这篇文章主要讲解了“怎么用CSS3实现登陆面板3D旋转效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用CSS3实现登陆面板3D旋转效果”吧!
本文实例为大家分享了利用CSS3实现登陆面板3D旋转起来的具体代码,供大家参考,具体内容如下
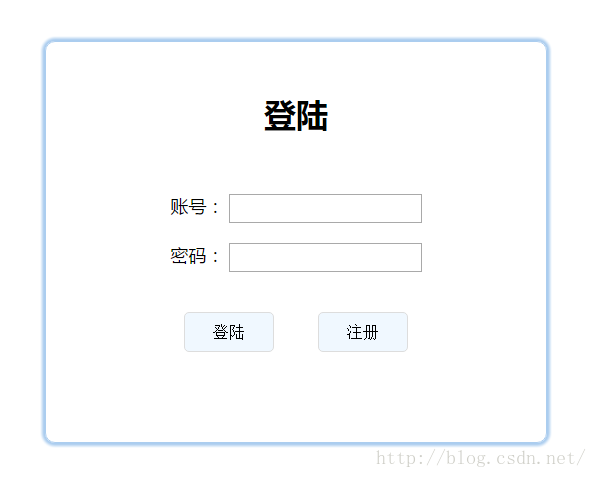
效果图:

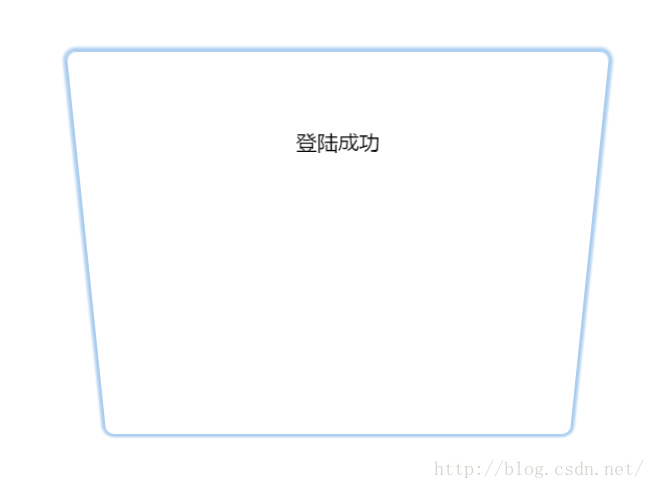
点击登陆,登陆面板会发生360度旋转,并显示信息。

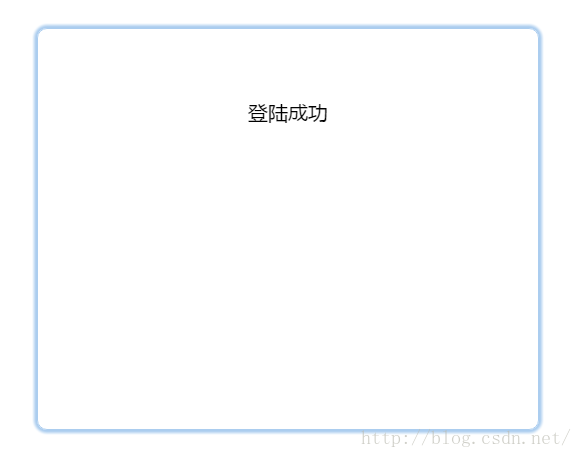
旋转结束:

示例代码:
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆面板旋转</title>
<style>
body {
font-family: "Microsoft YaHei", "微软雅黑";
}
.container {
/*创建3D场景*/
-webkit-perspective: 800;
-webkit-perspective-origin: 50% 50%;
-webkit-transform-style: -webkit-preserve-3d; /*告诉浏览器以下transform操作是在3D场景下进行的*/
}
#login-panel {
/*-webkit-transform: rotateX(45deg);*/
}
.login {
width: 500px;
height: 400px;
margin: 100px auto;
text-align: center;
border: 1px solid #ABCDEF;
border-radius: 10px;
box-shadow: 0 0 3px 3px #ABCDEF;
}
.login h2 {
margin: 50px 0;
}
.login-row span {
font-size: 18px;
}
.login-row input {
height: 25px;
line-height: 25px;
padding: 0 10px;
margin: 10px 0;
}
.btn {
outline: none;
background-color: aliceblue;
cursor: pointer;
width: 90px;
height: 40px;
border: 1px solid #DDD;
border-radius: 5px;
margin: 30px 20px;
font-size: 16px;
transition: background-color 0.5s;
-webkit-transition: background-color 0.5s;
-moz-transition: background-color 0.5s;
-o-transition: background-color 0.5s;
}
.btn:hover {
background-color: antiquewhite;
}
.login-success {
font-size: 20px;
padding: 50px;
}
</style>
<script>
var loginBtn, regiBtn;
window.onload = function() {
loginBtn = document.getElementById("login");
loginBtn.onclick = rotate;
regiBtn = document.getElementById("regi");
regiBtn.onclick = rotate;
};
function rotate() {
var x = 0;
var panel = document.getElementById("login-panel");
panel.style.transform = "rotateX(0deg)";
panel.style.webkitTransform = "rotateX(0deg)";
var flag = true;
var timer = setInterval(function() {
if(Math.round(x) >= 90 && flag) {
panel.innerHTML = "<p class='login-success'>登陆成功</p>";
flag = false;
}
if(Math.round(x) >= 358) {
panel.style.transform = "rotateX(360deg)";
panel.style.webkitTransform = "rotateX(360deg)";
clearInterval(timer);
return false;
} else {
x += 2 + (360 - x) / 60;
panel.style.transform = "rotateX(" + x + "deg)";
panel.style.webkitTransform = "rotateX(" + x + "deg)";
}
}, 25);
}
</script>
</head>
<body>
<div class="container">
<div class="login" id="login-panel">
<h2>登陆</h2>
<div class="login-row">
<label for="username"><span>账号:</span></label>
<input type="text" id="username" name="username">
</div>
<div class="login-row">
<label for="password"><span>密码:</span></label>
<input type="password" id="password" name="password">
</div>
<div class="login-row">
<button id="login" class="btn" type="button">登陆</button>
<button id="regi" class="btn" type="button">注册</button>
</div>
</div>
</div>
</body>
</html>
感谢各位的阅读,以上就是“怎么用CSS3实现登陆面板3D旋转效果”的内容了,经过本文的学习后,相信大家对怎么用CSS3实现登陆面板3D旋转效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。