жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶д»Ӣз»ҚCSS3дёӯж–°еёғеұҖзҡ„ж–№жі•жңүе“ӘдәӣпјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
дёҖгҖҒеёёи§Ғзҡ„йЎөйқўеёғеұҖ
еңЁжӢҝеҲ°и®ҫи®ЎзЁҝж—¶пјҢдҪңдёәдёҖдёӘеүҚз«Ҝдәәе‘ҳпјҢжҲ‘们йҰ–е…ҲдјҡеҒҡзҡ„еә”иҜҘжҳҜдёәи®ҫи®ЎеӣҫеӨ§иҮҙең°еҲ’еҲҶеҢәеҹҹпјҢ然еҗҺйҖүжӢ©дёҖз§ҚжңҖеҗҲзҗҶзҡ„пјҢз»“жһ„жё…жҷ°зҡ„еёғеұҖгҖӮдёӢйқўжҲ‘е…Ҳж №жҚ®дёҖдәӣе…ёеһӢзҡ„зҪ‘з«ҷжЎҲдҫӢеҲ—дёҫдёҖдёӢеҮ з§Қеёёи§Ғзҡ„йЎөйқўеёғеұҖгҖӮ
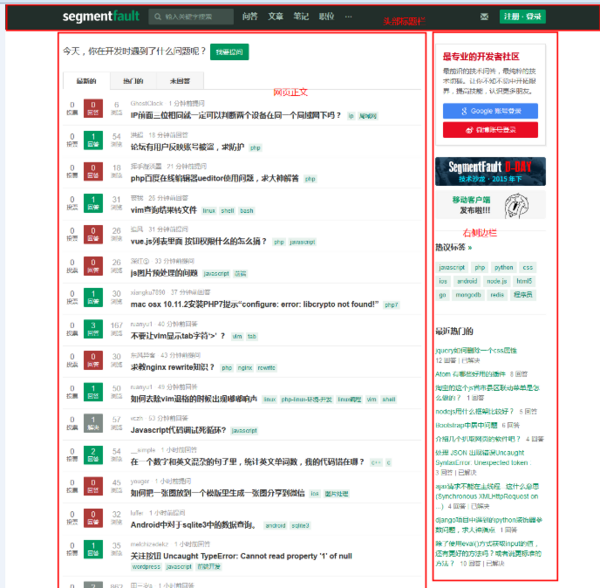
1гҖҒTеһӢеёғеұҖ
иҝҷдёӘжҳҜжҲ‘们жҜ”иҫғеёёи§Ғзҡ„еёғеұҖпјҢе…¶йЎөйқўзҡ„йЎ¶йғЁдёҖиҲ¬ж”ҫзҪ®жЁӘзҪ‘з«ҷзҡ„ж Үеҝ—жҲ–Bannerе№ҝе‘ҠпјҢдёӢж–№е·Ұдҫ§жҳҜеҜјиҲӘж ҸиҸңеҚ•пјҢдёӢж–№еҸідҫ§еҲҷз”ЁдәҺж”ҫзҪ®зҪ‘йЎөжӯЈж–Үзӯүдё»иҰҒеҶ…е®№гҖӮ
Segmentfaultзҡ„дё»йЎөе°ұжҳҜTеһӢеёғеұҖзҡ„гҖӮз”ұдәҺзҪ‘йЎөеӨӘй•ҝдәҶпјҢжІЎжңүжҲӘеҸ–еә•йғЁгҖӮ

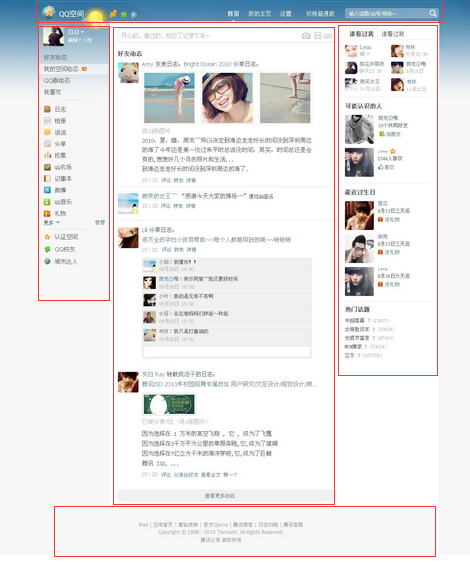
2гҖҒеӣҪеӯ—еһӢеёғеұҖ
еӣҪеӯ—еһӢеёғеұҖдёӢжңҖдёҠйқўжҳҜзҪ‘з«ҷзҡ„ж Үйўҳд»ҘеҸҠжЁӘе№…е№ҝе‘ҠжқЎпјҢжҺҘдёӢжқҘжҳҜзҪ‘з«ҷзҡ„дё»иҰҒеҶ…еҜ„пјҢе·ҰеҸіеҲҶеҲ—дёҖдәӣе°ҸжқЎеҶ…е®№пјҢдёӯй—®жҳҜдё»иҰҒйғЁеҲҶпјҢдёҺе·ҰеҸідёҖиө·зҪ—еҲ—еҲ°еә•пјҢжңҖдёӢж–№жҳҜзҪ‘з«ҷзҡ„дёҖдәӣеҹәжң¬дҝЎжҒҜгҖҒиҒ”зі»ж–№ејҸгҖҒзүҲжқғеЈ°жҳҺзӯүгҖӮ
жЎҲдҫӢеӣҫзүҮжқҘиҮӘи…ҫи®Ҝ11е№ҙзҡ„дёҖйҒ“еүҚж®ө笔иҜ•йўҳпјҢжңүе…ҙи¶Јзҡ„еҗҢеӯҰеҸҜд»ҘеҺ»зңӢдёҖдёӢгҖӮ2011и…ҫи®ҜеүҚз«ҜйқўиҜ•зЁҝ

