小编给大家分享一下Dreamweaver如何给网页添加各种特效,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
方法如下
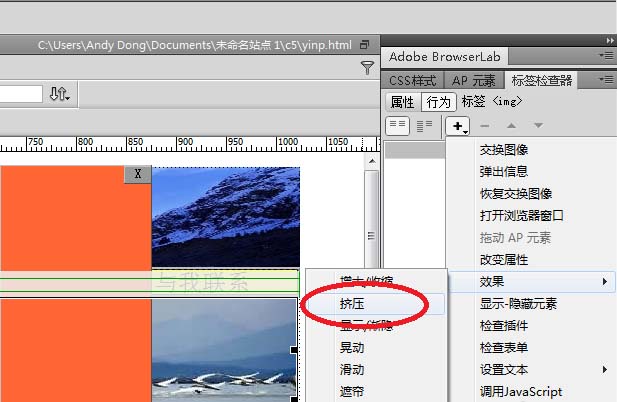
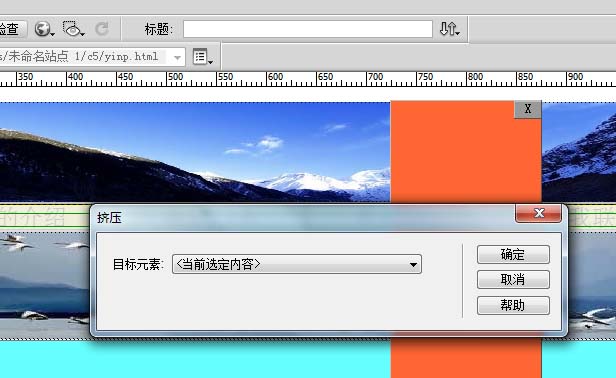
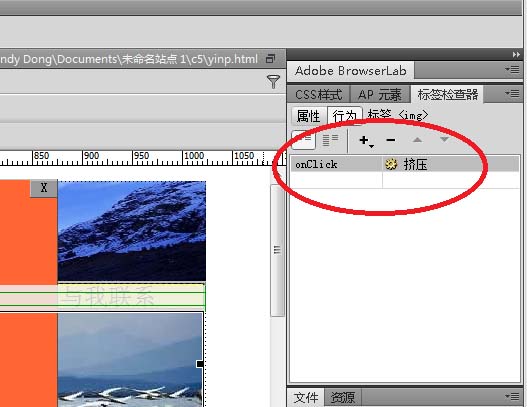
1、挤压,选中要挤压的图片,点击添加行为\效果\挤压,在弹出的对话框选择要挤压的图片,点击确定,把事件设置为onclick,即在网页中点击这张图片,该图即被挤压。



