本教程示例代码见:https://github.com/creazy412/yaf_2_eloquent_orm
Yaf 是鸟哥(Laruence)在俩年前写的一个PHP扩展的MVC框架. 开发Yaf的目的是为了解决使用框架带来的性能下降的经典矛盾.
链接有一篇框架作者本人对 Yaf 框架的理解说明。
Yaf框架的一个特点就是轻量,很多东西比如ORM都没有官方提供,而是交由开发者自己选择自己喜欢的ORM或者自己开发一套ORM在框架中使用,而在此次项目中,我使用了Laravel框架的Eloquent ORM,目前Laravel已经将自己的Eloquent ORM进行了组件化,只需要使用composer就可以安装,安装完成后,在Yaf的bootstrap文件中,引入composer的autoload文件即可。
PHP 版本要求 >= 5.4,这是 Eloquent 的最低要求。
这里使用的 phpstudy 集成环境安装包
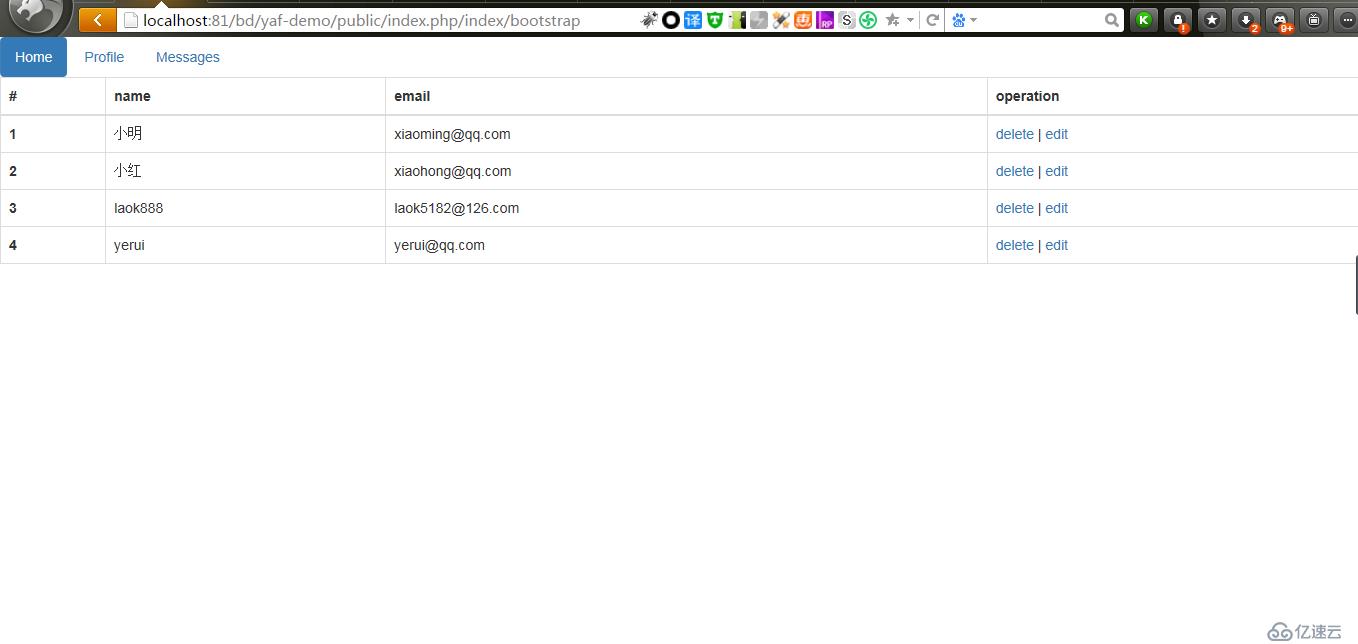
下载 Yaf 框架,地址是 http://pecl.php.net/package/yaf ,下载完成后按照手册安装即可(http://www.laruence.com/manual/yaf.install.html#yaf.configure),配置好 HTTP 服务软件,把网站跑起来。如果你已经看到了以下画面,就可以继续往下做了:
我们使用 Composer 来载入和管理 Eloquent。Composer 会生成一个自动加载('autoload')文件,我们只需要 'require' 这个文件,就可以使用所有通过 Composer 安装的包。现在我们要在 CodeIgniter 项目中使用 Composer,在其根目录下新建 composer.json:
{
"require": {
"php": ">=5.4.0",
"illuminate/database": "*"
}
}
然后运行 'composer update',稍等片刻,Composer 体系创建完成,同时 illuminate/database 包也已经安装完成。
然后新建 'application/eloquent.php':
<?php
// defined("APP_PATH") OR exit("No direct script access allowed");
use Illuminate\Database\Capsule\Manager as Capsule;
// Autoload 自动载入
require APP_PATH . '../vendor/autoload.php';
// 载入数据库配置文件
require_once APP_PATH . '\conf/database.php';
// Eloquent ORM
$capsule = new Capsule;
$capsule->addConnection($db['eloquent']);
$capsule->bootEloquent();
这个文件将会帮我们引入 Composer 的自动加载文件,同时会帮我们初始化 Eloquent,这个文件载入了一个数据库配置文件,在 'conf/database.php' 的最后新增(注意替换数据库名称和密码):
<?php
return $db['eloquent'] = [
'driver' => 'mysql',
'host' => 'localhost',
'database' => 'yaf',
'username' => 'root',
'password' => '123123',
'charset' => 'utf8',
'collation' => 'utf8_general_ci',
'prefix' => ''
];
接下来我们需要在 Yaf 应用启动的时候引入上面那个文件,在入口文件的‘index.php’ 的后部增加:
<?php
use Yaf\Application;
use Yaf\Exception;
use Yaf\Loader;
define("APP_PATH", realpath(dirname(__FILE__) . '/../')); /**/
// echo (APP_PATH);die;
$app = new Application(APP_PATH . "\conf\application.ini");
/*
* --------------------------------------------------------------------
