这篇文章主要介绍了小程序如何生成二维码,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
小程序生成二维码的方法:首先新建代码片段,并下载【weapp.qrcode.min.js】文件拷贝到小程序目录下面;然后导入【weapp.qrcode.min.js】文件,并设置【canvas-id】;最后调用qrcode方法生成二维码。
小程序生成二维码的方法:
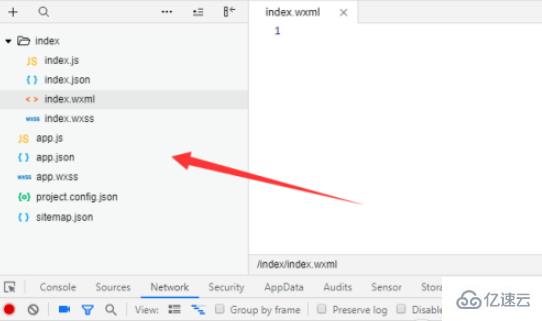
1、首先打开开发工具,新建一个小程序代码片段,如下图所示

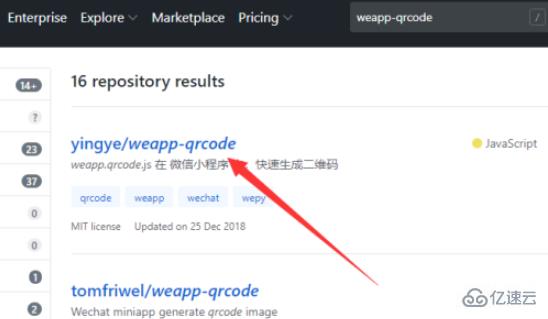
2、接着打开github,搜索weapp-qrcode,选择第一个选项,如下图所示

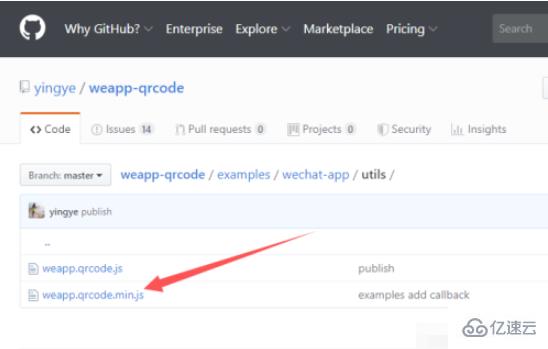
3、然后进入到详情界面,下载weapp.qrcode.min.js文件,如下图所示

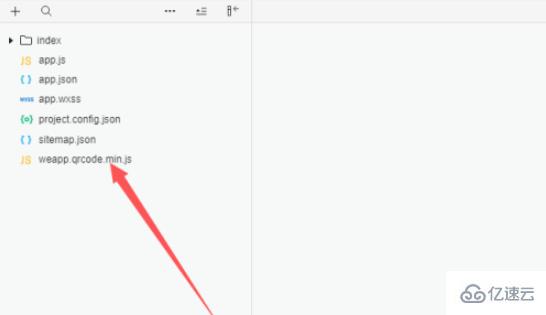
4、接着将weapp.qrcode.min.js文件拷贝到小程序目录下面,如下图所示

5、然后打开小程序的index.js文件,在顶部导入weapp.qrcode.min.js文件,如下图所示

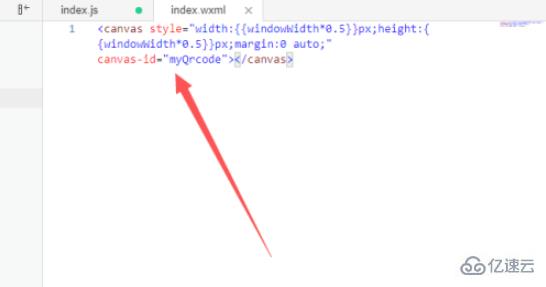
6、接着打开wxml文件,声明一个canvas,并且设置一个canvas-id,如下图所示

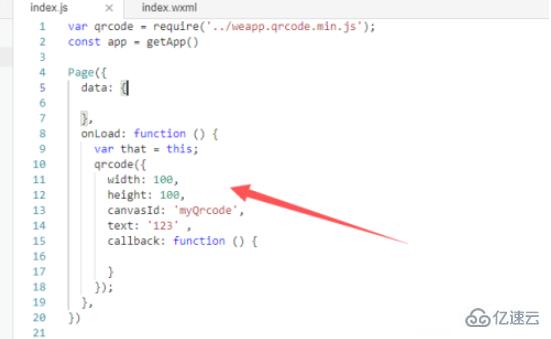
7、然后在index.js文件中调用qrcode方法生成二维码,text属性就说二维码的内容,如下图所示

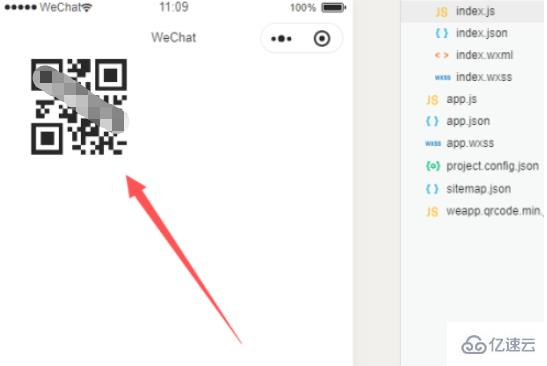
8、最后运行小程序就可以看到生成的二维码了,扫描即可读出text的内容,如下图所示

感谢你能够认真阅读完这篇文章,希望小编分享的“小程序如何生成二维码”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。