这篇“JavaScript基础知识点分析”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“JavaScript基础知识点分析”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
JavaScript是一种基于对象和事件驱动的、并具有安全性能的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
JavaScript特点
是一种解释性脚本语言(代码不进行预编译)。
主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
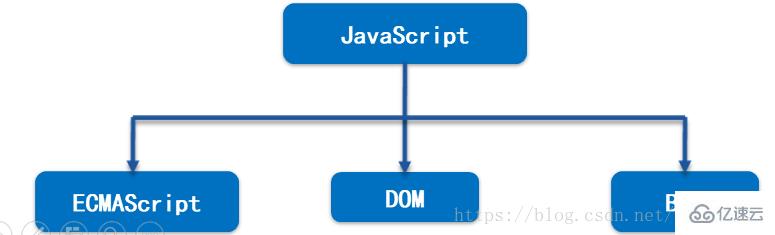
JavaScript组成

JavaScript日常用途
嵌入动态文本于HTML页面。
对浏览器事件做出响应。
读写HTML元素。
在数据被提交到服务器之前验证数据。
检测访客的浏览器信息。
控制cookies,包括创建和修改等。
基于Node.js技术进行服务器端编程。
JavaScript的基本结构
<script type="text/javascript"> <!— JavaScript 语句; —> </script >
示例:
……
<title>初学JavaScript</title>
</head>
<body>
<script type="text/javascript">
document.write("初学JavaScript");
document.write("<h2>Hello,JavaScript</h2>");
</script>
</body>
</html><script>…</script>可以包含在文档中的任何地方,只要保证这些代码在被使用前已读取并加载到内存即可
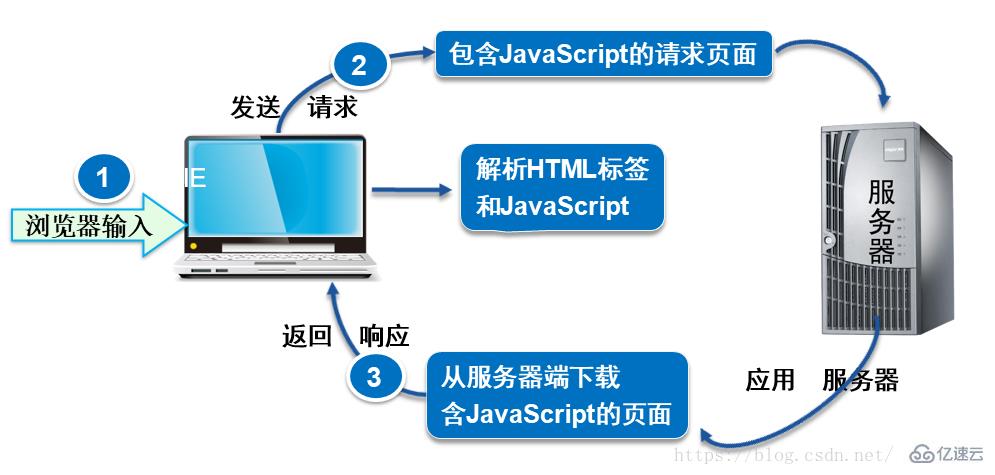
JavaScript的执行原理

网页中引用JavaScript的方式
1.使用<script>标签
2.外部JS文件
<script src="export.js" type="text/javascript"></script>
3.直接在HTML标签中
<input name="btn" type="button" value="弹出消息框"
onclick="javascript:alert('欢迎你');"/>JavaScript核心语法:

1. 变量
①先声明变量再赋值
var width;
width = 5;
var - 用于声明变量的关键字
width - 变量名
②同时声明和赋值变量
var catName= "皮皮";
var x, y, z = 10;
③不声明直接赋值【一般不使用】
width=5;
变量可以不经声明而直接使用,但这种方法很容易出错,也很难查找排错,不推荐使用。
2. 数据类型
①undefined:示例:var width;
变量width没有初始值,将被赋予值undefined
②null:表示一个空值,与undefined值相等
③number:
var iNum=23; //整数
var iNum=23.0; //浮点数
④Boolean:true和false 但是JS会把他们解析成1;0
⑤String:一组被引号(单引号或双引号)括起来的文本 var string1="This is a string";
3. typeof运算符
typeof检测变量的返回值;typeof运算符返回值如下:
①undefined:变量被声明后,但未被赋值.
②string:用单引号或双引号来声明的字符串。
③boolean:true或false。
④number:整数或浮点数。
⑤object:javascript中的对象、数组和null。
4. String对象
①属性:
字符串对象.length
var str="this is JavaScript"; var strLength=str.length; //长度是18
②方法:
字符串对象.方法名();

split(str):如果语法写成width.split(" ")【冒号中间有空格】此时:width height hello world会被拆分成:width,height,hello,world;如果语法写成width.split("")【冒号中间没有空格】此时:width height hello world会被拆分成:w,i,d,t,h, ,h,e,i,g,h,t, ,h,e,l,l,o, ,w,o,r,l,d
5. 数组:
①创建数组:

②为数组元素赋值:
方法一:
var fruit= new Array("apple", "orange", " peach","banana");方法二:
var fruit = new Array(4); fruit [0] = " apple "; fruit [1] = " orange "; fruit [2] = " peach "; fruit [3] = " banana ";
③访问数组:
数组名[下标]
6. 数组的常用属性和方法:

