小编给大家分享一下css设置字体白色描边的方法,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
css设置字体白色描边的方法:1、使用text-stroke属性,语法格式“text-stroke: 3px #fff;”;2、使用text-shadow属性给字体四周添加白色阴影。
css设置字体白色描边
1、使用text-stroke属性
text-stroke属性用于向文本添加描边。此属性可用于更改文字的描边宽度和颜色。使用-webkit-前缀支持此属性。
text-stroke是text-stroke-width和text-stroke-color(给文本填充颜色)两个属性的简写。
语法:
text-stroke: <width> <color>;
参数:
width:设置文字的描边厚度
color:设置文字的描边颜色

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
@import url(https://fonts.googleapis.com/css?family=Bangers);
body {
font-size: 50%;
line-height: 1;
background: palevioletred;
}
h2 {
font: 8em/1 Bangers, sans-serif;
-webkit-text-stroke: 3px #fff;
color:black;
}
</style>
</head>
<body>
<h2>Hello World</h2>
</body>
</html>效果图:

2、使用text-shadow属性
text-shadow:向文本设置阴影。
text-shadow:color||length||length||opacity。
color:指定颜色。
length:第一个length指定阴影在水平方向上的延伸距离,第二个length指定阴影在垂直方向上的延伸距离,可以为负值。
opacity:指定阴影模糊效果的作用距离。
用逗号分隔的4个属性值代表的方向顺序为右下左上。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text-shadow-文字描边</title>
<style>
.demo {
height: 200px;
text-align: center;
font-family: Verdana;
font-size: 30px;
font-weight: bold;
background: peru;
color: #000;
}
.stroke {
text-shadow: #fff 1px 0 0, #fff 0 1px 0, #fff -1px 0 0, #fff 0 -1px 0;
}
</style>
</head>
<body>
<div class="demo">
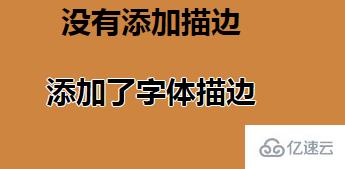
<p>没有添加描边</p>
<p class="stroke">添加了字体描边</p>
</div>
</body>
</html>效果图:

看完了这篇文章,相信你对“css设置字体白色描边的方法”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。