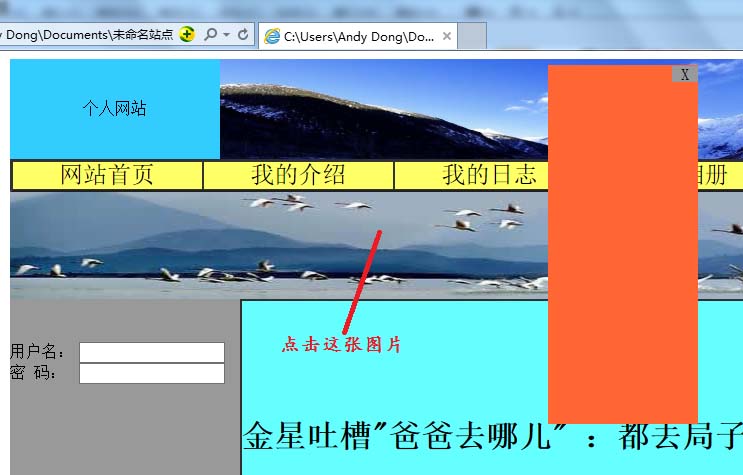
2、这样一个挤压特效就设置好了,点击F12预览,


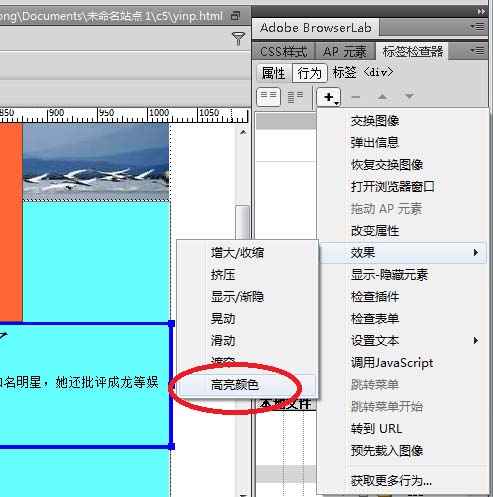
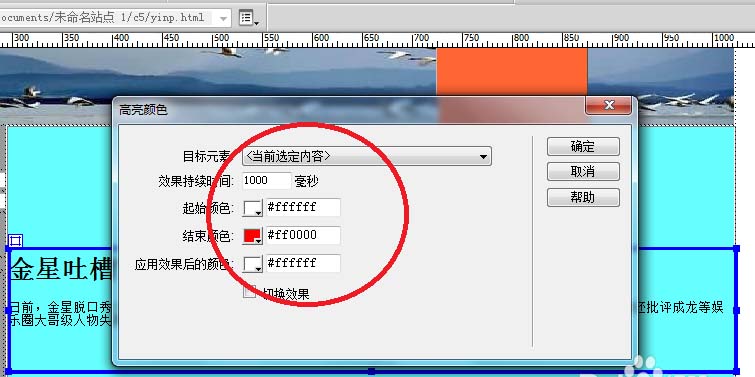
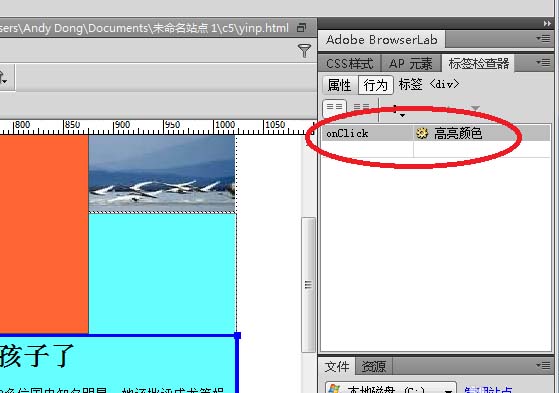
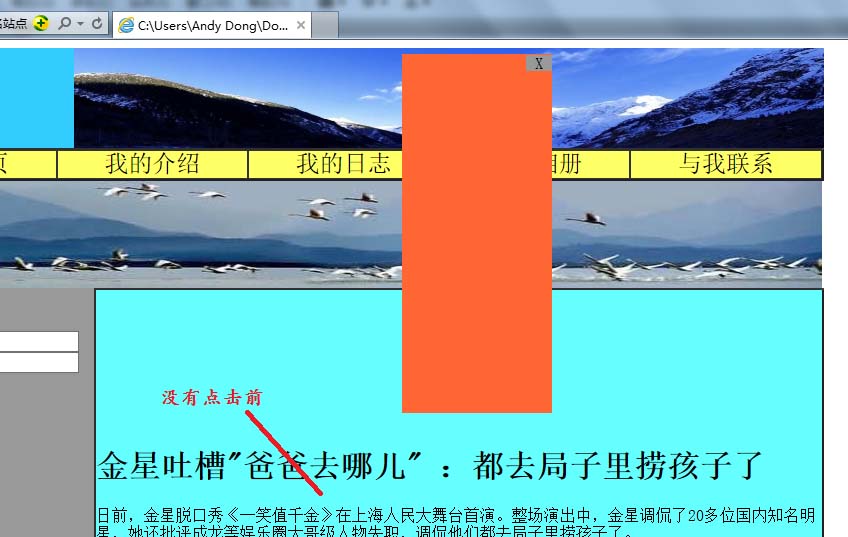
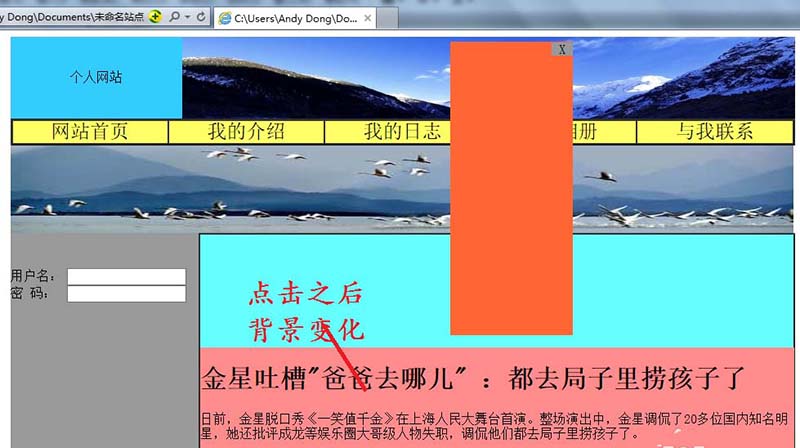
3、高亮颜色,选中图层,点击添加行为\效果\高亮颜色。在弹出的对话框中按需求选择。调整事件为点击。