3гҖҒPOPеёғеұҖ
POPеёғеұҖжҢҮйЎөйқўеёғеұҖеғҸдёҖеј е®Јдј жө·жҠҘпјҢд»ҘдёҖеј зІҫзҫҺеӣҫзүҮдҪңдёәйЎөйқўзҡ„и®ҫи®ЎдёӯеҝғгҖӮеёёз”ЁдәҺж—¶е°ҡзұ»з«ҷзӮ№гҖӮдјҳзӮ№жҳҫиҖҢжҳ“и§ҒпјҡжјӮдә®еҗёеј•дәәгҖӮзјәзӮ№е°ұжҳҜйҖҹеәҰж…ўгҖӮ
дәәеӨ§зҡ„дё»йЎөе°ұзұ»дјјиҝҷз§ҚеёғеұҖгҖӮ

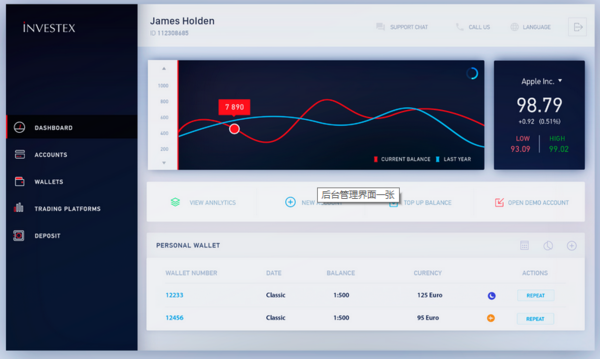
4гҖҒе·ҰеҸіеёғеұҖеһӢ
йЎҫеҗҚжҖқд№үпјҢе°ұжҳҜзҪ‘йЎөдё»дҪ“еҲҶдёәе·ҰеҸідёӨеӨ§еқ—пјҢеӨҡи§ҒдёәеҗҺеҸ°з®ЎзҗҶзі»з»ҹйЎөйқўгҖӮдёҖиҲ¬е·ҰеҸіеёғеұҖеһӢзҡ„йЎөйқўйңҖиҰҒеҒҡеҲ°дёӨеҲ—зӯүй«ҳгҖӮ
еҰӮпјҡ

5гҖҒдёҠдёӢеёғеұҖеһӢ
еҸӮи§ҒиӢ№жһңзҡ„е®ҳзҪ‘пјҢзұ»дјјдәҺж•ҙеұҸжҳҫзӨәзҡ„зҪ‘йЎөйғҪдёәдёҠдёӢеёғеұҖгҖӮ
дәҢгҖҒеҰӮдҪ•е®һзҺ°——еёёи§Ғзҡ„еёғеұҖж–№жі•
е…ідәҺеёғеұҖзҡ„зұ»еһӢе°ұе…ҲиҜҙиҝҷд№ҲеӨҡпјҢдёӢйқўжқҘжҖ»з»“дёҖдёӢдёҠиҝ°зҡ„еёғеұҖжҖҺд№ҲжқҘе®һзҺ°гҖӮдёӢйқўжҸҗдёҖдёӢеӨ§е®¶еә”иҜҘйғҪеҫҲзҶҹжӮүзҡ„дёӨеӨ§еёғеұҖж–№жі•гҖӮеңЈжқҜеёғеұҖе’ҢеҸҢйЈһзҮ•еёғеұҖгҖӮе…¶е®һиҝҷдёӨз§Қж–№жі•дёҖиҲ¬еӨҡз”ЁеӣҪеӯ—еһӢеёғеұҖдёҠгҖӮе°ұжҳҜй’ҲеҜ№дёүиЎҢдёүеҲ—еёғеұҖзҡ„гҖӮиҝӣиЎҢзӣёеә”зҡ„ж”№йҖ д№ҹеҸҜд»Ҙз”ЁеңЁTеӯ—еһӢеёғеұҖдёҠгҖӮз”ЁиҝҷдёӨз§Қж–№жі•еҸҜд»ҘеҫҲеҘҪең°и§ЈеҶідё»дҪ“йғЁеҲҶдјҳе…ҲеҠ иҪҪзҡ„й—®йўҳгҖӮ
1гҖҒеңЈжқҜеёғеұҖ

