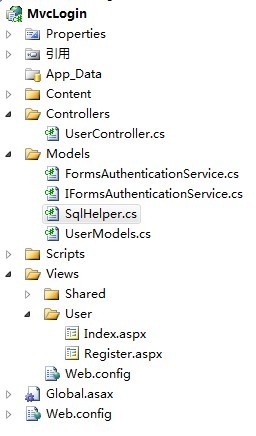
最后的文件目录如下:

看完上述内容,你们掌握Asp.Mvc 2.0中怎么实现用户注册的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。