这篇文章主要介绍了HTML5中如何实现新控件之日期和时间选择输入,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
HTML5定义了几个与日期有关的新控件。支持日期控件的浏览器会提供一个方便的下拉式日历,供用户选择。
注意:目前只有Chrome和Opera提供下拉式日历支持,其它浏览器仍是一个普通文本框。
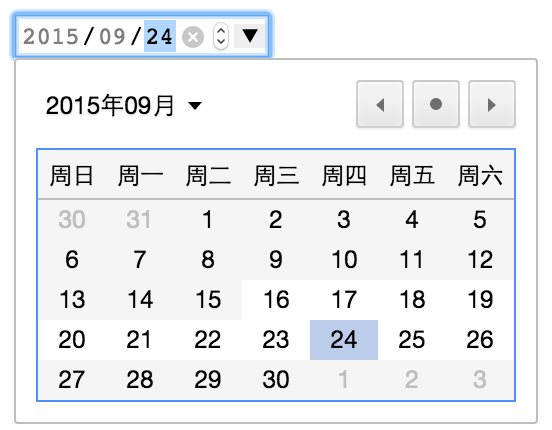
1,日期控件 - date

<input type="date" value="2015-09-24"/>
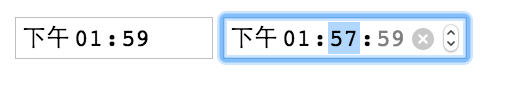
2,时间控件 - time

<input type="time" value="13:59"/> <input type="time" value="13:59:59"/>
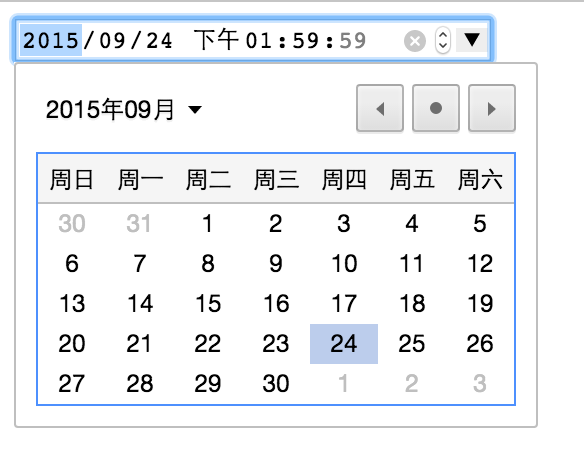
3,日期时间控件 - datetime-local

<input type="datetime-local" value="2015-09-24T13:59:59"/>
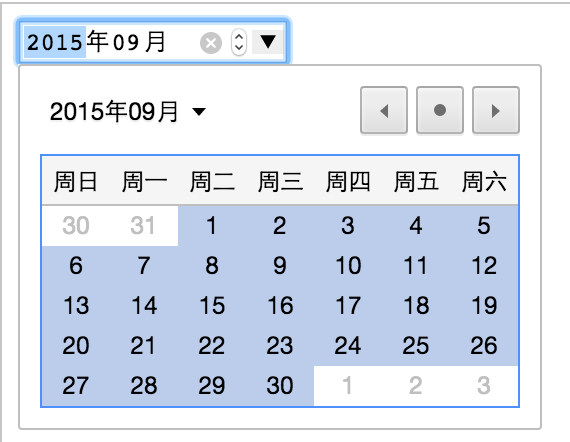
4,月控件 - month

<input type="month" value="2015-09"/>
5,周控件 - week

<input type="week" value="2015-W02"/>
6,日期时间控件也支持min和max属性,表示可设置的最小和最大时间

<input type="date" value="2015-09-24" min="2015-09-16" max="2015-09-26"/>
感谢你能够认真阅读完这篇文章,希望小编分享的“HTML5中如何实现新控件之日期和时间选择输入”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。