еҹәзЎҖеёғеұҖпјҡ
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<div id="header"></div>
<div id="main"></div>
<div id="footer"></div>
йҮҚзӮ№жқҘзңӢmainйғЁеҲҶзҡ„д»Јз Ғ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<style type="text/css">
#main {
overflow: hidden; /*дҝ®ж•ҙз”ұеӯҗе…ғзҙ жө®еҠЁеј•иө·зҡ„й«ҳеәҰеЎҢйҷ·й—®йўҳ*/
zoom: 1;/*дҪҺзүҲжң¬ieдёӢ:и§ҰеҸ‘haslayoutеұһжҖ§,дҝ®ж•ҙз”ұеӯҗе…ғзҙ жө®еҠЁеј•иө·зҡ„й«ҳеәҰеЎҢйҷ·й—®йўҳ*/
/*е°Ҷдё»дҪ“йғЁеҲҶе·ҰеҸідҫ§йў„з•ҷеҮәе·ҰеҸіиҫ№ж ҸеӨ§е°Ҹзҡ„з©әзҷҪдҪҚзҪ®*/
padding: 0 300px 0 220px;
}
.m_content, .m_leftside, .m_rightside {
float: left;
/*зӣ®зҡ„жҳҜе°Ҷе·ҰеҸідҫ§иҫ№ж ҸжӢүеӣһ*/
position: relative;
}
.m_content {
width: 100%;
}
.m_leftside {
width: 220px;
/*з”ұдәҺm_contentеҚ жҚ®дәҶ100%з©әй—ҙпјҢжүҖд»ҘйңҖиҰҒз”Ёиҙҹзҡ„marginеҖје°Ҷе·Ұиҫ№ж ҸжӢүеӣһ*/
margin-left: -100%;
/*е°Ҷдё»дҪ“йғЁеҲҶйў„з•ҷзҡ„е·Ұдҫ§иЎҘзҷҪеҢәеҹҹеЎ«е……ж»Ў*/
left: -220px;
}
.m_rightside {
width: 300px;
/*з”Ёиҙҹзҡ„marginеҖје°ҶеҸіиҫ№ж ҸжӢүеӣһиҮӘиә«еӨ§е°ҸдёӘеғҸзҙ еҚ•дҪҚ*/
margin-left: -300px;
/*е°Ҷдё»дҪ“йғЁеҲҶйў„з•ҷзҡ„еҸідҫ§иЎҘзҷҪеҢәеҹҹеЎ«е……ж»Ў*/
left: 300px;
}
</style>
<div id="main">
<div class="m_content">иҝҷйҮҢжҳҜдё»дҪ“</div>
<div class="m_leftside">иҝҷжҳҜе·Ұдҫ§иҫ№ж Ҹ</div>
<div class="m_rightside">иҝҷжҳҜеҸідҫ§иҫ№ж Ҹ</div>
</div>
д»ҘдёҠе°ұжҳҜеңЈжқҜеёғеұҖж–№жі•пјҢеҹәжң¬жҖқи·ҜжҳҜиҝҗз”Ёжө®еҠЁеҠ е®ҡдҪҚзҡ„ж–№жі•пјҢзјәзӮ№жҳҜд»Јз ҒиҫғеӨҚжқӮпјҢдёҚиғҪжЁЎжӢҹдёүж Ҹзӯүй«ҳж•ҲжһңгҖӮ
2гҖҒеҸҢйЈһзҮ•еёғеұҖ
еёғеұҖзҡ„ж•Ҳжһңи·ҹеңЈжқҜзҡ„дёҖж ·пјҢд»Јз ҒжңүжүҖдёҚеҗҢгҖӮеҸҢйЈһзҮ•еёғеұҖзҡ„д»Јз ҒжӣҙеҠ з®ҖеҚ•пјҢеҸӘжҳҜеӨҡеҠ дәҶдёҖдёӘdivз”ЁжқҘеёғеұҖгҖӮ
еҹәзЎҖеёғеұҖйғЁеҲҶд»Јз ҒдёҖж ·гҖӮ
mainйғЁеҲҶпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<style>
#main {overflow: hidden;zoom: 1;}/*иҝҷйҮҢдёҚйңҖиҰҒеҠ paddingдәҶ*/
.m_content, .m_leftside, .m_rightside {float: left;}
.m_content {width: 100%;}
/*з”Ёе·ҰеҸіиҫ№и·қе°Ҷе·ҰеҸіиҫ№ж Ҹзҡ„дҪҚзҪ®йў„з•ҷеҮәжқҘ*/
.m_c_wrap {margin-left: 220px;margin-right:300px;}
.m_leftside {width: 220px;margin-left: -100%;}
.m_rightside {width: 300px;margin-left: -300px;}
</style>
<div id="main">
<div class="m_content">
<!--жӯЈзңҹзҡ„дё»дҪ“ејҖе§Ӣ-->
<div class="m_c_wrap">иҝҷйҮҢжҳҜдё»дҪ“</div>
</div>
<div class="m_leftside">иҝҷжҳҜе·Ұдҫ§иҫ№ж Ҹ</div>
<div class="m_rightside">иҝҷжҳҜеҸідҫ§иҫ№ж Ҹ</div>
</div>
дәҶи§ЈдәҶд»ҘдёҠдёӨз§ҚеёғеұҖзҡ„ж–№жі•еҗҺпјҢеҫҲеӨҡеёғеұҖйғҪиғҪеҶҷеҫ—еҫ—еҝғеә”жүӢдәҶгҖӮдҪҶжҳҜеә”еҜ№еӨҡж Ҹзӯүй«ҳеёғеұҖиҝҳжңүзӮ№ж¬ зјәгҖӮйӮЈд№ҲзҺ°еңЁжқҘи°Ҳи°ҲеӨҡж Ҹзӯүй«ҳеёғеұҖзҡ„ж–№жі•гҖӮ
3гҖҒеӨҡж Ҹзӯүй«ҳеёғеұҖ
иҝҷйҮҢиҜҰз»ҶжҖ»з»“дәҶзӯүй«ҳеёғеұҖзҡ„е…«еӨ§ж–№жі• ClickпјҢжҲ‘еҶҚи°Ҳи°Ҳе®һйҷ…йЎ№зӣ®дёӯжҜ”иҫғеёёз”Ёзҡ„пјҢжҲ–иҖ…иҜҙжҜ”иҫғз®ҖеҚ•зҡ„дёүз§Қж–№жі•гҖӮ
еӣҫзүҮжЁЎжӢҹ