* LOAD Laravel Eloquent ORM
* --------------------------------------------------------------------
*
*/
**require APP_PATH . '\application\eloquent.php';**
$app->bootstrap() /*实例化Bootstrap, 依次调用Bootstrap中所有_init开头的方法*/
->run();
然后,开始使用 Eloquent,修改 'application/controllers/Index.php' 中的 'bootstrapAction()' 为:
public function bootstrapAction()
{
$result = UserModel::all();
$this->getView()->assign("result", $result);
}
新建 'application/views/index/bootstrap.phtml' 文件(为了简洁,直接使用bootstrap模版和响应式表格):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<ul class="nav nav-pills">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
<!-- 响应式表格 -->
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>name</th>
<th>email</th>
<th>operation</th>
</tr>
</thead>
<tbody>
<?php foreach ($result as $key => $value) { ?>
<tr>
<th scope="row"><?php echo $key + 1; ?></th>
<td><?php echo $value['name']; ?></td>
<td><?php echo $value['email']; ?></td>
<td>
<a href="del?id=<?php echo $value['id']; ?>">delete</a> |
<a href="edit?id=<?php echo $value['id']; ?>">edit</a>
</td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
现在让我们向数据库中填充需要使用的数据,运行 SQL 语句:
DROP TABLE IF EXISTS 'yaf';
CREATE TABLE 'yaf' (
'id' int(11) unsigned NOT NULL AUTO_INCREMENT,
'name' varchar(255) NOT NULL DEFAULT '',
'email' varchar(255) NOT NULL DEFAULT '',
PRIMARY KEY ('id')
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
LOCK TABLES 'yaf' WRITE;
/*!40000 ALTER TABLE 'yaf' DISABLE KEYS */;
INSERT INTO 'yaf' ('name', 'email')
VALUES
('小明', 'xiaoming@qq.com'),
('小红', 'xiaohong@qq.com');
/*!40000 ALTER TABLE 'yaf' ENABLE KEYS */;
UNLOCK TABLES;
然后建立模型,新建 'application/models/User.php' 文件:
<?php
class UserModel extends Illuminate\Database\Eloquent\Model
{
protected $table = 'yaf';
}
至此,http://localhost:81/bd/yaf-demo/public/index.php/index/bootstrap 刷新页面即可:
参考文献:https://lvwenhan.com/php/414.html
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。