4、这样一个高亮颜色特效就设置好了,点击F12预览,


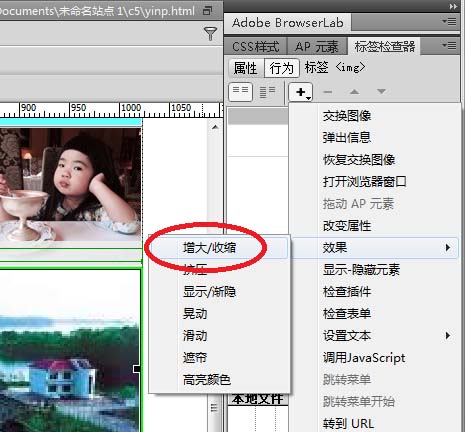
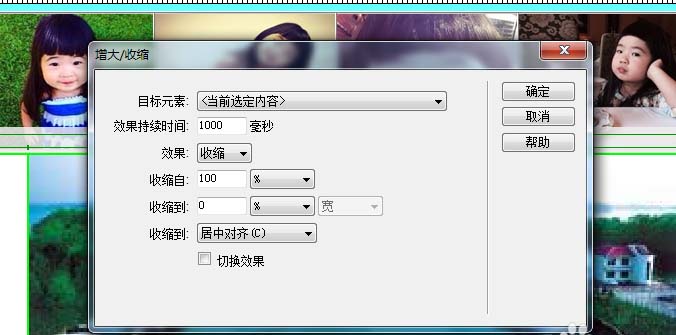
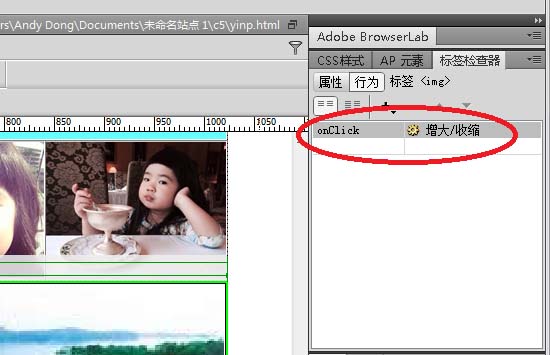
5、增大\收缩,选中图片,点击添加行为\效果\增大收缩。在弹出的对话框中按需求选择。调整事件为点击。



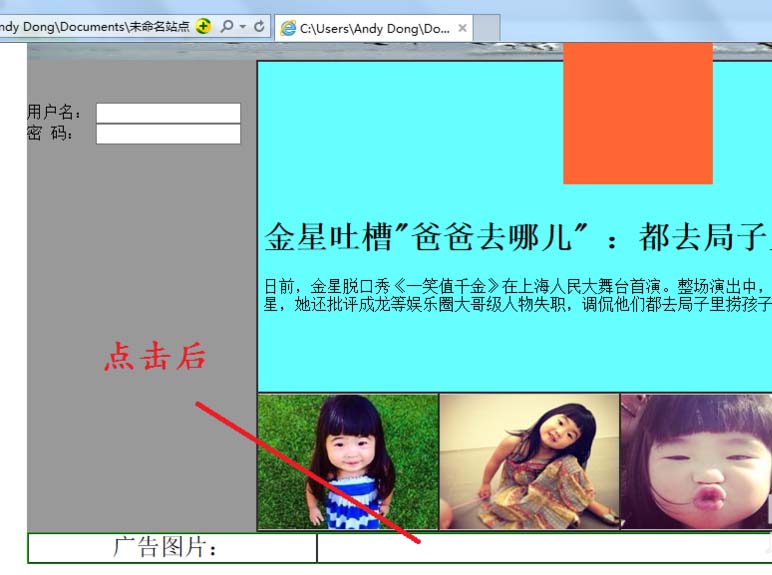
6、这样一个收缩的特效就设置好了,点击F12预览,


以上是“Dreamweaver如何给网页添加各种特效”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。