这篇文章主要介绍小程序如何实现动态控制switch开关,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
要求:
在开发小程序的过程中,我们可能会遇到一些开关控制的功能,比如是否订阅啊,是否开启4G啊。这个时候我们需要去设置一个开关页面,今天我们要介绍的就是小程序如何实现动态控制switch开关的开和闭

部分代码
首页代码如下:
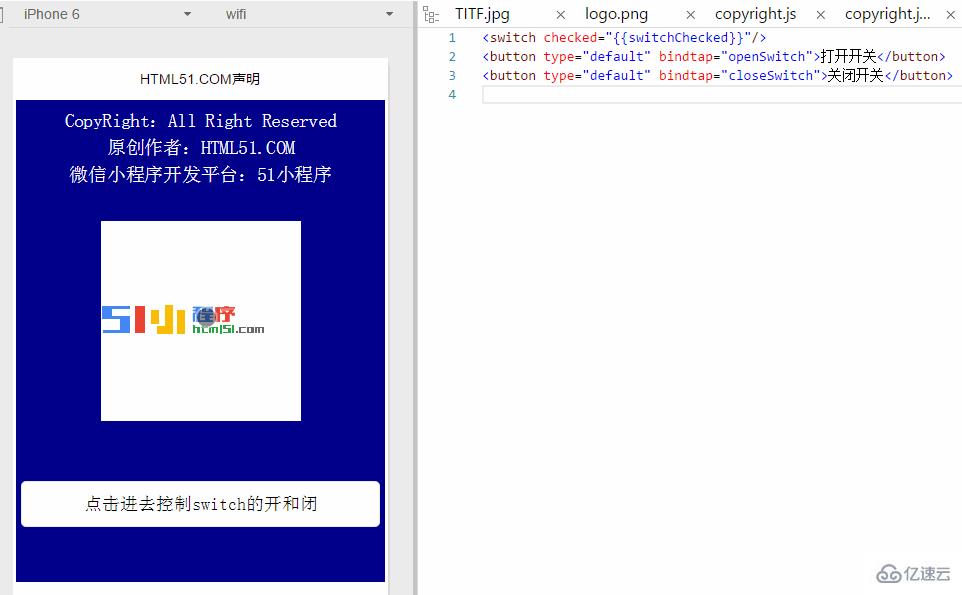
<view class="copyright"> <view class="copyright_item">CopyRight:All Right Reserved</view> <view class="copyright_item">原创作者:HTML51.COM</view> <view class="copyright_item">微信小程序开发平台:51小程序</view> <view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view> <view class="goto_counter"><button type="default" bindtap="goto_counter">点击进去控制switch的开和闭</button></view> </view>
index.wxml代码如下:
<switch checked="{{switchChecked}}"/>
<button type="default" bindtap="openSwitch">打开开关</button>
<button type="default" bindtap="closeSwitch">关闭开关</button>
<switch checked="{{switchChecked}}"/>
<button type="default" bindtap="openSwitch">打开开关</button>
<button type="default" bindtap="closeSwitch">关闭开关</button>以上是“小程序如何实现动态控制switch开关”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。