本篇内容介绍了“ASP.NET怎么实现License Key输入功能”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

这个演示,在输入时,是不需要与服务端交互,只有全部输入完毕之后,用户点铵钮才进行验证。因此在这里,写Javascript来实现即可。
js:
复制代码 代码如下:
<script type="text/javascript">
function JumpToNextTextBox(currentTxtBox, nextTextBoxID) {
if (currentTxtBox.value.length >= 5) {
document.getElementById(nextTextBoxID).focus();
}
}
</script>
Html code:
复制代码 代码如下:
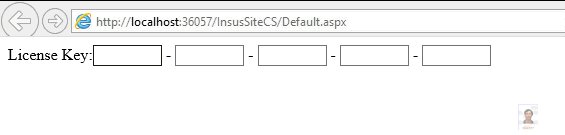
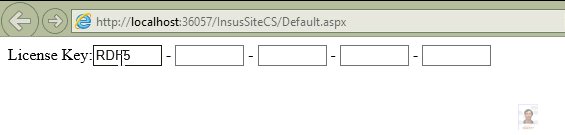
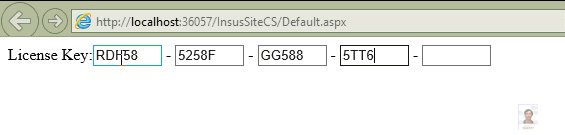
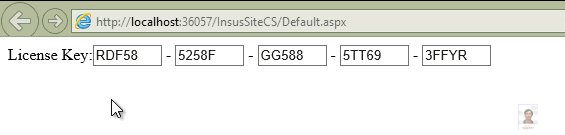
License Key:
<asp:TextBox ID="Number1" runat="server" onkeyup="JumpToNextTextBox(this, 'Number2')" Width="65"></asp:TextBox>
-
<asp:TextBox ID="Number2" runat="server" onkeyup="JumpToNextTextBox(this, 'Number3')" Width="65"></asp:TextBox>
-
<asp:TextBox ID="Number3" runat="server" onkeyup="JumpToNextTextBox(this, 'Number4')" Width="65"></asp:TextBox>
-
<asp:TextBox ID="Number4" runat="server" onkeyup="JumpToNextTextBox(this, 'Number5')" Width="65"></asp:TextBox>
-
<asp:TextBox ID="Number5" runat="server" MaxLength ="5" Width="65"></asp:TextBox>
“ASP.NET怎么实现License Key输入功能”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。