这篇文章将为大家详细讲解有关dreamweaver cs5网页如何链接css样式,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1、首先打开我们的软件cs5

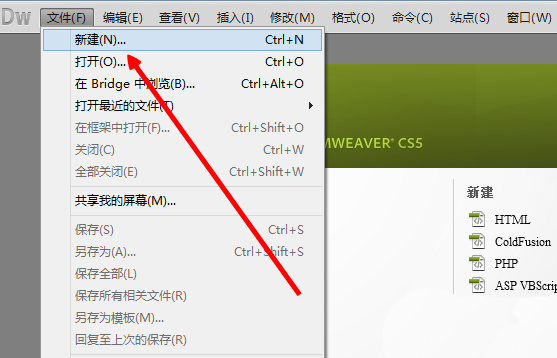
2、点就文件新建的选项

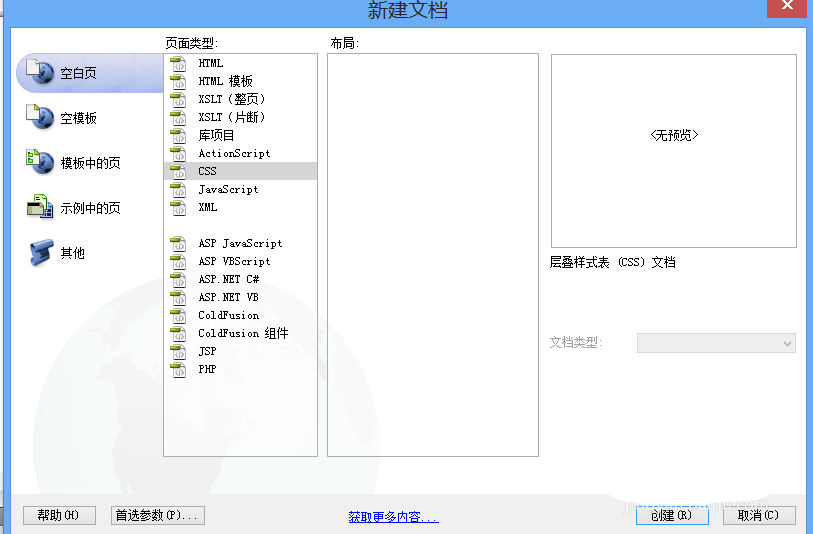
3、空白页---css--创建

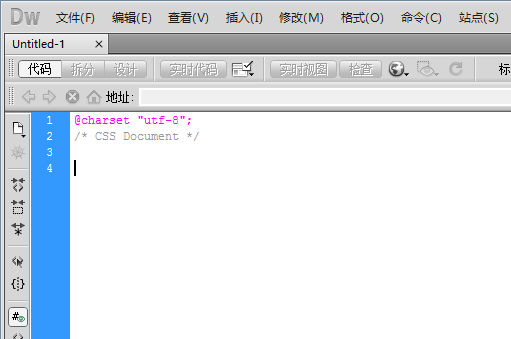
4、然后就出现一个页面

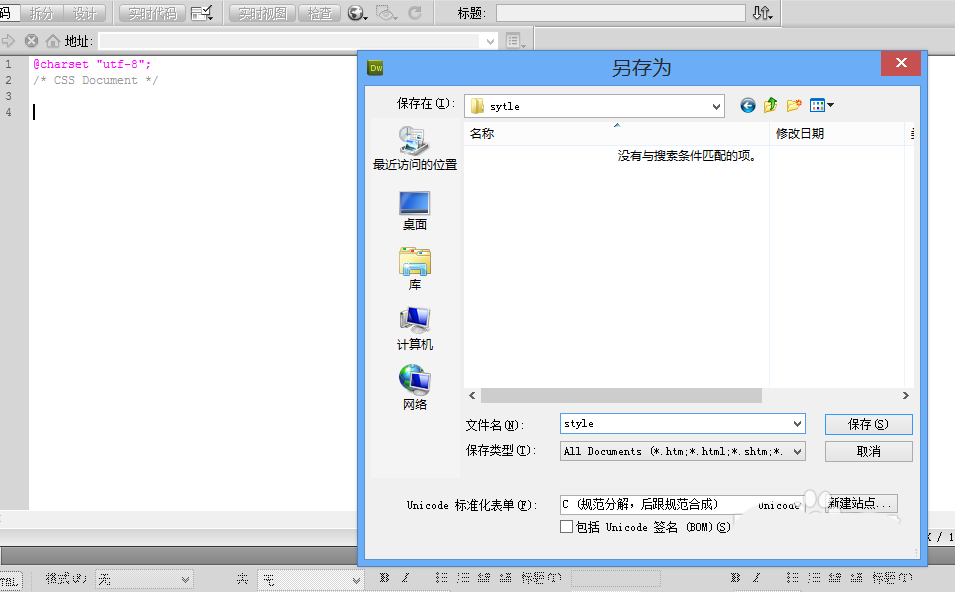
