这篇文章将为大家详细讲解有关CSS中怎么控制前端图片HTTP请求,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
1. 隐藏图片
XML/HTML Code复制内容到剪贴板
<img src="haorooms.jpg" style="display: none" />
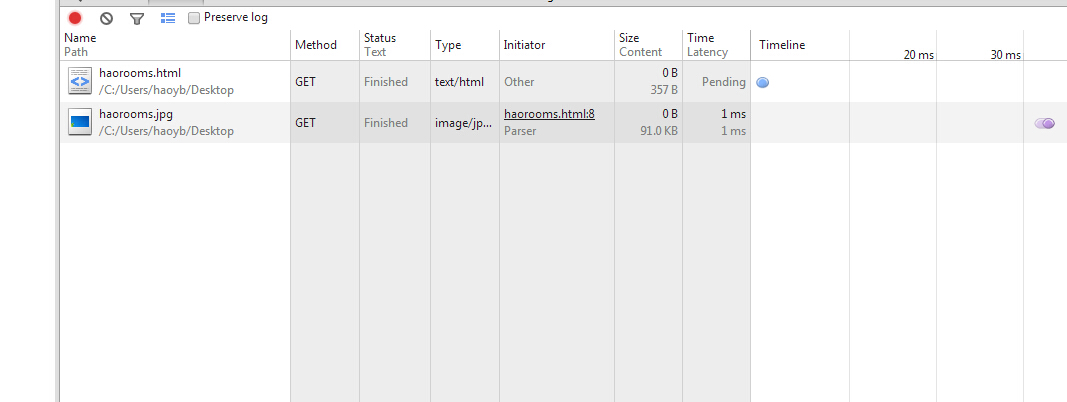
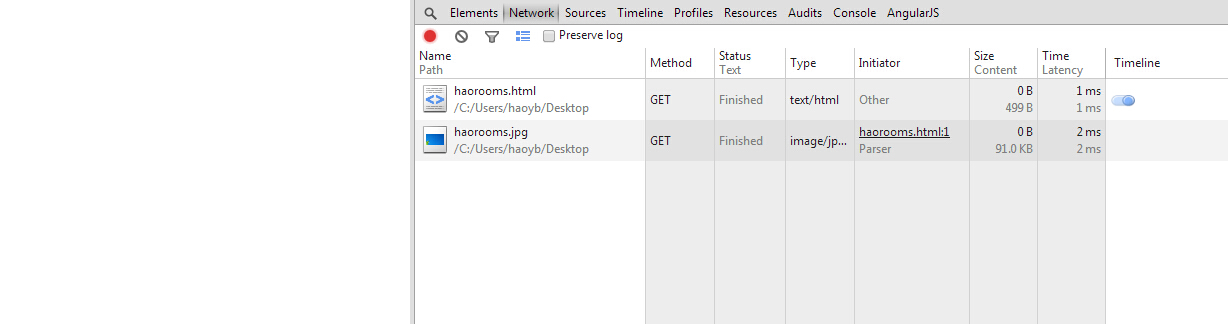
http请求如下:
结论:只有Opera不产生请求。 注意:用visibility: hidden隐藏图片时,在Opera下也会产生请求。
2. 重复图片
XML/HTML Code复制内容到剪贴板
<img src="haorooms.jpg" />
<img src="haorooms.jpg" />
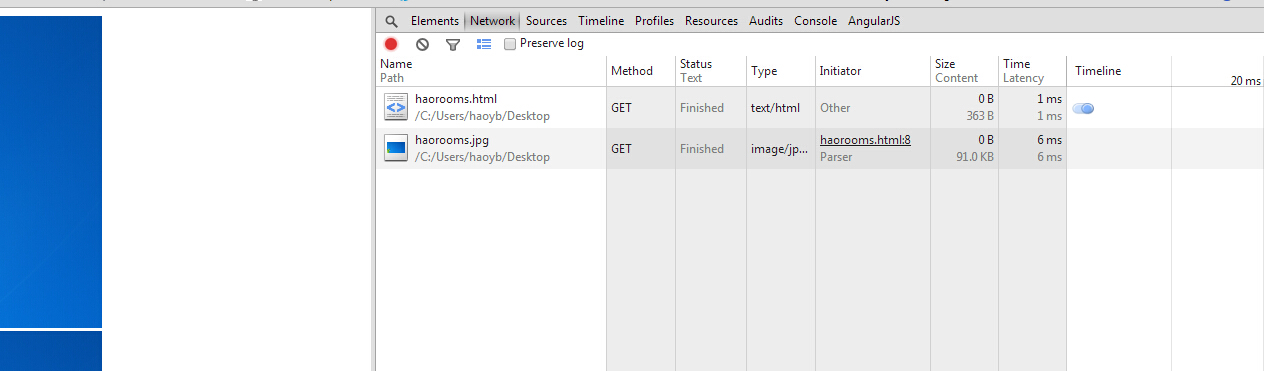
http请求如下:
结论:所有浏览器都只产生一次请求 。
3. 重复背景
CSS Code复制内容到剪贴板
<style type="text/css">
.test1 { background: url(haorooms.jpg) }
.test2 { background: url(haorooms.jpg) }
</style>
<div class="test1">test1</div>
<div class="test2">test2</div>
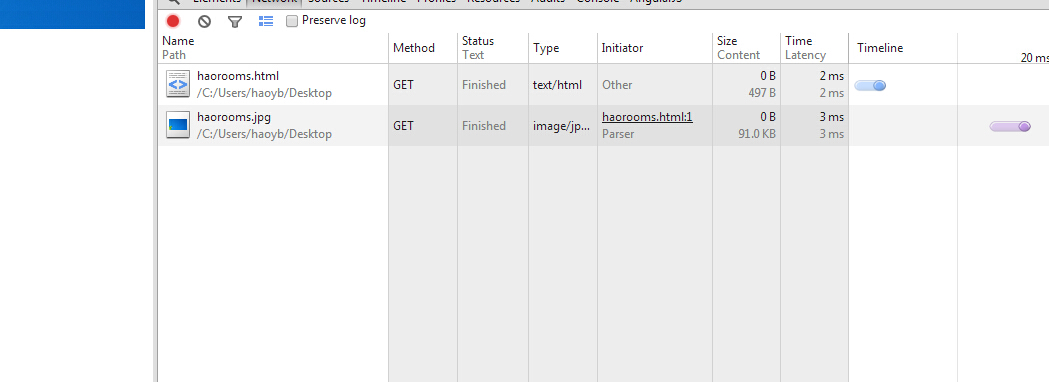
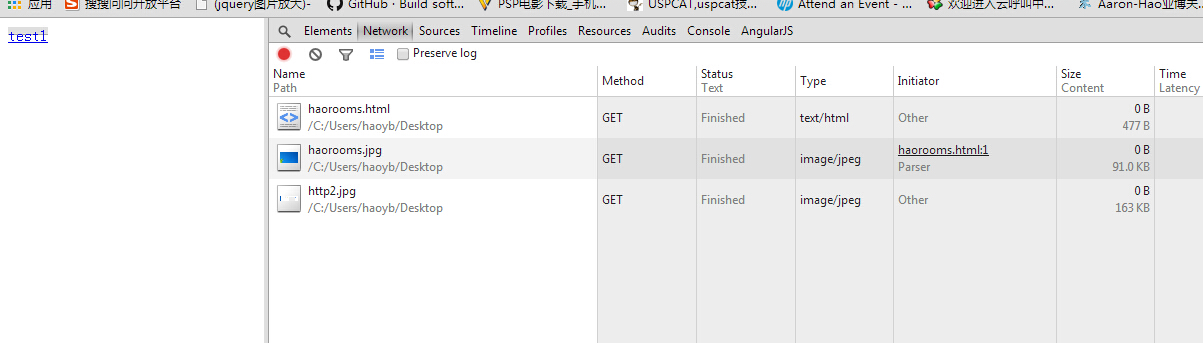
http请求如下:
结论:所有浏览器都只产生一次请求。
4. 不存在的元素的背景
CSS Code复制内容到剪贴板
