这篇文章主要介绍“CSS计数器counter的使用技巧”,在日常操作中,相信很多人在CSS计数器counter的使用技巧问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS计数器counter的使用技巧”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
初始化CSS计数器
为了好理解,我们使用<OL> 和 <LI> 元素来做演示。首先我们要重置计数器,让它归零,并给它指定一个名称:
CSS Code复制内容到剪贴板
ol.slides {
countercounter-reset: slideNum;
}
这个计数器叫slideNum,下面的例子都都要使用它。
CSS计数器的自增
为了是计数器能够自增,我们需要使用counter-increment,并把计数器的名称跟到后面:
CSS Code复制内容到剪贴板
ol.slides > li {
countercounter-increment: slideNum;
}
这样,在CSS选择器下,每遇到一个符合条件li元素,counter-increment就会被调用一次,计数就是增加1。需要注意的是,这里的CSS选择器里使用了>符号,这样是为了滤掉有可能多重嵌套的li元素。否者你的计数值就会不是你想要的。
使用计数值
如果只计数而无法显示,那这个计数器也没多大用处,所以就有了counter()命令来输出计数器里的值,可以用在content属性里:
CSS Code复制内容到剪贴板
ol.slides li:after {
content: "[" counter(slideNum) "]";
}
有趣的是,这个counter()命令还可以接受第二个参数,当作同时计算多个元素时数据的分隔符:
假设有这样的HTML:
XML/HTML Code复制内容到剪贴板
<ol class="toc">
<li>Intro</li>
<li>Topic
<ol>
<li>Subtopic</li>
<li>Subtopic</li>
<li>Subtopic</li>
</ol>
</li>
<li>Topic
<ol>
<li>Subtopic</li>
<li>Subtopic</li>
<li>Subtopic</li>
</ol>
</li>
<li>Closing</li>
</ol>
我们这样来写:
CSS Code复制内容到剪贴板
ol.toc, ol.toc ol {
countercounter-reset: toc;
}
ol li {
countercounter-increment: toc;
}
.toc li:before {
content: "(Item " counters(toc, ".") ")";
}
会输出下面的结果
XML/HTML Code复制内容到剪贴板
<ol class="toc">
<li>(Item 1)Intro</li>
<li>(Item 2)Topic
<ol>
<li>(Item 2.1)Subtopic</li>
<li>(Item 2.2)Subtopic</li>
<li>(Item 2.3)Subtopic</li>
</ol>
</li>
<li>(Item 3)Topic
<ol>
<li>(Item 3.1)Subtopic</li>
<li>(Item 3.2)Subtopic</li>
<li>(Item 3.3)Subtopic</li>
</ol>
</li>
<li>(Item 4)Closing</li>
</ol>
你可以发现,当需要显示这种联级嵌套序号时,这种技术是非常的有用的。很像微软WORD里面文档的多重序号。
在 counter-reset 属性中,定义了一个随机 ID,其默认值是0。你可以在 counter-increment 属性中定义另外一个数字,作为计数的步长。
例如:counter-increment: i 2 将值显示偶数。
大多时候,CSS计数器都是配合:after和:before伪元素使用,我曾看到过有人在幻灯片、视频页面和文档里用过CSS计数器。相信你会找到其它可以使用它的地方。
CSS 计数器进阶
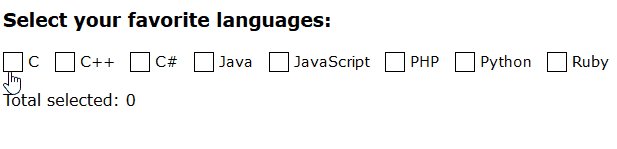
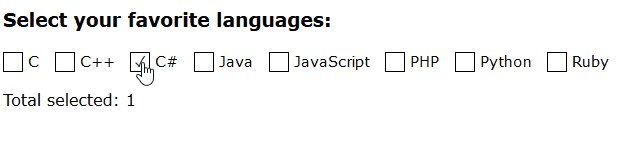
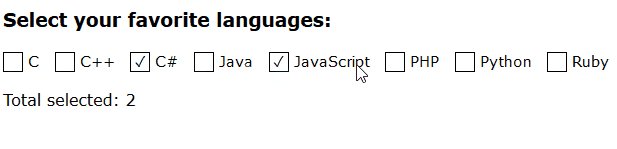
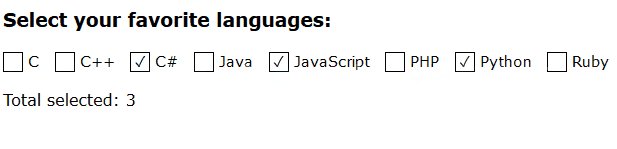
利用 CSS 计数器,能统计被用户选择的复选框个数:
CSS Code复制内容到剪贴板
<div class="languages">
<input id="c" type="checkbox"><label for="c">C</label>
<input id="C++" type="checkbox"><label for="C++">C++</label>
<input id="C#" type="checkbox"><label for="C#">C#</label>
<input id="Java" type="checkbox"><label for="Java">Java</label>
<input id="JavaScript" type="checkbox"><label for="JavaScript">JavaScript</label>
<input id="PHP" type="checkbox"><label for="PHP">PHP</label>
<input id="Python" type="checkbox"><label for="Python">Python</label>
<input id="Ruby" type="checkbox"><label for="Ruby">Ruby</label>
</div>
<p class="total">
Total selected:
</p>
.languages {
countercounter-reset: characters;
}
input:checked {
countercounter-increment: characters;
}
.total:after {
content: counter(characters);
}
在这个示例中,我们会增加 input:checked 的数量并打印出来。
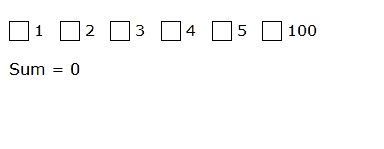
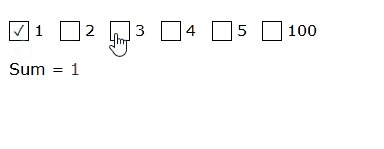
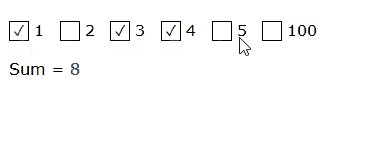
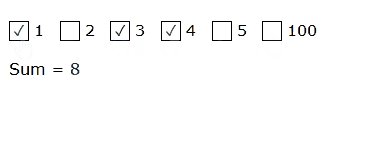
你还能创建一个小型计算器:
CSS Code复制内容到剪贴板
<div class="numbers">
<input id="one" type="checkbox"><label for="one">1</label>
<input id="two" type="checkbox"><label for="two">2</label>
<input id="three" type="checkbox"><label for="three">3</label>
<input id="four" type="checkbox"><label for="four">4</label>
<input id="five" type="checkbox"><label for="five">5</label>
<input id="one-hundred" type="checkbox"><label for="one-hundred">100</label>
</div>
<p class="sum">
Sum
</p>
.numbers {
countercounter-reset: sum;
}
#one:checked { countercounter-increment: sum 1; }
#two:checked { countercounter-increment: sum 2; }
#three:checked { countercounter-increment: sum 3; }
#four:checked { countercounter-increment: sum 4; }
#five:checked { countercounter-increment: sum 5; }
#one-hundred:checked { countercounter-increment: sum 100; }
.sum::after {
content: '= ' counter(sum);
}

到此,关于“CSS计数器counter的使用技巧”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。