жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶhtmlдёӯйҖӮеҗҲж–°жүӢзҡ„з»ғд№ зӨәдҫӢпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
第1йўҳ иҖғеҜҹtitleж Үзӯҫ


<title>еҮәзҺ°еңЁ<head>йҮҢйқўпјҢиЎЁзӨәйЎөйқўзҡ„ж ҮйўҳгҖӮзӣҙи§ӮдёҠпјҢжҲ‘们еҸҜд»ҘеңЁжөҸи§ҲеҷЁзҡ„ж Үйўҳж ҸпјҲж Үзӯҫж ҸпјүдёӯзңӢи§ҒгҖӮ
BжӯЈзЎ®гҖӮ
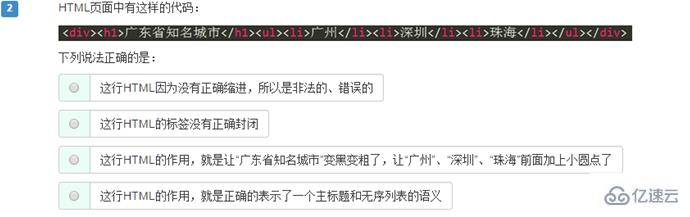
第2йўҳ иҖғеҜҹзҡ„е°ұжҳҜHTMLзҡ„жң¬иҙЁ

зӯ”жЎҲпјҡD
и§ЈжһҗпјҡйҰ–е…ҲHTMLеҸӘдҫқйқ ж ҮзӯҫеҜ№е„ҝиЎЁиҫҫиҜӯд№үпјҢе’ҢжҳҜеҗҰзј©иҝӣгҖҒжҚўиЎҢжІЎжңүд»»дҪ•е…ізі»пјӣеҸӘиҰҒжҳҜж ҮзӯҫжңүжӯЈзЎ®зҡ„еөҢеҘ—е…ізі»пјҢжӯЈзЎ®зҡ„зҲ¶еӯҗе…ізі»пјҢйӮЈд№Ҳе°ұжҳҜдёҖдёӘеҗҲжі•зҡ„HTMLз»“жһ„пјҢдёҚдёҖе®ҡиҰҒзј©иҝӣгҖӮзҷҫеәҰзҡ„йҰ–йЎөпјҢдёәдәҶеҮҸе°Ҹж–Ү件дҪ“з§ҜпјҢжүҖд»ҘйғҪжҳҜжІЎжңүзј©иҝӣзҡ„гҖӮжҸҗеҲ°HTMLзҡ„дҪңз”ЁпјҢеҸӘиғҪд»ҺиҜӯд№үж–№йқўд»ҺжғіпјҢз»қеҜ№дёҚиғҪжғіж ·ејҸгҖӮжүҖд»ҘCй”ҷиҜҜзҡ„гҖӮDжӯЈзЎ®гҖӮ
第3йўҳ иҖғеҜҹеёёз”ЁеұһжҖ§

зӯ”жЎҲпјҡDгҖӮ
жӯӨйўҳдё»иҰҒжҳҜиҖғжҹҘжҸ’е…ҘеӣҫзүҮе’Ңи¶…й“ҫжҺҘзҡ„ж ҮзӯҫпјҢиҝҷдёӨеҸҘйғҪжҳҜжҜ”иҫғе®№жҳ“и®°дҪҸзҡ„пјҢеӨ§е®¶жңҖеҘҪи®°дҪҸдёҖдәӣеёёз”Ёзҡ„ж ҮзӯҫиҜӯеҸҘгҖӮ
1 <img src="1.jpg" /> 2 3 <a href="1.html">зӮ№еҮ»жҲ‘</a>
imgжҳҜimageвҖңеӣҫеғҸвҖқпјӣ
srcжҳҜsourceвҖңиө„жәҗвҖқпјӣ
aжҳҜanchorвҖңй”ҡвҖқпјӣ
hrefжҳҜhypertext referenceвҖңи¶…ж–Үжң¬ең°еқҖвҖқ
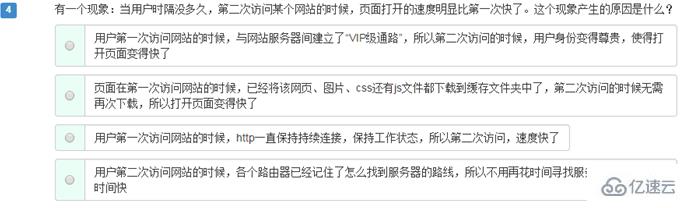
第4йўҳ иҖғеҜҹHTTPзҡ„еҺҹзҗҶ

