这篇文章将为大家详细讲解有关Dreamweaver中怎么设置CSS面板该,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
1、首先这里我们是需要你新建一个HTML文档的,这里我们直接打开工具,之后选择新建HTML即可

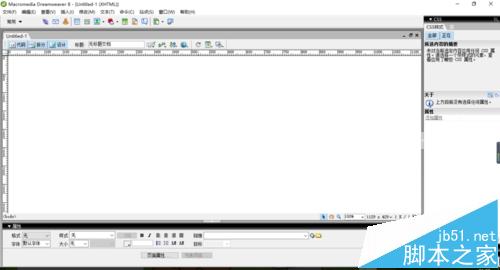
2、建立完毕之后这里我们使用快捷键,Shift+F11随后我们就可以看到CSS面板

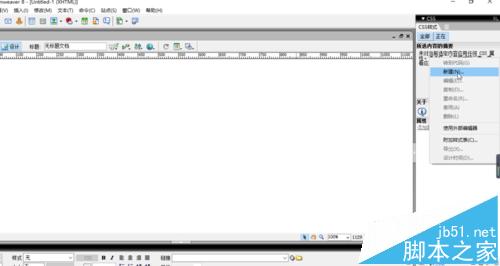
3、如下图中所示,在面板中用鼠标右击之后选择里面的“新建”

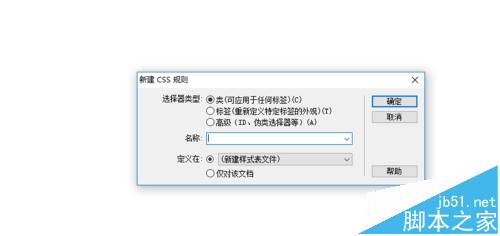
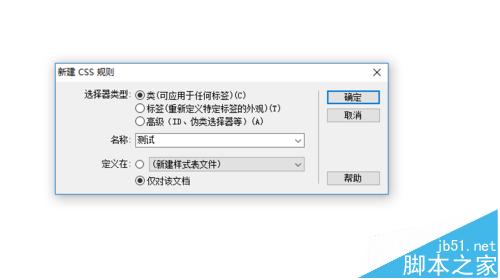
4、之后会弹出新建CSS规则表格

5、将选择类型设置~为类,名称设置为~测试,定义在~仅对该文档,点击“确定”

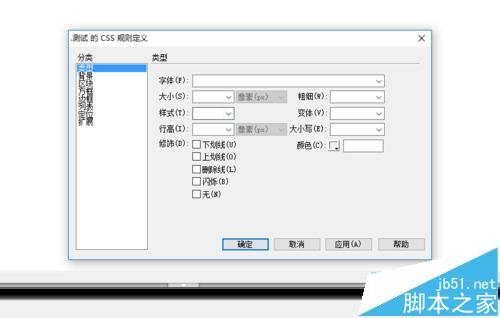
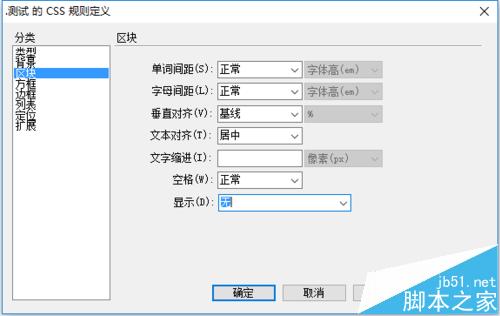
6、随后弹出图下中所示的测试CSS规则定义

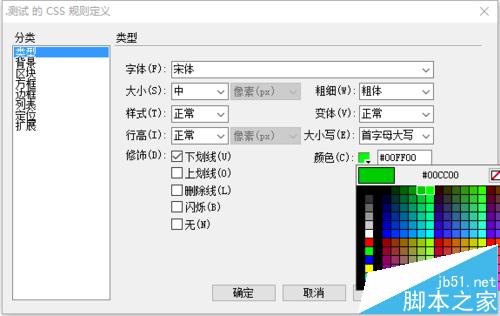
7、在css定义框中我们是可以看到。类型 背景 区块 方框 边框 列表 定位 扩展。在类型框中将字体大小,样式、行高等进行设置

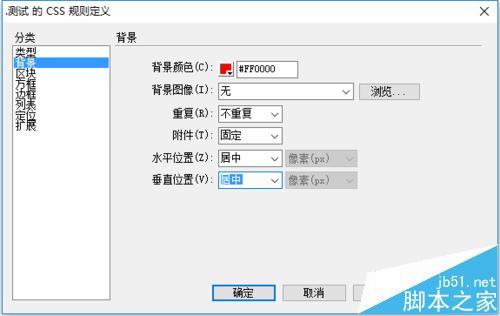
8、随后是个背景的设置,这里我们是可以设置背景颜色和背景图像的

9、这里还可以设置区块模式

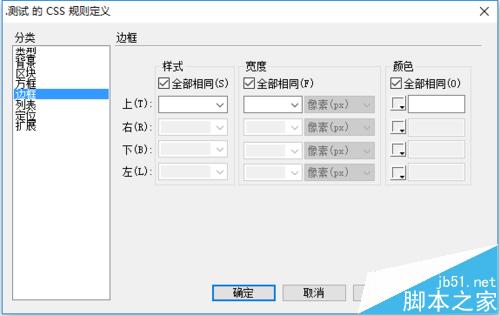
10、定位,列表等都是可以通过自己的设置而变得美化的,这里我就不一一介绍了

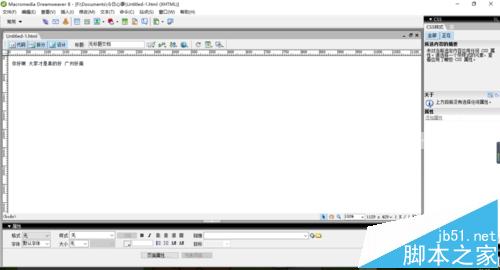
11、设置完毕,输入内容我们就可以看到我们设置的结果

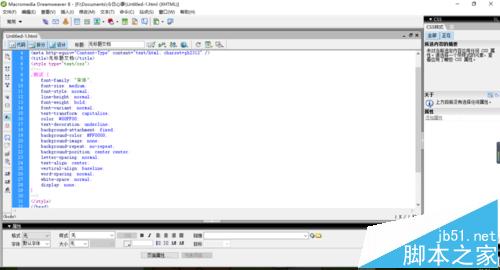
12、当然了,这里我们是可以点击代码模块的,这里我们是可以看到我们代码部位的设置的,如果你觉得输入代码太过于繁琐的话,这个方式是可以值得一试的。

关于Dreamweaver中怎么设置CSS面板该就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。