<style type="text/css">
.test1 { background: url(haorooms.jpg) }
.test2 { background: url(http2.jpg) } /* 页面中没有class为test2的元素 */
</style>
<div class="test1">test1</div>
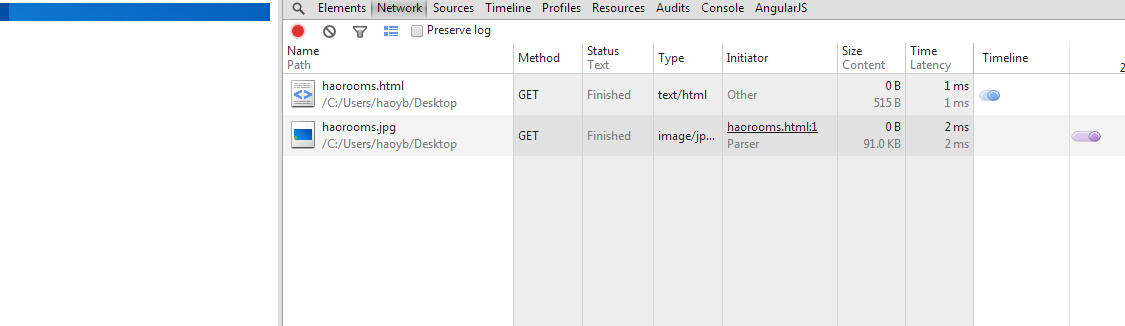
http请求如下:
结论:背景仅在应用的元素在页面中存在时,才会产生请求。这对CSS框架来说,很有意义。
5. 隐藏元素的背景
CSS Code复制内容到剪贴板
<style type="text/css">
.test1 { background: url(haorooms.jpg); display: none; }
.test2 { background: url(http2.jpg); visibility: hidden; }
</style>
<div class="test1">test1</div>
http请求如下:
结论:Opera和Firefox对于用display: none隐藏的元素背景,不会产生HTTP请求。仅当这些元素非display: none时,才会请求背景图片。
6. 多重背景
CSS Code复制内容到剪贴板
<style type="text/css">
.test1 { background: url(haorooms.jpg); }
.test1 { background: url(http2.jpg); }
</style>
<div class="test1">test1</div>
上面这段代码的http请求,只会请求http2.jpg这一张图片,原因是test1的class把上面的给覆盖掉了,所有只请求后面的一张图片!