жҜ”еҰӮжҲ‘们йңҖиҰҒеҒҡдёҖдёӘдёҠеӣҫзҡ„еёғеұҖпјҢйӮЈд№ҲйңҖиҰҒжҲӘеҸ–иҝҷж ·дёҖдёӘдҫ§иҫ№зҡ„е°ҸеӣҫзүҮеҜ№дҫ§иҫ№е’ҢеҶ…е®№йғЁеҲҶеҢ…иЈ№зҡ„е…ғзҙ иҝӣиЎҢиғҢжҷҜе№ій“әпјҢз”ЁжқҘжЁЎжӢҹеҮәдҫ§иҫ№ж Ҹзҡ„й«ҳеәҰи·ҹеҶ…е®№й«ҳеәҰдёҖиҮҙзҡ„и§Ҷи§үж•ҲжһңгҖӮ
4гҖҒtableеёғеұҖ
еҸӘйңҖиҰҒе°ҶйңҖиҰҒзӯүй«ҳзҡ„иӢҘе№Іж Ҹи®ҫзҪ®displayеұһжҖ§дёәtable-cellпјӣиӢҘе…¶дёӯдёҖеҲ—еёҢжңӣжҳҜиҮӘйҖӮеә”е®ҪеәҰпјҢиҝҳйңҖе°ҶзҲ¶е…ғзҙ зҡ„displayи®ҫзҪ®жҲҗtableпјҢwidthдёә100%гҖӮ
д»Јз ҒеҰӮдёӢпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<style>
#main {display: table;width: 100%}
.m_content {display: table-cell;width: auto;}
.m_rightside {display: table-cell;width: 200px;}
</style>
<div id="main">
<div class="m_content"></div>
<div class="m_rightside"></div>
</div>
5гҖҒpaddingиЎҘзҷҪ
иҝҷжҳҜеүҚдёҚд№…еңЁзҪ‘дёҠзңӢеҲ°зҡ„дёҖз§ҚеҠһжі•пјҢе®һиҙЁе°ұжҳҜдёәж Ҹзӣ®ж·»еҠ дёҖдёӘи¶іеӨҹеӨ§зҡ„padding-bottomеҖјпјҢе°Ҷж Ҹзӣ®ж’‘ејҖпјҢ然еҗҺеҶҚж·»еҠ зӣёеҗҢеӨ§е°Ҹзҡ„иҙҹзҡ„margin-bottomеҖје°ҶеҶ…容移еҠЁеӣһжқҘгҖӮжіЁж„ҸиҰҒеңЁиҙҹзӣ’еӯҗдёҠеҠ дёҠoverflow: hiddenзҡ„еұһжҖ§гҖӮ
д»Јз ҒеҰӮдёӢпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<style>
#main {width: 100%;overflow: hidden;}
.m_content {width: auto;float:left;}
.m_rightside {width: 200px;padding-bottom: 10000px;margin-bottom: 10000px;float:left;}
</style>
<div id="main">
<div class="m_content"></div>
<div class="m_rightside"></div>
</div>
CSS2зҡ„еёғеұҖж–№жі•жҖ»з»“еҫ—еҲ°иҝҷйҮҢе°ұе‘ҠдёҖж®өиҗҪдәҶгҖӮзҺ°еңЁжқҘзңӢзңӢCSS3ж–°еўһзҡ„еёғеұҖж–№жі•гҖӮ
дёҖгҖҒFlexеёғеұҖ
еӣ дёәд№ҰйқўдёҠзҡ„и§ЈйҮҠжҜ”иҫғжҠҪиұЎпјҢжҲ‘иҝҷйҮҢе°ұе°ҪйҮҸиҜҙеҫ—з®ҖеҚ•йҖҡдҝ—дёҖзӮ№гҖӮ
иҰҒиҝӣиЎҢflexеёғеұҖпјҢйңҖиҰҒе®ҡд№үдёҖдёӘflexе®№еҷЁпјҢ然еҗҺеҶҚеӨ„зҗҶе…¶еӯҗйЎ№зӣ®гҖӮеҸӘиҰҒдёҖдёӘе®№еҷЁиў«е®ҡд№үдёәflexе®№еҷЁпјҢйӮЈд№Ҳе…¶еӯҗе…ғзҙ йғҪз§°дҪңе®ғзҡ„еӯҗйЎ№зӣ®гҖӮ
flexеёғеұҖзҡ„еҹәжң¬жҖқжғіжҳҜйҖҡиҝҮflexе®№еҷЁжқҘдјёзј©жҺ§еҲ¶еӯҗйЎ№зӣ®зҡ„е®ҪеәҰе’Ңй«ҳеәҰпјҢд»ҘжӯӨжқҘе®Ңе…ЁеЎ«е……flexе®№еҷЁзҡ„еҸҜз”Ёз©әй—ҙгҖӮеӯҗйЎ№зӣ®зҡ„е®Ҫй«ҳгҖҒжҺ’еҲ—ж–№ејҸзӯүйғҪжҳҜйҖҡиҝҮи®ҫзҪ®зӣёе…іеұһжҖ§ж”№еҸҳзҡ„гҖӮйӮЈд№Ҳд»Ҙиҝҷз§Қж–№ејҸеёғеұҖдёҠиҝ°еҮ з§ҚеёғеұҖе°ұз®ҖеҚ•еӨҡдәҶгҖӮеӯҗйЎ№зӣ®й»ҳи®Өзҡ„жҺ’еҲ—ж–№ејҸдёҺжө®еҠЁеёғеұҖз•ҘдёәзӣёдјјгҖӮ

