这篇文章主要介绍html文件如何添加注释,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
html文件添加注释的方法:首先创建一个HTML示例文件;然后新建三个div层;最后通过“<!--内容-->”方式来进行注释即可。
新建一个txt文档,将其文件名修改为“index.html”的html文件,如下图所示。

用编辑器打开html文件,完善其标准的html5代码,代码如下图所示,并将标题修改。

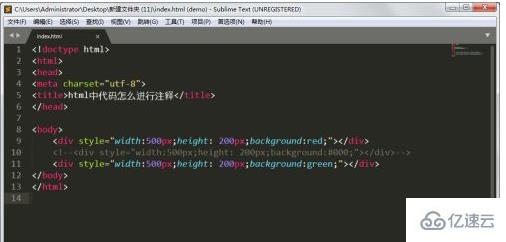
新建三个div层,并将层的颜色分别设置成红色,黑色和绿色。

用浏览器打开index.html文件,文件显示效果如下,可以看出三个颜色层的显示还是非常明显的。

html中注释用“<!--内容-->”来进行,下面小编将中间黑色的层注释点,如下图所示。

刷新网页后,可以发现,注释的层在前端页面不显示,注释完成。

以上是“html文件如何添加注释”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。