这篇文章主要介绍怎么实现Laravel路由中不固定数量的参数,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
前言
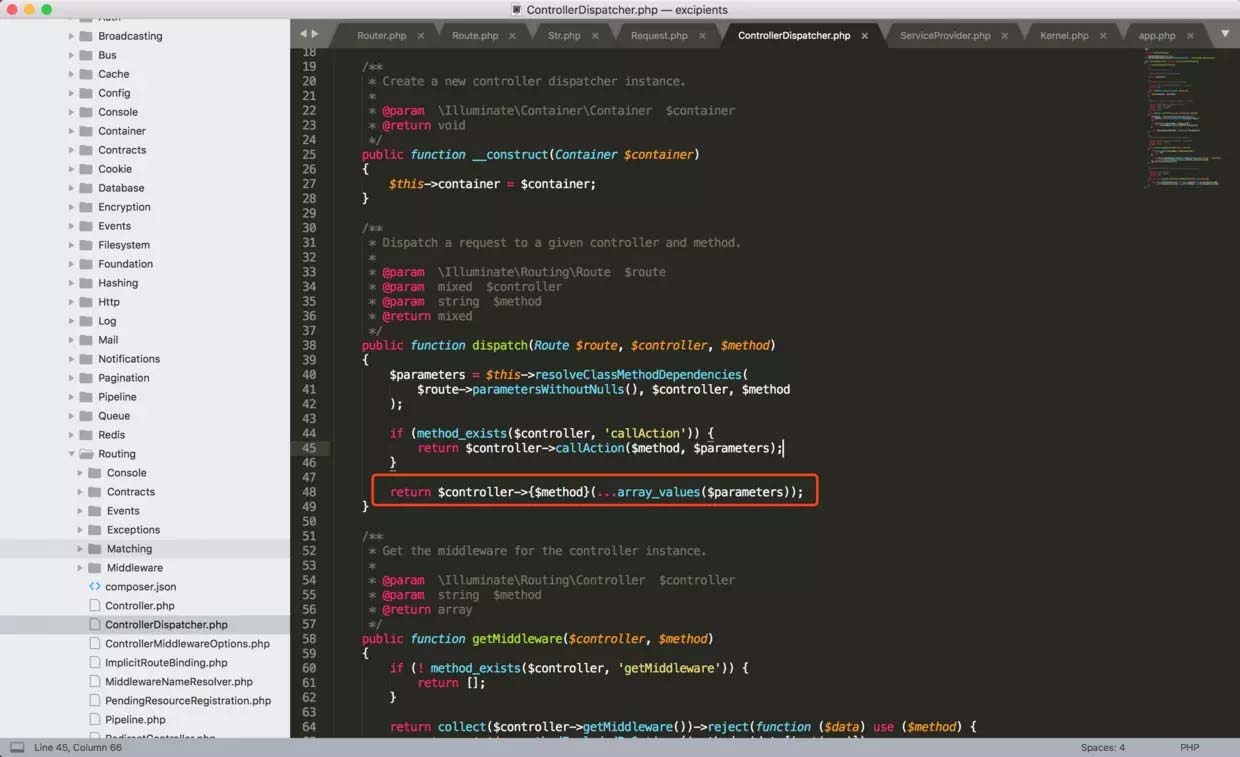
laravel是个好框架,我也在学习和使用,并且在公司里推广,最近在读 Laravel 源码的时候,发现了一个段特别有趣的代码,大家请看:

... 这三个点是做什么用的呢?我查了 PHP 的手册后发现,这个东西叫做可变数量的参数列表。
这个是干啥用的呢?PHP 手册是这么解释的。
... 是用户自定义函数中支持可变数量的参数列表。
... 存在于 PHP 5.6 及以上的版本中。 在 PHP 5.5 及更早版本中,使用函数 func_num_args() ,func_get_arg() ,和 func_get_args() 。
可变数量的参数列表,这个概念可能你会觉得很抽象。
我们可以这么来理解,我们自定义了一个函数或者某个 function,但是这个 function 的参数数量是不固定的,这也就是可变数量的参数列表。
关于可变数量的参数列表,让我们来看两个示例;
<?php
function sum(...$numbers) {
$acc = 0;
foreach ($numbers as $n) {
$acc += $n;
}
return $acc;
}
echo sum(1, 2, 3, 4);
?>以上例程会输出:
10
可变数量参数将被传递到 function 中,给定的参数变量会作为数组。
我们再看一个示例:
<?php
function add($a, $b) {
return $a + $b;
}
echo add(...[1, 2])
?>以上例程会输出:
3
可变数量参数将被传递到 function 中,给定的数组会作为参数变量。
这个可变数量参数,又和 Laravel 路由有什么关系呢?
在 Laravel 中,我们自定义路由是非常自由的,比如是这样的:
Route::get('user/{id}', 'UsersController@filter');
//路由对应的方法
public function filter($id)
{
# code...
}或许有可能这样的:
Route::get('user/{id}/{name}', 'UsersController@filter');
//路由对应的方法
public function filter($id, $name)
{
# code...
}Laravel 路由中这样不固定数量参数,在代码中是如何实现的呢?使用的就是可变数量参数。
// */vendor/laravel/framework/src/Illuminate/Routing/ControllerDispatcher.php
/**
* Dispatch a request to a given controller and method.
*
* @param \Illuminate\Routing\Route $route
* @param mixed $controller
* @param string $method
* @return mixed
*/
public function dispatch(Route $route, $controller, $method)
{
$parameters = $this->resolveClassMethodDependencies(
$route->parametersWithoutNulls(), $controller, $method
);
if (method_exists($controller, 'callAction')) {
return $controller->callAction($method, $parameters);
}
return $controller->{$method}(...array_values($parameters));
}不得不让人佩服 Laravel 作者泰勒脑路清奇啊!
以上是“怎么实现Laravel路由中不固定数量的参数”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。