1гҖҒFlexе®№еҷЁ
flexе®№еҷЁзҡ„е®ҡд№үж–№ејҸпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
div{display:flex}
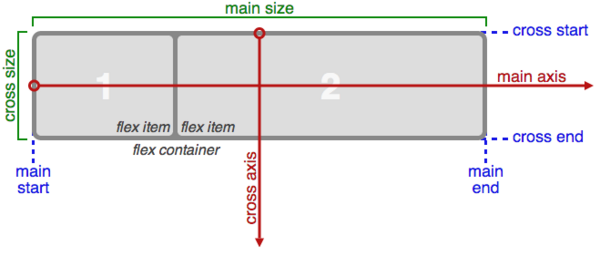
flexе®№еҷЁеҲҶдёәдё»иҪҙе’Ңдҫ§иҪҙгҖӮдё»иҪҙеҶіе®ҡе®№еҷЁеӯҗйЎ№зҡ„жҺ’еҲ—ж–№еҗ‘гҖӮдҫ§иҪҙдёҺдё»иҪҙзӣёдә’еһӮзӣҙгҖӮдё»иҪҙеҸҜжңүеһӮзӣҙе’Ңж°ҙе№ідёӨдёӘж–№еҗ‘гҖӮ
flexе®№еҷЁеҸҜеҜ№еӯҗйЎ№иҝӣиЎҢзҡ„ж“ҚжҺ§жңүпјҡпјҲеҚіи®ҫзҪ®еңЁе®№еҷЁзҡ„еұһжҖ§гҖӮиҝҷдёӘеҫҲйҮҚиҰҒпјҒпјү
еӯҗйЎ№зӣ®зҡ„жҺ’еҲ—ж–№еҗ‘пјҲд№ҹе°ұжҳҜеҲҡеҲҡиҜҙзҡ„е®ҡд№үдё»иҪҙпјү—— flex-direction
еӯҗйЎ№зӣ®зҡ„жҚўиЎҢж–№ејҸпјҲе°ұжҳҜи¶…еҮәflexе®№еҷЁи·ЁеәҰж—¶жҚўдёҚжҚўиЎҢ=гҖӮ=жҖҺд№ҲжҚўпјү —— flex-wrap
еҗҢж—¶иҝӣиЎҢеӯҗйЎ№зӣ®жҺ’еҲ—ж–№еҗ‘е’ҢжҚўиЎҢж–№ејҸзҡ„и®ҫе®ҡ —— flex-flow
еӯҗйЎ№зӣ®еңЁдё»иҪҙзҡ„еҜ№йҪҗж–№ејҸпјҲжғіиұЎжҲҗж–Үеӯ—зҡ„еҜ№йҪҗж–№ејҸе°ұе®№жҳ“зҗҶи§ЈдәҶпјү —— justify-content
еӯҗйЎ№зӣ®еңЁдҫ§иҪҙзҡ„еҜ№йҪҗж–№ејҸ —— align-items
еҗҢж—¶иҝӣиЎҢеӯҗйЎ№зӣ®дё»иҪҙе’Ңдҫ§иҪҙеҜ№йҪҗж–№ејҸзҡ„и®ҫе®ҡ —— align-content
дёӢйқўжқҘзңӢзңӢжҜҸдёҖдёӘеұһжҖ§зҡ„еҸ–еҖје’Ңе®һзҺ°ж•Ҳжһң
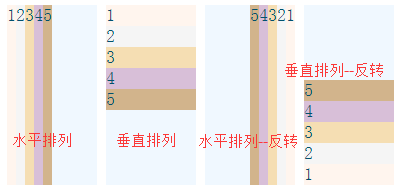
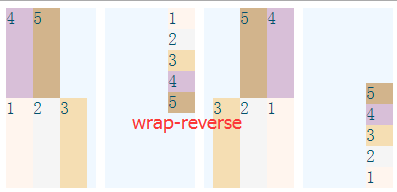
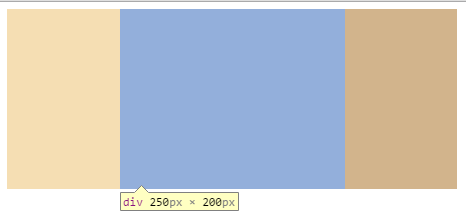
flex-directionпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
div{
flex-direction: row /*ж°ҙе№іжҺ’еҲ—пјҢй»ҳи®Ө*/
<row-reverse> /*ж°ҙе№іжҺ’еҲ—пјҢдҪҶеӯҗйЎ№зӣ®д»ҺеҸідҫ§ејҖе§ӢжҺ’еҲ—*/
<column> /*еһӮзӣҙжҺ’еҲ—*/
<column-reverse>; /*еһӮзӣҙжҺ’еҲ—пјҢдҪҶеӯҗйЎ№зӣ®д»ҺдёӢдҫ§ејҖе§ӢжҺ’еҲ—*/
}
жөӢиҜ•дёӯжҲ‘д»Өflexе®№еҷЁзҡ„е®ҪеәҰдёә100pxпјҢй«ҳдёә200pxпјҢе®ҡд№үдәҶ5дёӘжңӘе®ҡд№үе®Ҫй«ҳзҡ„еӯҗйЎ№зӣ®пјҢжј”зӨәдәҶдёҠиҝ°зҡ„еӣӣз§ҚжҺ’еҲ—жғ…еҶөгҖӮж•Ҳжһңпјҡ

иҝҷйҮҢйңҖиҰҒиҜҙжҳҺзҡ„жҳҜпјҡеңЁжңӘе®ҡд№үеӯҗйЎ№зӣ®зҡ„дјёзј©ж–№ејҸж—¶пјҢй»ҳи®ӨжҳҜжҢүеӯҗйЎ№зӣ®жң¬иә«еӨ§е°ҸжёІжҹ“зҡ„гҖӮ
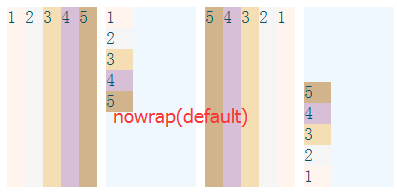
flex-wrap
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
div{
flex-direction: nowrap
/*еҪ“еӯҗйЎ№зӣ®еңЁдё»иҪҙдёҠзҡ„жҖ»и·ЁеәҰеӨ§дәҺдё»иҪҙй•ҝеәҰж—¶пјҢдёҚиҝӣиЎҢжҚўиЎҢпјҢиҖҢжҳҜзј©е°ҸжҜҸдёӘеӯҗйЎ№зӣ®зҡ„и·ЁеәҰгҖӮй»ҳи®Ө*/
<wrap> /*---еҗҢдёҠ---иҝӣиЎҢжҚўиЎҢжҳҫзӨә*/
<wrap-reverse> /*д»Һдҫ§иҪҙзҡ„жң«з«ҜиҝӣиЎҢжҚўиЎҢпјҲеңЁдё»иҪҙзҡ„жҺ’еҲ—ж–№еҗ‘дёҚеҸҳпјүгҖӮе®һйҷ…дёҚеёёз”Ё*/
}
жөӢиҜ•дёӯжҲ‘е®ҡд№үдәҶжҜҸдёӘеӯҗйЎ№зӣ®зҡ„е®ҪеәҰдёә30pxпјҢflexе®№еҷЁиҝҳжҳҜеҺҹжқҘзҡ„100pxе®ҪгҖӮж•Ҳжһңпјҡ