7. 运算符号

8. 逻辑控制语句
①if条件语句
if(条件)
{ //JavaScript代码; }
else
{ //JavaScript代码; }If·中0,null,” ”,undefined,NaN,false--------结果是false;其他的都是true!
②switch多分支语句
switch (表达式)
{ case 常量1 :
JavaScript语句1;
break;
case 常量2 :
JavaScript语句2;
break;
default :
JavaScript语句3; }③for、while循环语句
for(初始化; 条件; 增量)
{ JavaScript代码; }
while(条件)
{ JavaScript代码; }④for-in
var fruit=[ "apple", "orange", "peach","banana"];
for(var i in fruit){
document.write(fruit[i]+"<br/>"); }i就是数组的下标,in这个数组要查询所有的数组下标
9. 循环中断
①break
<script type="text/javascript">
var i=0;
for(i=0;i<=5;i++){
if(i==3){ break; }
document.write("这个数字是:"+i+"<br/>"); }
</script>
②continue
<script type="text/javascript">
var i=0;
for(i=0;i<=5;i++){
if(i==3){ continue; }
document.write("这个数字是:"+i+"<br/>"); }
</script>
10. 注释
①单行注释以 // 开始,以行末结束:
//alert("恭喜你!注册会员成功");
//在页同上弹出注册会员成功的提示框
//注释
如果在页面里单行注释中回车打一些东西此时就会报错:Uncaught ReferenceError: XXXX is not defined
②多行注释以 /* 开始,以 */ 结束,符号 /*…… */ 指示中间的语句是该程序中的注释
/* 使用for循环运行“document.write("<h4>Hello World</h4>");”5次
使用document.write在页面上输出“Hello World” */
11. 常用的输入/输出
【输出一般使用alert;输入使用prompt;但是后期不建议使用alert,在真实的开发中一般使用console.Log( )】
①alert()【一般用在一些警告或者提示中】:
alert("提示信息");
②prompt()
prompt("提示信息", "输入框的默认信息");
prompt("请输入你喜欢的颜色","红色");
prompt("请输入你喜欢的颜色","");
12. 语法约定
①代码区分大小写
小写写成大写会报错:Uncaught SyntaxError: Unexpected identifier
②变量、对象和函数的名称
当声明变量、对象和函数的名称时大小写,数字,下划线,美元符号都可以,但是必须以字母,下划线,美元符号开头
否则会报错:Uncaught SyntaxError: Invalid or unexpected token
③分号
如果不写会报错:Uncaught SyntaxError: Invalid or unexpected token
程序调试:
Chrome开发人员工具:
停止断点调试
单步调试,不进入函数体内部
单步调试,进入函数体内部
跳出当前函数
禁用所有的断点,不做任何调试
alert()方法:
直接打印信息,直接在页面上看到具体信息
【但是一般使用console.Log( ),因为使用alert( )很容易忘掉删除,当使用alert( )进行弹出时,最后产品上线后,会降低用户体验,所以使用console.Log( )就会避免这个问题】
函数:
什么是函数?
函数的含义:类似于Java中的方法,是完成特定任务的代码语句块;使用更简单:不用定义属于某个类,直接使用;函数分类:系统函数和自定义函数
常用系统函数:
parseInt ("字符串"):将字符串转换为整型数字
如: parseInt ("86")将字符串“86“转换为整型值86
当为parseInt ("86a")时输出还是86
当为parseInt ("86a21")时输出还是86
当为parseInt ("a86a")时输出NaN
parseFloat("字符串"):将字符串转换为浮点型数字
如: parseFloat("34.45")将字符串“34.45“转换为浮点值34.45
isNaN( ):用于检查其参数是否是非数字
isNaN("111")会输出false
isNaN(true)会输出false
isNaN("true")会输出true
isNaN("aaa")会输出true
isNaN("111a")会输出true
自定义函数
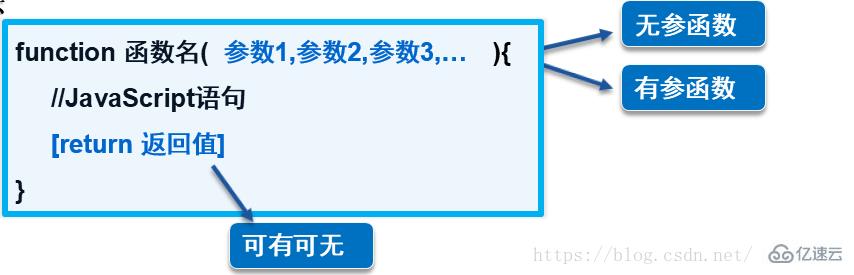
1.定义函数

2.调用函数
函数调用一般和表单元素的事件一起使用,调用格式
事件名= "函数名( )" ;
一、调用无参函数
调用无参函数,输出5次“欢迎学习JavaScript”
示例:
function study( ){
for(var i=0;i<5;i++){
document.write("<h5>欢迎学习JavaScript</h5>");
}
}单击此按钮时,调用函数study( ),执行函数体中的代码
<input name="btn" type="button" value="显示5次欢迎学习JavaScript" onclick="study( )" />
二、调用有参函数
根据输入的次数,显示“欢迎学习JavaScript“
示例:
function study(count){
for(var i=0;i<count;i++){
document.write("<h5>欢迎学习JavaScript</h5>");
}
}单击此按钮时,调用函数study (count ),执行函数体中的代码
<input name="btn" type="button" value="请输入显示欢迎学习JavaScript的次数"
onclick="study(prompt('请输入显示欢迎学习JavaScript的次数:',''))" />全局变量
局部变量
<body onload="second( )">
var i=20; 【这是一个全局变量】
function first( ){
var i=5; 【这是一个局部变量】
for(var j=0;j<i;j++){
document.write(" "+j); } }
function second( ){
var t=prompt("输入一个数","")
if(t>i) 【此时t和全局变量i作比较】
document.write(t);
else
document.write(i);
first( ); }
事件


感谢你的阅读,希望你对“JavaScript基础知识点分析”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。