这篇文章将为大家详细讲解有关html2中canvas生成的图片偏移不完整怎么办,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
情景一:
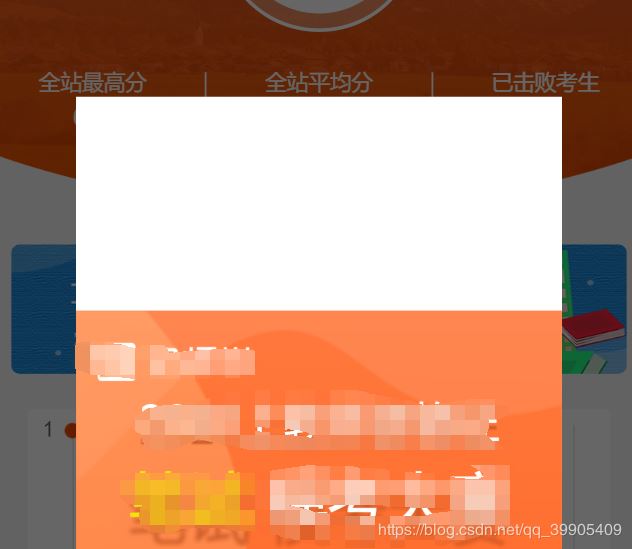
问题背景:生成的图片在一个弹窗里面,如果页面没有滚动条就是正常的,但是一旦出现滚动条并且页面发生滚动时html2canvas绘制成的图片就会偏移出对应滚动高度的白边,如下:

解决办法:
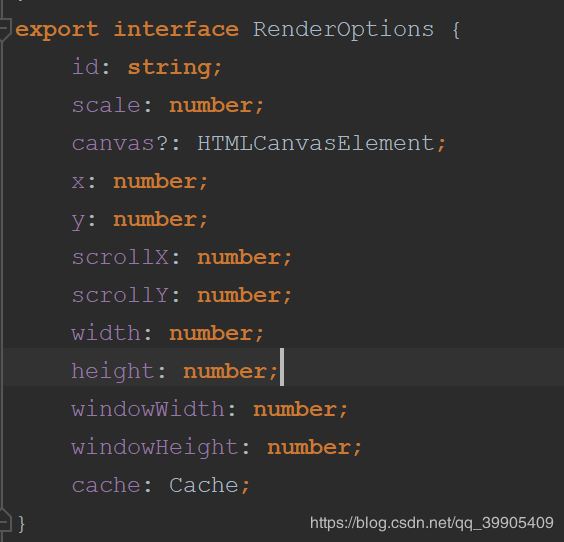
楼主查了很多资料,也用了很多方法都没能解决这个问题,一气之下打算研究研究html2canvas的配置参数,果不其然,在配置参数RenderOptions下找到如下配置

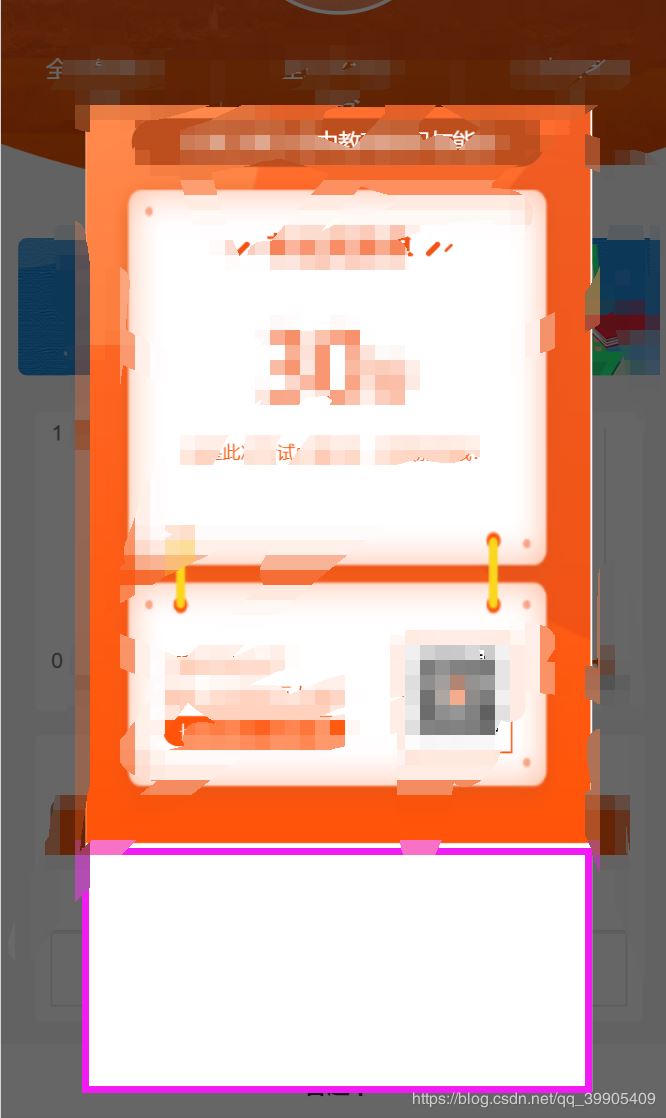
眼尖的楼主立马发现了scrollY这个东西。没错,这个肯定是配置偏移量的对吧,既然你是向下偏移我页面滚动的高度,那我把scrollY设置为负的那不就好了吗,说干就干。于是楼主设置了{scrollY: -window.pageYOffset},结果发生诡异的事,它倒是不向下偏移了,却开始向上偏移,如下

这个世界是怎么了,于是楼主又设置{scrollY: 0},再次查看,解决了。

原来,是因为在不设置scrollY的情况下,canvas绘制页面时会根据全局页面的滚动情况自动向下偏移。当然了,scrollX也是一样的道理。
奉上代码:
scrollY: 0, 其他的参数根据自己情况配置,这个参数一定不能少
var htmlDom = document.getElementsByClassName('dialog_content')[0];
html2canvas(htmlDom, {
logging: false, //日志开关,便于查看html2canvas的内部执行流程
width: htmlDom.clientWidth, //dom 原始宽度
height: htmlDom.clientHeight,
scrollY: 0,
scrollX: 0,
useCORS: true // 【重要】开启跨域配置
}).then(canvas => {
var url = canvas.toDataURL();//图片地址
htmlDom.appendChild(canvas);
});情景二:
用html2canvas绘制完图片后,始终会有个偏移距离,之前的解决办法是设scrollY: 0,scrollX: 0这两个参数为0,但是这次怎么弄都不行,最后排查出的原因是因为绘制的box上加了transform:translateX(-50%)这个样式。
解决办法:
用户绘图的区域不用transform来定位,换一种没有偏移的方式,比如设置百分比或者固定宽高。
关于“html2中canvas生成的图片偏移不完整怎么办”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。