з”ұдәҺиҝҷйҮҢи®ҫе®ҡзҡ„жҳҜеӯҗйЎ№зӣ®е®ҪеәҰпјҢжүҖд»ҘеҜ№дәҺдё»иҪҙдёәеһӮзӣҙж–№еҗ‘зҡ„е®№еҷЁеӯҗйЎ№жІЎд»Җд№ҲеҪұе“ҚгҖӮ
flex-flow
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
div{
flex-flow: <flex-direction> || <flex-wrap>;
/*е°ұжҳҜдёҠиҝ°дёӨдёӘеұһжҖ§зҡ„з»“еҗҲз®ҖеҶҷ й»ҳи®Өпјҡflex-flowпјҡrow nowrap*/
}
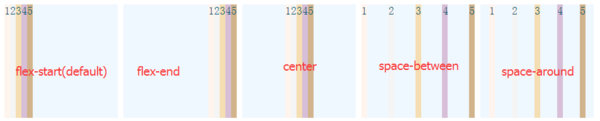
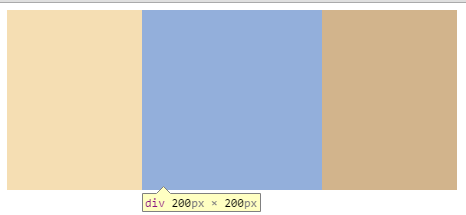
justify-content
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
div{
justify-content: flex-start /*д»ҘйЎ№зӣ®ејҖе§ӢиҝӣиЎҢжҺ’еҲ—зҡ„йӮЈз«ҜиҝӣиЎҢеҜ№йҪҗпјҢй»ҳи®Өе·ҰеҜ№йҪҗ*/
<flex-end> /*д»ҘйЎ№зӣ®з»“жқҹжҺ’еҲ—зҡ„йӮЈз«ҜиҝӣиЎҢеҜ№йҪҗпјҢй»ҳи®ӨеҸіеҜ№йҪҗ*/
<center> /*еұ…дёӯеҜ№йҪҗпјҢй»ҳи®Өж°ҙе№іеұ…дёӯ*/
/*дёӨз«ҜеҜ№йҪҗдё”йЎ№зӣ®д№Ӣй—ҙзҡ„й—ҙйҡ”йғҪзӣёзӯүпјҲиҙҙиҫ№жҳҫзӨәпјү*/
<space-between>
/*第дёҖдёӘе…ғзҙ еүҚзҡ„з©әй—ҙд»ҘеҸҠжңҖеҗҺдёҖдёӘе…ғзҙ еҗҺзҡ„з©әй—ҙдёәе…¶д»–з©әзҷҪз©әй—ҙзҡ„дёҖеҚҠдёӢе№іеқҮеҲҶеёғ*/
<space-around>
}
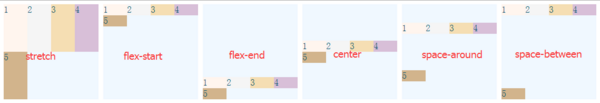
жөӢиҜ•ж—¶жҲ‘и®ҫе®ҡдәҶflexе®№еҷЁе®Ҫй«ҳйғҪдёә200pxпјҢеӯҗйЎ№жІЎжңүи®ҫе®ҡе®Ҫй«ҳгҖӮ ж•Ҳжһңпјҡ
дё»иҪҙдёәж°ҙе№іж–№еҗ‘ж—¶пјҡ

дё»иҪҙдёәж°ҙе№іеһӮзӣҙж—¶пјҡ

align-items
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
div{
align-items: flex-start /*дҫ§иҪҙиө·е§ӢзӮ№еҜ№йҪҗ*/
<flex-end> /*дҫ§иҪҙз»ҲжӯўзӮ№еҜ№йҪҗ*/
<center> /*дҫ§иҪҙдёӯзӮ№зӮ№еҜ№йҪҗ*/
/*йЎ№зӣ®зҡ„第дёҖиЎҢж–Үеӯ—зҡ„еҹәзәҝеҜ№йҪҗ*/
<baselinebaseline>
/*й»ҳи®ӨеҖјпјҢеҰӮжһңйЎ№зӣ®жңӘи®ҫе®ҡе®ҪпјҲй«ҳеәҰпјүпјҢеҲҷеҚ ж»Ўж•ҙдёӘе®№еҷЁдҫ§иҪҙи·ЁеәҰ*/
<stretch>
}

жңҖеҗҺзҡ„baselineзңӢиө·жқҘи·ҹflex-startжІЎе•ҘеҢәеҲ«пјҢеӣ дёәжҲ‘з»ҷжҜҸдёӘеӯҗйЎ№и®ҫзҪ®й«ҳеәҰгҖӮи®ҫзҪ®й«ҳеәҰеҗҺпјҡ

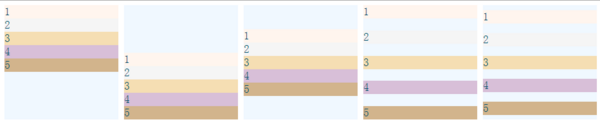
align-content
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
div{
align-content: flex-start /*дёҺдҫ§иҪҙиө·е§ӢзӮ№еҜ№йҪҗ*/
<flex-end> /*дёҺдҫ§иҪҙз»ҲжӯўзӮ№еҜ№йҪҗ*/
<center> /*дёҺдҫ§иҪҙдёӯзӮ№зӮ№еҜ№йҪҗ*/
/*дёҺдҫ§иҪҙдёӨз«ҜеҜ№йҪҗпјҢеҗ„еӯҗйЎ№еңЁеҗ„иҪҙдёҠзҡ„й—ҙи·қзӣёзӯү*/
<space-between>
/*еҗ„еӯҗйЎ№еңЁеҗ„иҪҙдёҠзҡ„й—ҙи·қзӣёзӯүпјҢйЎ№зӣ®й—ҙи·қжҜ”иҫ№и·қй—ҙи·қеӨ§дёҖеҖҚ*/
<space-around>
/*йЎ№зӣ®еҚ ж»Ўж•ҙдёӘдҫ§иҪҙ*/
<stretch>
}
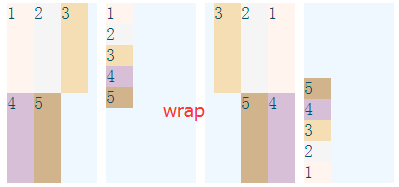
дёҠйқўе·ІжҸҗеҲ°иҝҮпјҢеҜ№дәҺеҚ•иҪҙзәҝзҡ„еӯҗйЎ№жқҘиҜҙпјҢжң¬еұһжҖ§дёҚиө·дҪңз”ЁгҖӮдҪҶжҳҜй»ҳи®Өжғ…еҶөдёӢжҳҜеҸӘжңүеӯҗйЎ№зӣ®жҳҜдёҖж №иҪҙзәҝзҡ„пјҲflex-wrapй»ҳи®ӨжҳҜnowrapпјүпјҢжүҖд»ҘиҰҒдҪҝиҝҷдёӘеұһжҖ§зңӢеҲ°ж•ҲжһңпјҢеҝ…йЎ»и®ҫзҪ®flex-wrapгҖӮ
е·ІдёӢжҳҜflex-wrapдёәwrapзҡ„еҮ з§Қжғ…еҶөгҖӮ

