本篇文章给大家分享的是有关怎么在微信小程序中实现一个导航功能,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
1、申请腾讯地图key——地址
2、小程序后台添加腾讯插件——开发文档

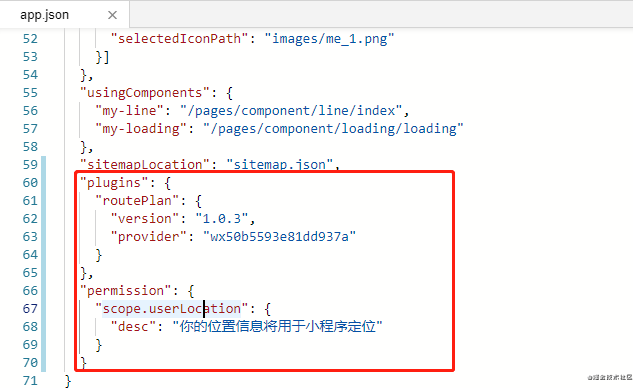
3、小程序代码app.json设置

let plugin = requirePlugin('routePlan');
let key = ''; //使用在腾讯位置服务申请的key
let referer = ''; //调用插件的app的名称
let endPoint = JSON.stringify({ //终点
'name': '吉野家(北京西站北口店)',
'latitude': 39.89631551,
'longitude': 116.323459711
});
wx.navigateTo({
url: 'plugin://routePlan/index?key=' + key + '&referer=' + referer + '&endPoint=' + endPoint
});或者也可以使用小程序内置地图导航


官网链接
//wxml <button type="default" bindtap="openMap">打开地图</button>
//js
Page({
data: {
},
openMap: function () {
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function (res) {
// success
console.log(res.latitude);
console.log(res.longitude);
wx.openLocation({
latitude: res.latitude, // 纬度,范围为-90~90,负数表示南纬
longitude: res.longitude, // 经度,范围为-180~180,负数表示西经
scale: 28, // 缩放比例
name:"要找的地方名字(某某饭店)",
address:"地址:要去的地点详细描述"
})
}
})
}
})以上就是怎么在微信小程序中实现一个导航功能,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。