这篇文章主要介绍了html中设置form大小的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
html中设置form大小的方法:首先在文件写一个form表单,并设置class属性值;然后在上方的style标签中设置form的样式,在form的class属性中设置宽高属性;最后设置form的盒子模型边距即可。
html中设置form大小的方法:
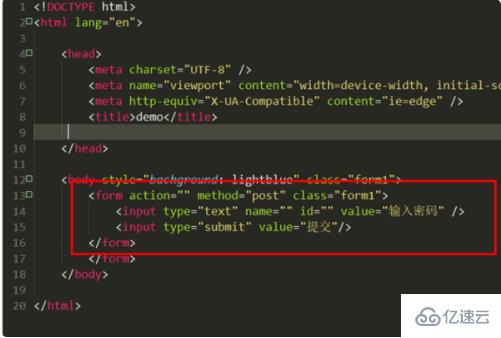
1、首先打开hbuilder编辑器,新建一个html文件,写一个form表单,并设置class属性值,form中设置两个input标签:

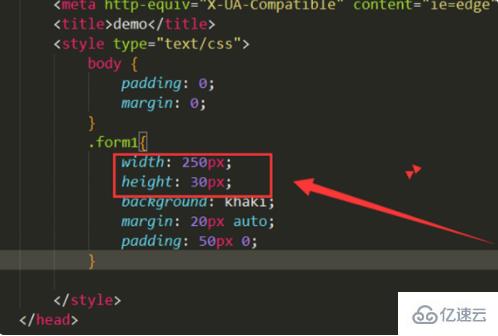
2、然后在上方的style标签中设置form的样式,在form的class属性中设置宽高属性,以px为单位设置宽高,背景颜色设置另一种颜色,最后设置form的盒子模型边距即可:

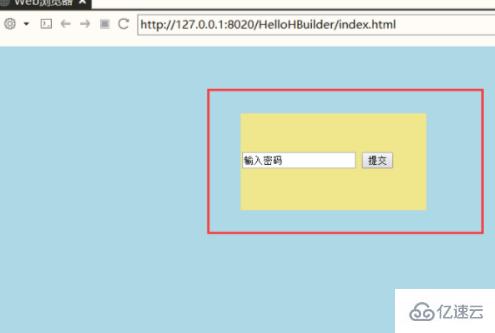
3、最后打开浏览器就可以看到,一个宽250px高30px的的form表单了:

感谢你能够认真阅读完这篇文章,希望小编分享的“html中设置form大小的方法”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。