本文将为大家详细介绍“html中onchange属性的使用示例”,内容步骤清晰详细,细节处理妥当,而小编每天都会更新不同的知识点,希望这篇“html中onchange属性的使用示例”能够给你意想不到的收获,请大家跟着小编的思路慢慢深入,具体内容如下,一起去收获新知识吧。
实例
当值改变时检查输入字段:
<input type="text" name="txt" value="Hello" onchange="checkField(this.value)">
浏览器支持
IE
Firefox
Chrome
Safari
Opera
所有主流浏览器都支持 onchange 属性。
定义和用法
onchange 在元素值改变时触发。
onchange 属性适用于:<input>、<textarea> 以及 <select> 元素。
HTML 4.01 与 HTML5 之间的差异
无。
语法
<element onchange="script">
属性值
| 值 | 描述 |
| script | onchange 发生时运行的脚本。 |
实例
当值改变时检查输入字段:
<input type="text" name="txt" value="Hello" onchange="checkField(this.value)">
<!DOCTYPE html><html>
<head>
<script language="javascript" type="text/javascript">
function checkField(val) {
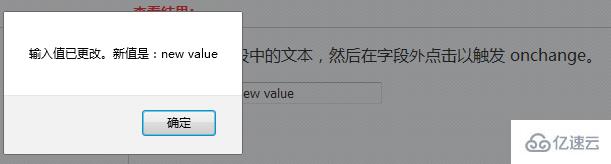
alert("输入值已更改。新值是:" + val);
} </script>
</head>
<body>
<p>请修改输入字段中的文本,然后在字段外点击以触发 onchange。</p>
请输入文本:<input type="text" name="txt" value="Hello" onchange="checkField(this.value)">
</body></html>

如果你能读到这里,小编希望你对“html中onchange属性的使用示例”这一关键问题有了从实践层面最深刻的体会,具体使用情况还需要大家自己动手实践使用过才能领会,如果想阅读更多相关内容的文章,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。