这篇文章主要介绍“html5+css3进度条倒计时动画特效代码分享”,在日常操作中,相信很多人在html5+css3进度条倒计时动画特效代码分享问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”html5+css3进度条倒计时动画特效代码分享”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
核心代码如下
代码如下:
function alertSet(e) {
document.getElementById("js-alert-box").style.display = "block",
document.getElementById("js-alert-head").innerHTML = e;
var t = 10,
n = document.getElementById("js-sec-circle");
document.getElementById("js-sec-text").innerHTML = t,
setInterval(function() {
if (0 == t){
location.href="https://www.yisu.com";
}else {
t -= 1,
document.getElementById("js-sec-text").innerHTML = t;
var e = Math.round(t / 10 * 735);
n.style.strokeDashoffset = e - 735
}
},
970);
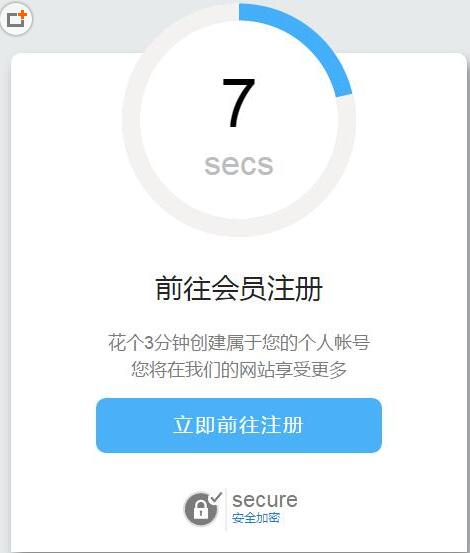
效果如下:

到此,关于“html5+css3进度条倒计时动画特效代码分享”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。