5、我们把他另存为一下,给他命名为style

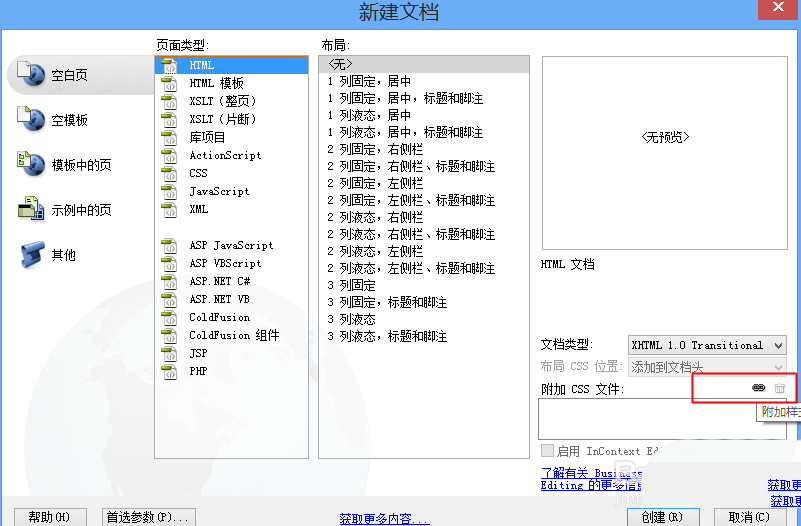
6、然后新建一个html链接css

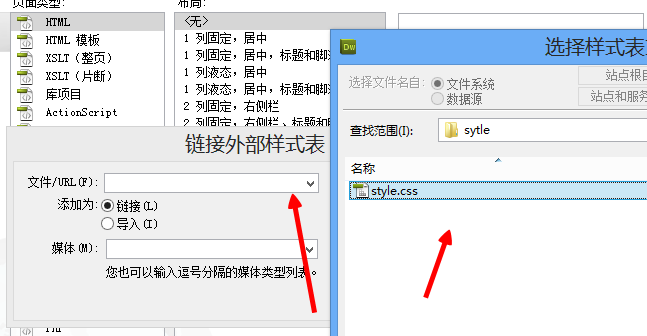
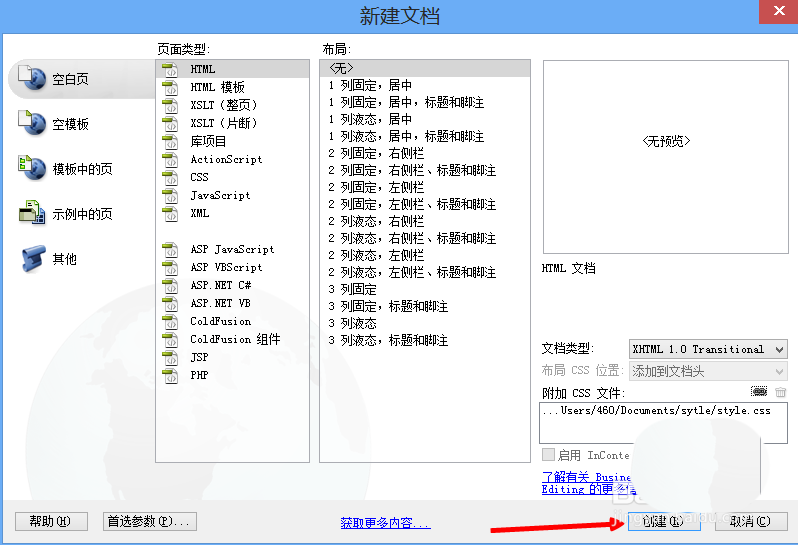
7、选择我们刚才保存的文件

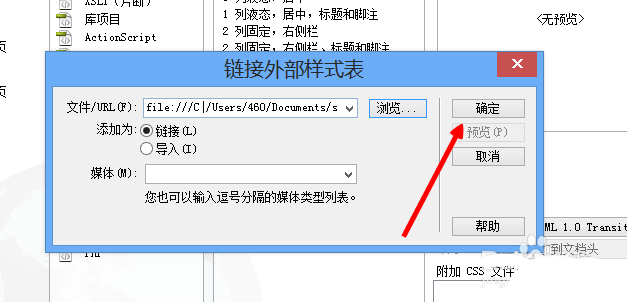
8、点击确定

9、最后创建HTML就行了

关于“dreamweaver cs5网页如何链接css样式”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。