这篇文章将为大家详细讲解有关Dreamweaver字体如何添加加粗/倾斜效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
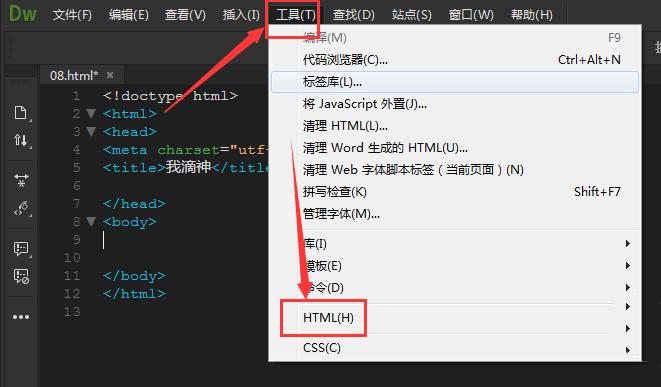
1、打开DW后,找到如图所示的html选项

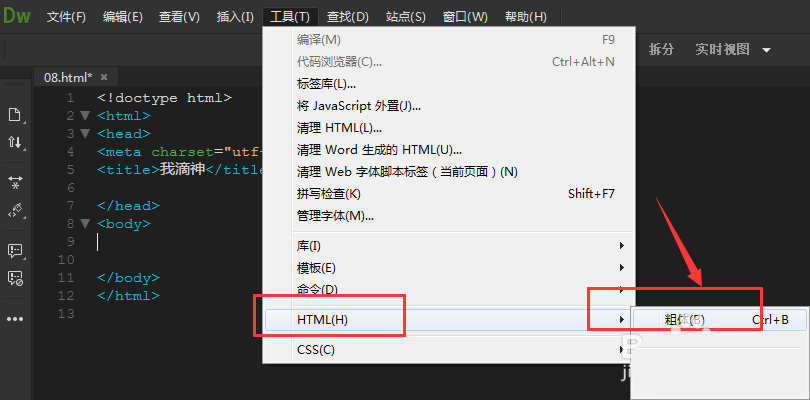
2、在这里打开选项栏中的粗体效果,快捷键是ctrl+B

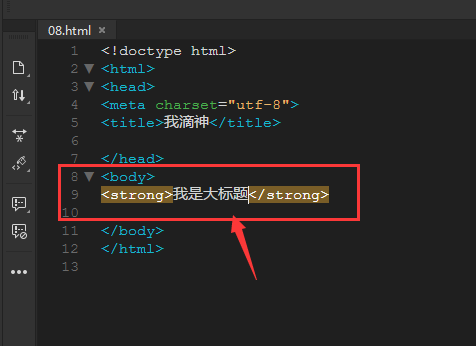
3、这样就建立了一个strong标签,中间是文字内容区域,可以输入自己的文字

4、输入好自己的文字后,保存浏览,看看自己的文字加粗后的效果

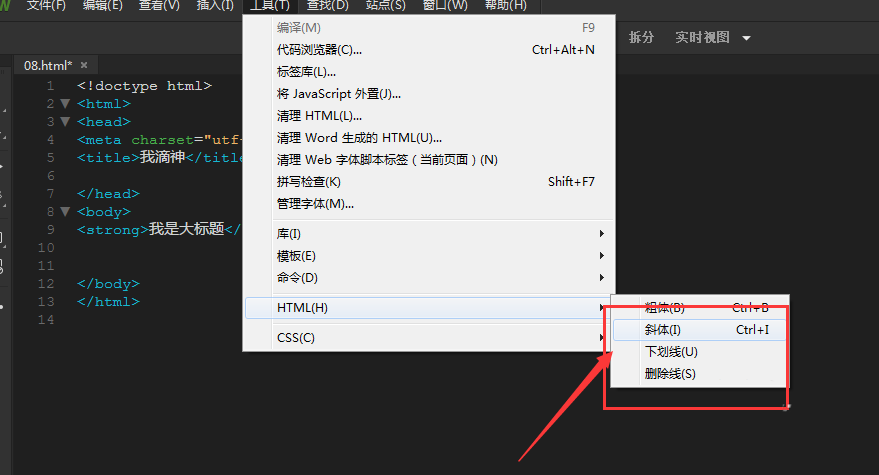
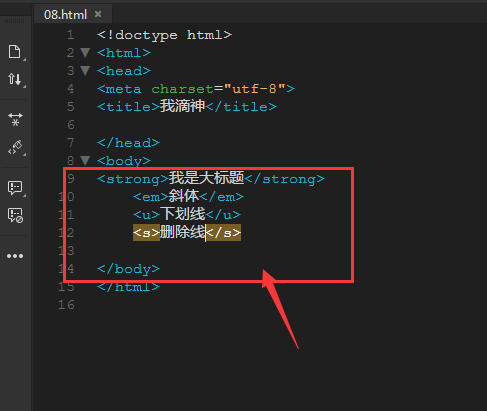
5、另外在HTML的效果添加中,还可以对文字添加其他效果,比如斜体、下划线以及删除线,使用方法也很简单,建立标签后,直接更改中间的文字即可

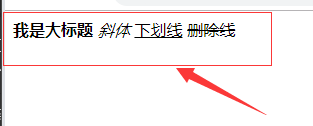
6、如图所示各类标签不同,只有打开预览效果才可以看到。


关于“Dreamweaver字体如何添加加粗/倾斜效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。