зӯ”жЎҲпјҡBгҖӮ
жңҚеҠЎеҷЁдёҠжңүдёҖдәӣж–Ү件пјҢhtmlгҖҒеӣҫзүҮгҖҒcssгҖҒjsж–Ү件пјҢйҖҡиҝҮHTTPиҜ·жұӮдј иҫ“еҲ°дәҶз”ЁжҲ·зҡ„з”өи„‘йҮҢйқўгҖӮжүҖд»ҘпјҢ第дәҢж¬Ўи®ҝй—®зҡ„ж—¶еҖҷпјҢиҝҷдәӣеӣҫзүҮе°ұдёҚз”Ёдј иҫ“дәҶпјҢжүҖд»ҘйЎөйқўеҸҳеҫ—еҝ«гҖӮ
AпјҢй”ҷиҜҜпјҢжІЎжңүжүҖи°“зҡ„vipйҖҡи·ҜгҖӮ
BпјҢжӯЈзЎ®
CпјҢй”ҷиҜҜгҖӮеӣ дёәHTTPдёҚжҳҜдёҖдёӘжҢҒд№…иҝһжҺҘзҡ„еҚҸи®®пјҢдј е®Ңе°ұжӢүеҖ’дәҶпјҢе°ұе…ій—ӯиҝһжҺҘдәҶпјҢжүҖд»ҘжІЎжңүдёҖдёӘжҢҒз»ӯзҡ„йҖҡи·ҜгҖӮ
DпјҢй”ҷиҜҜгҖӮжҜҸж¬Ўи®ҝй—®пјҢйғҪжҳҜдёҚеҗҢзҡ„еҜ»еқҖиҝҮзЁӢпјҢдёҚдјҡвҖңи®°и·ҜвҖқгҖӮ
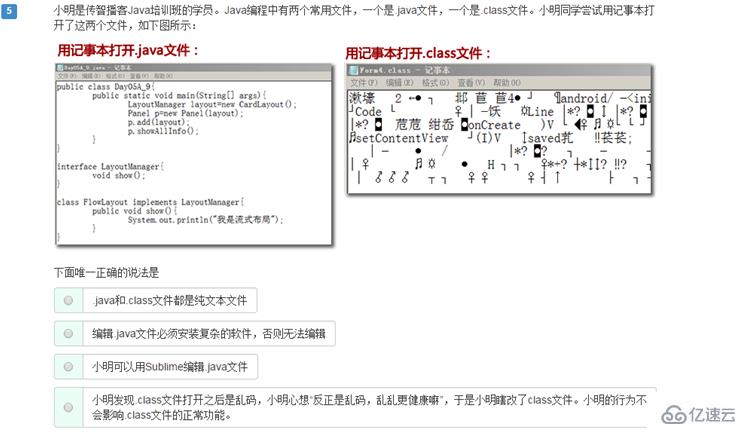
第5йўҳ зәҜж–Үжң¬