еӯҗйЎ№
д»ҘдёӢиҝҷдәӣеұһжҖ§и®ҫзҪ®еңЁеӯҗйЎ№дёҠгҖӮ
еӯҗйЎ№иҮӘиә«зҡ„ж“ҚжҺ§жңүпјҡ
еӯҗйЎ№зӣ®зҡ„жҺ’еҲ—йЎәеәҸ —— order
еӯҗйЎ№зӣ®зҡ„ж”ҫеӨ§жҜ”дҫӢ —— flex-grow
й»ҳи®Өдёә0пјҢеҚіеҰӮжһңдё»иҪҙдёҠжңүеү©дҪҷз©әй—ҙпјҢд№ҹдёҚж”ҫеӨ§еӯҗйЎ№гҖӮ
еӯҗйЎ№зӣ®зҡ„зј©е°ҸжҜ”дҫӢ —— flex-shrink
й»ҳи®Өдёә1пјҢеҚіеҰӮжһңдё»иҪҙз©әй—ҙдёҚи¶іпјҢеҚізј©е°ҸеӯҗйЎ№гҖӮ
еҗҢж—¶и®ҫе®ҡеүҚдёүиҖ… —— flex
и®ҫе®ҡеҚ•дёӘйЎ№зӣ®е…¶иҮӘиә«еңЁдҫ§иҪҙзҡ„еҜ№йҪҗж–№ејҸ —— align-self
йӮЈд№ҲеҲҶеҲ«жқҘзңӢзңӢжҜҸдёӘеұһжҖ§зҡ„еҸ–еҖје’Ңе®һзҺ°ж•ҲжһңпјҲпјү
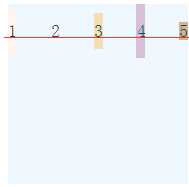
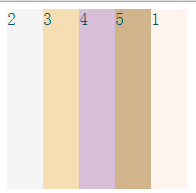
order
еҲ©з”ЁиҝҷдёӘеұһжҖ§еҸҜд»Ҙи§ЈеҶіжҹҗдёӘеҢәеқ—дјҳе…ҲеҠ иҪҪдҪҶжҳҜеңЁйЎөйқўдёҠзҡ„жҳҫзӨәиҫғйқ еҗҺзҡ„й—®йўҳгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
div .item {order:<integer>}
/*ж•°еҖји¶ҠеӨ§пјҢжҺ’еҲ—и¶Ҡйқ еҗҺгҖӮй»ҳи®Өдёә0*/

иҝҷйҮҢжҲ‘и®ҫзҪ®дәҶ第дёҖдёӘеӯҗйЎ№зҡ„orderдёә1гҖӮ
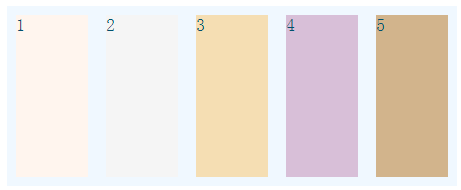
flex-grow
еҰӮжһңжүҖжңүйЎ№зӣ®зҡ„flex-growеұһжҖ§йғҪдёә1пјҢеҲҷе®ғ们е°ҶзӯүеҲҶеү©дҪҷз©әй—ҙпјҲеҰӮжһңжңүзҡ„иҜқпјүгҖӮеҰӮжһңдёҖдёӘйЎ№зӣ®зҡ„flex-growеұһжҖ§дёә2пјҢе…¶д»–йЎ№зӣ®йғҪдёә1пјҢеҲҷеүҚиҖ…еҚ жҚ®зҡ„з©әй—ҙе°ҶжҜ”е…¶д»–йЎ№еӨҡдёҖеҖҚгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
div .item {flex-grow:<number>}
и®ҫзҪ®flex-growеүҚпјҡ

и®ҫзҪ®еҗҺпјҡ

第дәҢдёӘйЎ№зӣ®зҡ„flex-growдёә2пјҢе…¶д»–дёә0пјҡ
<жіЁж„ҸиҝҷдёӘж—¶еҖҷе°ұдёҚйңҖиҰҒз»ҷеӯҗйЎ№и®ҫзҪ®е®ҪеәҰдәҶ>