假如用css3多张背景图片的写法:
CSS Code复制内容到剪贴板
<style type="text/css">
.test1 { background-image:url("haorooms.jpg"),url("http2.jpg"); }
</style>
<div class="test1">test1</div>
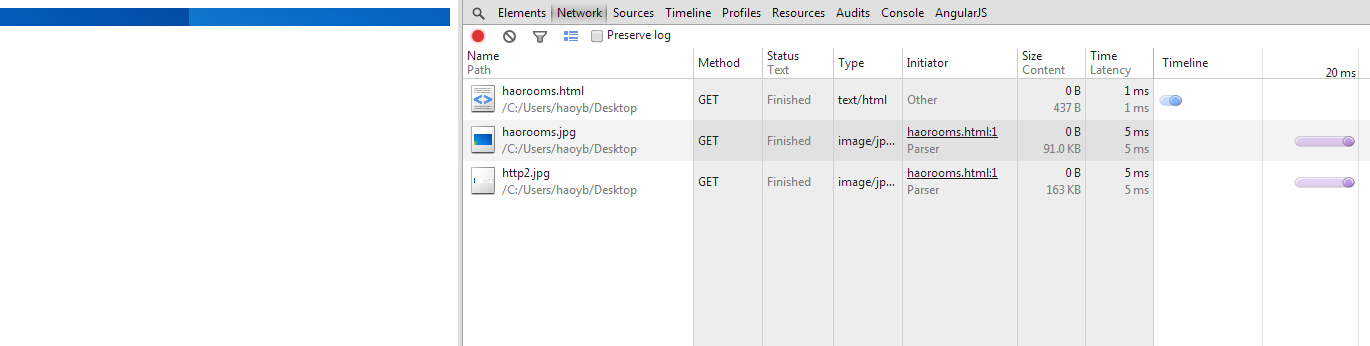
那么http请求如下:
webkit引擎浏览器对背景图都请求,是因为支持CSS3中的多背景图。
7. hover的背景加载
CSS Code复制内容到剪贴板
<style type="text/css">
a.test1 { background: url(haorooms.jpg); }
a.test1:hover { background: url(http2.jpg); }
</style>
<a href="#" class="test1">test1</a>
http请求如下:
结论:触发hover时,才会请求hover状态下的背景。不触发的话,只请求默认的背景图片。
8. JS里innerHTML中的图片
JavaScript Code复制内容到剪贴板
<script type="text/javascript">
var el = document.createElement('div');
el.innerHTML = '<img src="haorooms.jpg" />';
//document.body.appendChild(el);
</script>
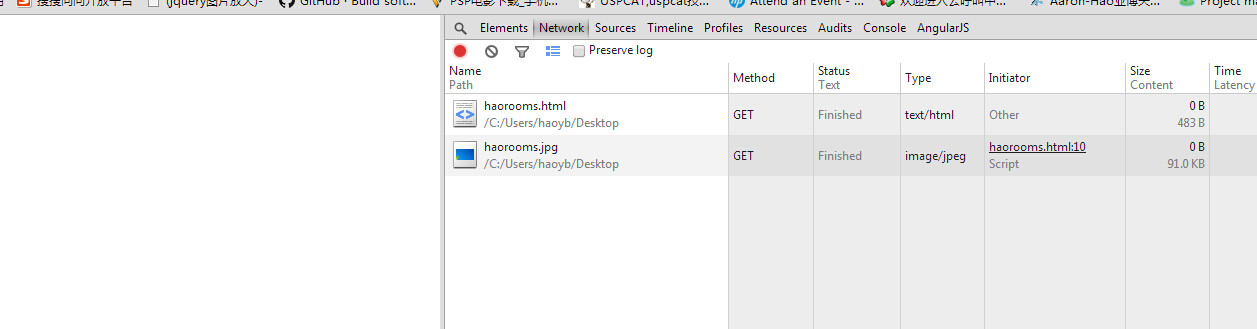
http请求如下:
结论:只有Opera不会马上请求图片。
注意:当添加到DOM树上时,Opera才会发送请求。
9. 图片预加载
最常用的是JS方案:
JavaScript Code复制内容到剪贴板
<script type="text/javascript">
new Image().src = 'haorooms.jpg';
new Image().src = 'http2.jpg';
</script>
在无JS支持的环境下,可以采用隐藏元素来预加载:
CSS Code复制内容到剪贴板
<img src="haoroomscom.jpg" style="visibility: hidden; height: 0; width: 0" />
总结
1、对于隐藏图片和隐藏元素的背景,Opera不会产生请求。
2、对于隐藏元素的背景,Firefox也不会产生请求。
3、对于尚未插入DOM树的img元素,Opera不会产生请求。
4、基于webkit引擎的Safari和Chrome,支持多背景图。
5、其它情景,所有主流浏览器保持一致。
关于CSS中怎么控制前端图片HTTP请求就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。