这篇文章主要介绍了js如何去掉html标签,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
js去掉html标签的方法:首先新建一个html文件;然后使用p标签创建多段文字;接着使用button标签创建一个“删除html”的按钮;最后创建delhtml()函数,并在函数内实现对指定的p标签进行删除即可。
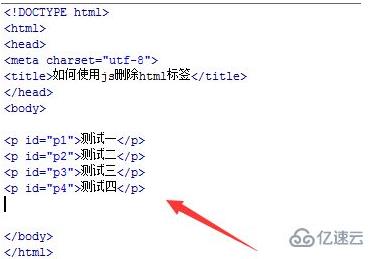
新建一个html文件,命名为test.html,用于讲解如何使用js删除html标签。

在test.html文件内,使用p标签创建多段文字,同时设置每个p标签id属性,主要用于下面使用js获得对应的p标签对象。

在test.html文件内,使用button标签创建一个“删除html”的按钮。

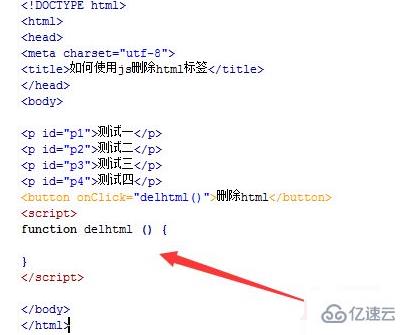
在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行delhtml()函数。

在test.html文件内,在js标签内,创建delhtml()函数,在函数内实现对指定的p标签进行删除。

在myfun()函数内,通过getElementById()方法获得p标签对象,使用remove()方法删除html,例如,这里删除id为p3的p标签。

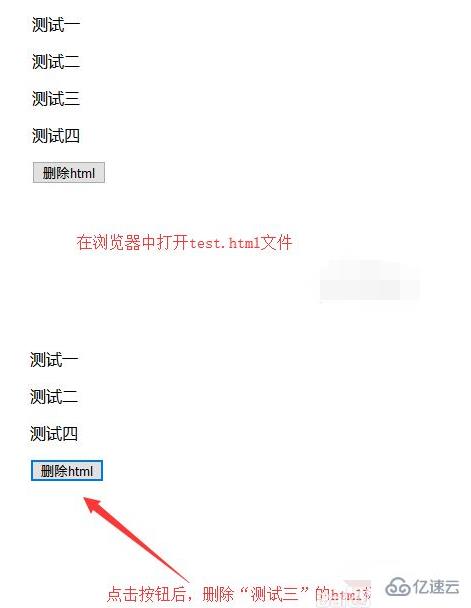
在浏览器中打开test.html文件,点击按钮,查看实现的效果。

感谢你能够认真阅读完这篇文章,希望小编分享的“js如何去掉html标签”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。