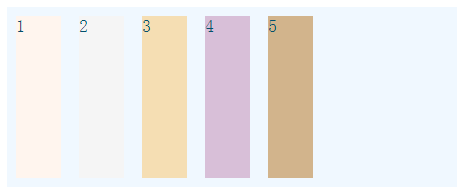
flex-shrink
еҰӮжһңжүҖжңүйЎ№зӣ®зҡ„flex-shrinkеұһжҖ§йғҪдёә1пјҢеҪ“з©әй—ҙдёҚи¶іж—¶пјҢйғҪе°ҶзӯүжҜ”дҫӢзј©е°ҸгҖӮеҰӮжһңдёҖдёӘйЎ№зӣ®зҡ„flex-shrinkеұһжҖ§дёә0пјҢе…¶д»–йЎ№зӣ®йғҪдёә1пјҢеҲҷз©әй—ҙдёҚи¶іж—¶пјҢеүҚиҖ…дёҚзј©е°ҸгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
div .item {flex-shrink:<number>}
жҲ‘з»ҷжҜҸдёӘеӯҗйЎ№и®ҫе®ҡдәҶ200pxзҡ„е®ҪеәҰпјҢиҖҢflexе®№еҷЁе®ҪеәҰдёә500pxпјҢиҝҷж—¶еҖҷиӢҘдёҚи®ҫзҪ®flex-shrinkпјҢеҲҷжҜҸдёӘйЎ№зӣ®йғҪдјҡд»ҘзӣёеҗҢжҜ”дҫӢзј©е°ҸиҮӘиә«еӨ§е°ҸжқҘйҖӮеә”е®№еҷЁгҖӮ
жӯӨж—¶жҲ‘з»ҷ第дәҢдёӘйЎ№зӣ®и®ҫзҪ®дәҶflex-shrink: 0; иҜҘйЎ№зӣ®еӨ§е°ҸдёҚеҸҳгҖӮ

flex-basis
иҝҷдёӘеұһжҖ§и®ҫзҪ®еӯҗйЎ№еңЁдё»иҪҙдёҠзҡ„и·ЁеәҰпјҢз®ҖеҚ•ең°иҜҙе°ұжҳҜи®ҫзҪ®е®Ҫй«ҳгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
div .item {flex-basis:<length> | auto/*autoжҳҜй»ҳи®ӨеҖјпјҢе°ұжҳҜйЎ№зӣ®жң¬иә«еӨ§е°Ҹ*/}
flex
иҝҷдёӘе°ұжҳҜжҠҠflex-growгҖҒflew-shrinkгҖҒflex-basisз»“еҗҲдёҖиө·зҡ„еҶҷжі•е•Ұ=гҖӮ=
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
div .item {flex:none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}
flex-growеҝ…йЎ»гҖӮй»ҳи®Өдёә0 1 autoгҖӮ
align-self
иҝҷдёӘеұһжҖ§з”ЁжқҘеҚ•зӢ¬и®ҫе®ҡжҹҗдёӘеӯҗйЎ№зӣ®еңЁдҫ§иҪҙзҡ„еҜ№йҪҗж–№ејҸгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
div .item {align-self:flex-start|flex-end|center|baselinebaseline|stretch}
жңүе…іflexеёғеұҖзҡ„ж–№жі•е°ұжҖ»з»“е’Ңд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶгҖӮ
ж —еӯҗ(еҲ©з”ЁflexиҝӣиЎҢдёҠиҝ°еҮ з§ҚеёғеұҖе®һзҺ°)
дёӢиҫ№жҠҠеҲ©з”ЁflexеёғеұҖе®һзҺ°дёҠиҝ°еҮ з§ҚеёғеұҖзҡ„д»Јз ҒиҙҙеҮәжқҘпјҲеҸҜжңүеӨҡз§Қе®һзҺ°ж–№жі•пјүгҖӮ
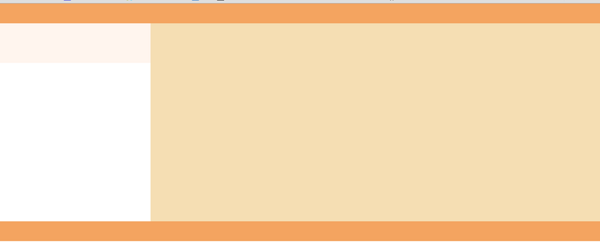
TеёғеұҖ

<!--css-->
<style type="text/css">
*{margin: 0;padding: 0;}
header, footer {background: sandybrown;height: 50px;}
section {display: flex;align-items: flex-start;height: 500px;}
article {order: 1;flex: 3;align-self: stretch;background: wheat;}
aside {flex: 1;background: seashell;height: 100px;}
</style>
<!--html-->
<header></header>
<section>
<article></article>
<aside></aside>
</section>
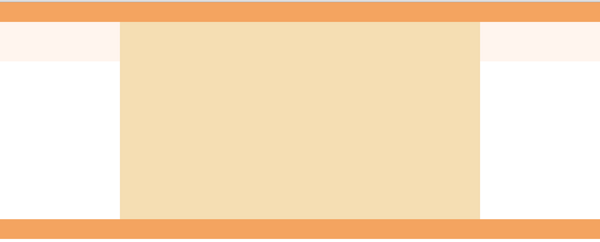
<footer></footer>еӣҪеӯ—еһӢеёғеұҖ

<!--css-->
<style type="text/css">
*{margin: 0;padding: 0;}
header, footer {background: sandybrown;height: 50px;}
section {display: flex;align-items: flex-start;height: 500px;}
article {order: 1;flex: 3;align-self: stretch;background: wheat;}
aside {flex: 1;background: seashell;height: 100px;}
section.sidebar {order: 2;flex: 1;height: 100px;background: seashell;}
</style>
<!--html-->
<header></header>
<section>
<article></article>
<aside></aside>
<section class="sidebar"></section>
</section>
<footer></footer>зӯүй«ҳеёғеұҖ
зңҹеҝғз®ҖеҚ•гҖӮ

<!--css-->
<style type="text/css">
*{margin: 0;padding: 0;}
html,body {height: 100%;}
section {display: flex;height: 100%;}
article {order: 1;flex: 3;background: wheat;}
aside {flex: 1;background: seashell;}
</style>
<!--html-->
<header></header>
<section>
<article></article>
<aside></aside>
<section class="sidebar"></section>
</section>
<footer></footer>е…ідәҺCSS3дёӯж–°еёғеұҖзҡ„ж–№жі•жңүе“Әдәӣе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