怎么在html中实现一个表格?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
html做表格的方法:首先新建一个html,并在“”中间填入表格内容;然后在“”中间输入样式表的样式;最后设置单元格的宽度高度等等样式即可。
html做个表格的步骤如下:
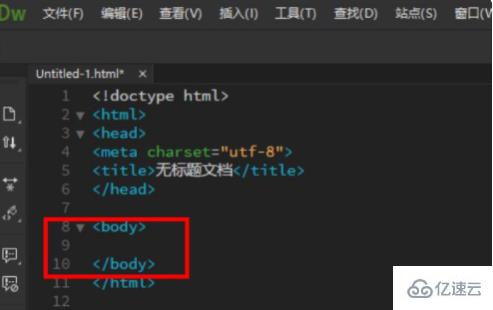
1、首先新建一个html,点击<body></body>中间,先填入表格内容;

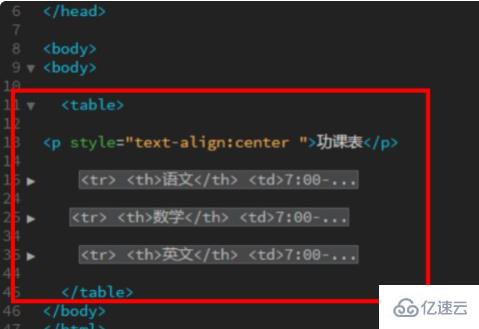
2、内容根据需求来写即可,示例代码如下:
<table> <p style="text-align:center ">功课表</p> <tr> <th>语文</th> <td>7:00-7:40</td> <td>7:50-8:30</td> </tr> <tr> <th>数学</th> <td>7:00-7:40</td> <td>7:50-8:30</td> </tr> <tr> <th>英文</th> <td>7:00-7:40</td> <td>7:50-8:30</td> </tr> </table>

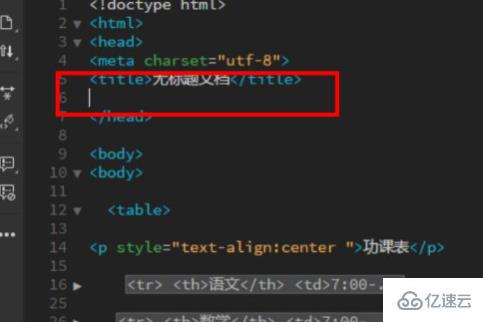
3、然后在<head></head>中间输入样式表的样式;

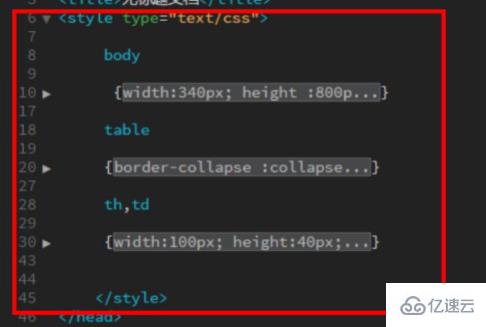
4、样式也根据个人的需求来设置即可,设置单元格的宽度高度,合并单元格,位置,颜色等等,示例代码如下:
<style type="text/css">
body
{
width:340px;
height :800px;
}
table
{
border-collapse :collapse ;
}
th,td
{
width:100px;
height:40px;
border :1px solid black;
font-size:12px;
text-align :center;
}
</style>
5、这里需要注意这个代码“table”的意义是将表格边框合并为单一的边框,将相邻变合并。

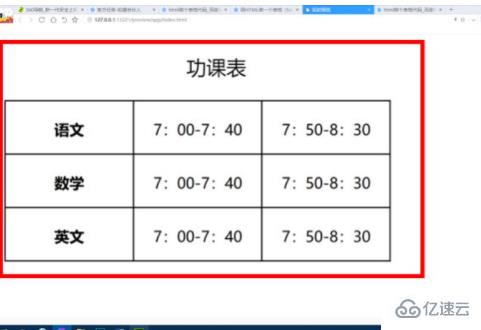
6、预览结果如下所示,一个简单的表格就制作出来了。

看完上述内容,你们掌握怎么在html中实现一个表格的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。