这篇文章给大家分享的是有关css如何让一段缩进的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
css中,可以使用text-indent属性来让一段文字缩进,只需要给段落元素添加“text-indent:缩进值;”样式即可。text-indent属性可以设置文本块中首行文本的缩进,允许使用负值;如果值是负数,则将第一行左缩进。
CSS段落缩进
想要修改段落元素的默认样式,让段落缩进,可以使用text-indent属性。
text-indent 属性规定文本块中首行文本的缩进。负值是允许的;如果值是负数,将第一行左缩进。
属性值:
length 定义固定的缩进。默认值:0。
% 定义基于父元素宽度的百分比的缩进。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p{width: 200px;border: 1px solid red;}
.text-indent{text-indent:2em;}
</style>
</head>
<body>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p class="text-indent">测试文本!测试文本!测试文本!测试文本!测试文本!</p>
</body>
</html>class为text-indent的 p 元素会缩进2个字体的长度。
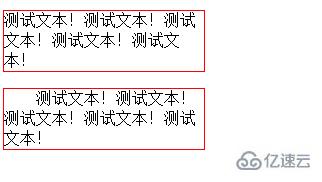
效果图:

感谢各位的阅读!关于“css如何让一段缩进”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。