HTML是前端的核心基础技能之一,掌握HTML是前端所必须的.
下面我来解释一下
HTML是诞生于1980年,是一种有tag的标记语言,关于这玩意的历史,我就不赘述了,有兴趣了解的可以看维基百科,下面给出链接:
http://zh.wikipedia.org/wiki/HTML
这里面容易混淆几个概念,HTML,DHTML,XHTML,XML,.dtd文件
这边我不做过多说明,维基百科有详细的解释.有兴趣可以详细的了解
一.HTML声明
<!DOCTYPE HTML>
此声明说明这个文件是HTML5。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
这个声明说明文档服从HTML 4.01的严格文件类型描述,这个标准是严格结构化的,使用CSS来做格式化。有时是否存在一个合适的文件类型描述会影响一个浏览器显示网页的方式。
除了HTML 4.01的严格文件类型描述之外,HTML 4.01也提供“过渡”和“框架集”文件类型描述。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
过渡文件类型描述是向严格的文件类型描述过渡的缓冲。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">以上几种dtd的声明,是一定要写的,放在html文件的第一行,供浏览器解析,一般是只写一种.
为什么要把dtd拉出来单独说,是因为在IE6-8中,不严格的dtd声明会引起很多css样式问题.这个在解决多浏览器兼容问题的时候,是首先要看的一个注意点.
二.HTML基本结构
<dtd声明>
<html>
<head>
<title>文档的标题</title>
</head>
<body>文档的内容... ... </body>
</html>
head标签:<base>, <link>, <meta>, <script>, <style>, 以及 <title>
具体的作用可以点开链接看一看,我就不一一的去写每个的作用了,看看w3c就蛮好的
body标签:这个里面的内容就是比较重要的一些东西,上面的东西可以记住就可以了,body里面的东西需要灵活运用.
三.标签元素及其语义化
从标签的解析表现形式来看,标签大致可以分两种,行内元素(内联元素),块级元素,当然还有隐式的元素.比如style,跟script
html表现形式简单的说,是标签包裹文字,或者其他的信息例如:
<div>Hello world!</div>
行内元素简单的说,是在文档解析流中,不会主动换行的.而块级元素是主动换行的.
这个特性是非常重要的点,就像写文章的段落化一样.一篇文章只有句段分明才能清晰表达文章中心思想.Html也是一样的.
前一阵子有个朋友跟我提起除了块级元素,内联元素还有别的分类,就是把table,ul等具有清晰语义化的元素从块级元素中分类出来.因为这些元素本身就具有相关的表现能力,不应该放在笼统的块级元素中.
组织html标签最重要的一点就是语义化.这也是所有前端一致认可的首要原则.一旦发生样式表分离的异常,html能以较好的表现形式呈现.
关于标签,这块我就不一一的去解释了,多翻翻w3c的html标签列表,体会每个标签的意义,然后try it.多练练就知道.
如何做好语义化,这块说起来还是比较复杂的.要清晰的知道每个常用元素的作用并正确的应用.
写个简单的例子:
<!DOCTYPE html>
<htmlang = "en">
<head>
<!--meta多用于页面的初始化中的参数说明,常用的有字符串编码,http链接头信息等-->
<meta charset = "utf-8">
<!--页面标题现实在浏览器窗口栏处-->
<title>HTML5布局的demo</title>
</head>
<body>
<!--html5中的新标签header,一般用于网站的头部信息-->
<header>
<!--标题组,参考office中的标题-->
<hgroup>
<!--标题1-->
<h2>前端入门</h2>
<!--标题2-->
<h3>web程序开发</h3>
</hgroup>
</header>
<!--导航部分-->
<nav>
<!--列表-->
<ul>
<li>我是列表内容1</li>
<li>我是列表内容2</li>
</ul>
</nav>
<!--这个标签多用于文档块区段等-->
<section>
<article>今天来讲讲html的一些知识<br/>
这个文档结构就是目前比较激进一点的前端采用的语义化布局方式
如何使用传统布局,这个在下面将css的时候会说到.
</article>
<br/>
<h5>一个简单的表格信息</h5>
<table border=1px>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>年级</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>王小丫</td>
<td>18</td>
<td>女</td>
<td>幼儿班</td>
</tr>
<tr>
<td>2</td>
<td>王二丫</td>
<td>18</td>
<td>女</td>
<td>小班</td>
</tr>
<tr>
<td>3</td>
<td>王小蛋</td>
<td>18</td>
<td>女</td>
<td>大班</td>
</tr>
</tbody>
</table>
</section>
<br/>
<br/>
<br/>
<!--脚部信息-->
<footer>我是脚部,可以放授权信息,联系方式等等</footer>
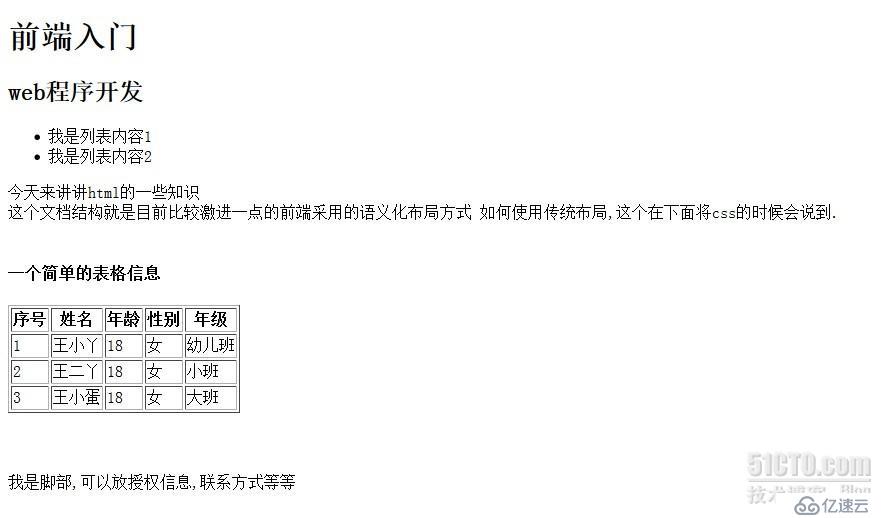
</body>预览效果:

这个文档布局,没有使用任何样式修饰,用了常用的一些标签.表现的还算不错.至少看起来不是乱糟糟的.
四.网站的seo优化
如果你有了良好的语义化标签组织的意识,这时候再去了解搜索引擎在抓取网页的时候,权重比就可以很轻松掌握相关的技巧.以下是SEO权重比较大的几个标签.具体可以找几篇相关的介绍页面看看.也就明白了,其实比较简单的.
<title>页面标题</title>
<meta name="description" content="网站描述">
<meta name="keywords" content="关键词">
<h2>页面内容标题</h2>
<h3>页面相关性标题</h3>
<img src="xxx.jpg" alt="图片说明">
<a href="/" title="链接说明">链接词</a>
<strong>重点关键词强调</strong>
ps:学习前端不是一日的功夫就可以成功的,基础要打牢.以上虽然看着比较简单,但是之后的内容,会越来越深入的剖析.
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。