зӯ”жЎҲпјҡCгҖӮ
з”Ёи®°дәӢжң¬жү“ејҖпјҢдёҚжҳҜд№ұз ҒпјҢжҳҜеҸҜиҜ»зҡ„пјҢйӮЈд№ҲдёҖе®ҡжҳҜзәҜжң¬ж–Үж–Ү件гҖӮеҸӘжңүж–Үжң¬пјҢжІЎжңүж ·ејҸпјҢжІЎжңүиҜӯд№үгҖӮ
жүҖд»ҘпјҢ.javaж–Ү件жҳҜзәҜж–Үжң¬зҡ„,.classж–Ү件дёҚжҳҜзәҜж–Үжң¬зҡ„гҖӮ
жүҖжңүзҡ„зәҜж–Үжң¬ж–Ү件йғҪиғҪз”Ёи®°дәӢжң¬гҖҒnotepad++гҖҒeditplusгҖҒsublimeзј–иҫ‘гҖӮ
第6йўҳ иҖғеҜҹXHTML

зӯ”жЎҲпјҡBгҖӮ
жүҖжңүзҡ„ж ҮзӯҫеҗҚгҖҒеұһжҖ§йғҪиҰҒе°ҸеҶҷпјҢеҝ…йЎ»дҪҝз”Ёеј•еҸ·пјҢеҝ…йЎ»е°Ғй—ӯгҖӮзӯ”жЎҲжҳҜB
第7йўҳ иҖғеҜҹе®ҡд№үеҲ—иЎЁ

зӯ”жЎҲпјҡBгҖӮ
дёҖе®ҡиҰҒи®°дҪҸжҜҸдёӘж Үзӯҫж ҮзӨәд»Җд№ҲпјҢе°ұжҳҜиӢұиҜӯеҺҹж„ҸжҳҜд»Җд№ҲпјҹжҜ”еҰӮ
dl е°ұжҳҜdefinition listпјҢ е®ҡд№үеҲ—иЎЁпјӣ
dt е°ұжҳҜdefinition titleпјҢе®ҡд№үж Үйўҳпјӣ
ddе°ұжҳҜdefinition descriptionпјҢе®ҡд№үжҸҸиҝ°
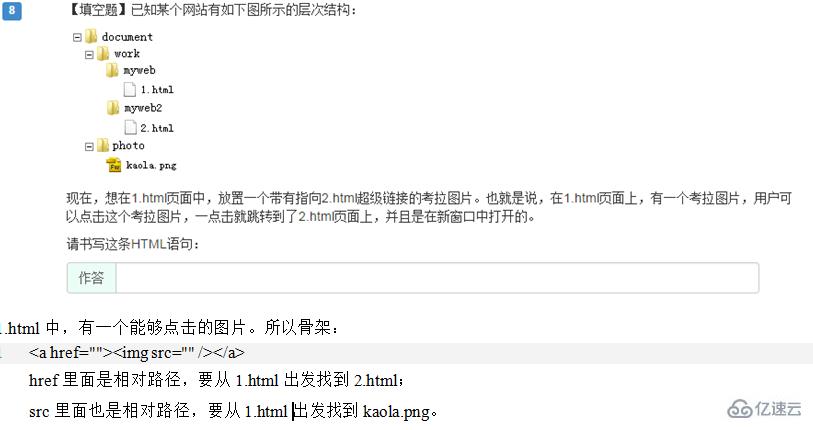
第8йўҳ иҖғеҜҹзӣёеҜ№и·Ҝеҫ„

1.htmlдёӯпјҢжңүдёҖдёӘиғҪеӨҹзӮ№еҮ»зҡ„еӣҫзүҮгҖӮжүҖд»ҘйӘЁжһ¶пјҡ
1 <a href=""><img src="" /></a>
hrefйҮҢйқўжҳҜзӣёеҜ№и·Ҝеҫ„пјҢиҰҒд»Һ1.htmlеҮәеҸ‘жүҫеҲ°2.htmlпјӣ
srcйҮҢйқўд№ҹжҳҜзӣёеҜ№и·Ҝеҫ„пјҢиҰҒд»Һ1.htmlеҮәеҸ‘жүҫеҲ°kaola.pngгҖӮ
ж ҮеҮҶзӯ”жЎҲпјҡ
1 <a href="../myweb2/2.html" target="_blank"><img src="../../photo/kaola.png" /></a>
жҲ‘们дёҖзӣҙеңЁз”Ёзҡ„жҳҜзӣёеҜ№и·Ҝеҫ„пјҢе°ұжҳҜд»ҺиҮӘе·ұеҮәеҸ‘жүҫеҲ°еҲ«дәәгҖӮз”ЁзӣёеҜ№и·Ҝеҫ„зҡ„еҘҪеӨ„еҫҲжҳҺжҳҫпјҢе°ұжҳҜз«ҷзӮ№ж–Ү件еӨ№еҸҜд»ҘжӢ·зқҖиө°гҖӮ
зӣёеҜ№и·Ҝеҫ„зҡ„еҘҪеӨ„пјҡз«ҷзӮ№дёҚз®ЎжӢ·иҙқеҲ°е“ӘйҮҢпјҢж–Ү件е’ҢеӣҫзүҮзҡ„зӣёеҜ№и·Ҝеҫ„е…ізі»йғҪжҳҜдёҚеҸҳзҡ„гҖӮ
зӣёеҜ№и·Ҝеҫ„дҪҝз”ЁжңүдёҖдёӘеүҚжҸҗпјҢе°ұжҳҜзҪ‘йЎөж–Ү件е’ҢдҪ зҡ„еӣҫзүҮпјҢеҝ…йЎ»еңЁдёҖдёӘжңҚеҠЎеҷЁдёҠгҖӮ
жҜ”еҰӮпјҢдҪ зҺ°еңЁжғіжҸ’е…ҘдёҖдёӘж–°жөӘзҪ‘дёҠзҡ„еӣҫзүҮпјҢйӮЈд№Ҳе°ұдёҚиғҪз”ЁзӣёеҜ№и·Ҝеҫ„гҖӮе°ұиҰҒз”Ёз»қеҜ№и·Ҝеҫ„гҖӮ
з»қеҜ№и·Ҝеҫ„йқһеёёз®ҖеҚ•пјҢжүҖжңүд»Ҙhttp://ејҖеӨҙзҡ„и·Ҝеҫ„пјҢе°ұжҳҜз»қеҜ№и·Ҝеҫ„гҖӮ
<img src="http://i1.sinaimg.cn/dy/deco/2013/0329/logo/LOGO_1x.png" alt="" /> <a href="http://www.sohu.com">зӮ№еҮ»жҲ‘и·іиҪ¬еҲ°жҗңзӢҗ</a>
еҰӮжһңжҲ‘зҡ„зҪ‘йЎөеңЁCзӣҳпјҢеӣҫзүҮеҚҙеңЁDзӣҳпјҢиғҪдёҚиғҪжҸ’е…Ҙе‘ўпјҹ
зӯ”жЎҲпјҡз”ЁзӣёеҜ№и·Ҝеҫ„дёҚиғҪпјҢз”Ёз»қеҜ№и·Ҝеҫ„д№ҹдёҚиғҪгҖӮ
жіЁж„ҸпјҢеҸҜд»ҘдҪҝз”Ёfile://жқҘжҸ’е…ҘпјҢдҪҶжҳҜиҝҷз§Қж–№жі•пјҢжІЎжңүд»»дҪ•ж„Ҹд№үпјҒеӣ дёәжңҚеҠЎеҷЁдёҠжІЎжңүжүҖи°“cзӣҳгҖҒdзӣҳгҖӮ
дёӢйқўзҡ„ж–№жі•жҳҜиЎҢзҡ„пјҢдҪҶжҳҜжІЎжңүд»»дҪ•е·ҘзЁӢдёҠзҡ„ж„Ҹд№үпјҢиҝҷжҳҜеӣ дёәжңҚеҠЎеҷЁжІЎжңүзӣҳз¬ҰпјҢlinuxзі»з»ҹжІЎжңүзӣҳз¬ҰпјҢ
<img src="file://C:\Users\Danny\Pictures\ жҳҺжҳҹ \1.jpg" alt="" />
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңhtmlдёӯйҖӮеҗҲж–°жүӢзҡ„з»ғд№ зӨәдҫӢвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