这篇文章主要介绍了css中如何设置背景不动,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
css设置背景不动的方法:首先创建一个HTML示例文件;然后输入head标签和css样式标签代码;接着在style标签之间,输入定义网页背景图片的代码;最后设置“background-repeat:no-repeat”属性即可。
首先我们打开系统记事本程序,输入网页基本代码
<html> <body> </body> </html>

然后输入head标签和css样式标签代码
<head> <style type="text/css"> </style> </head>

点击style标签之间,输入定义网页背景图片的代码
body
{
background-image:url('d:/bg.gif');
}
然后在正文body标签下输入一些主体标签和内容
<body> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> <p>图像不会随页面滚动。</p> </body>

点击文件,另存为命令,将内容保存为html格式后,打开网页预览下。

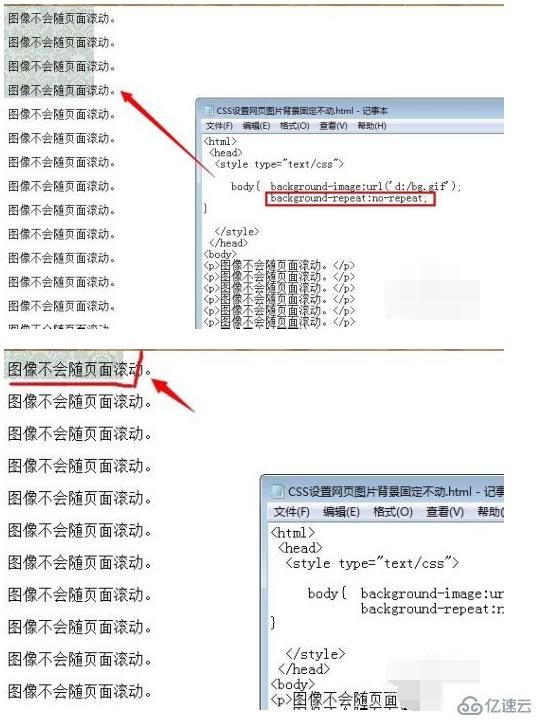
大家发现现在这种状态,我们滚动鼠标滚轮时候,网页内容和背景图片是同时滚动的,为便于查看,我们修改下代码,让图片不重复显示。
<style type="text/css">
body
{
background-image:url(d:/bg.gif);
background-repeat:no-repeat;
}
</style>然后再预览效果。

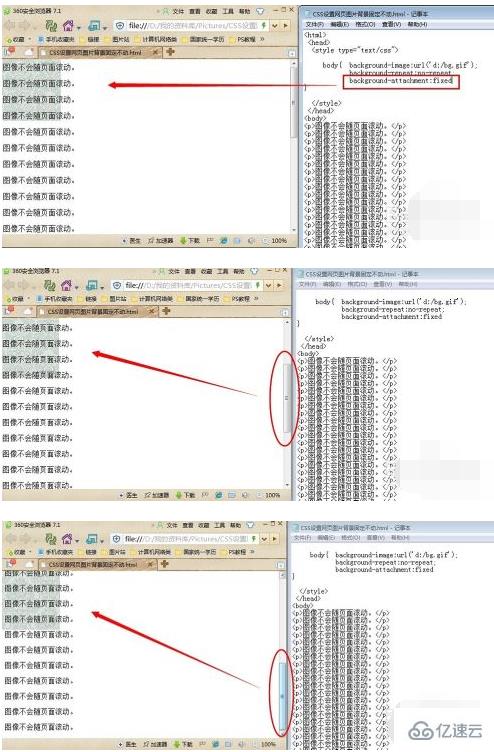
这样可以很明显的看出来背景图片的变化,为了固定背景图片,我们修改代码为
<style type="text/css">
body
{
background-image:url(d:/bg.gif);
background-repeat:no-repeat;
background-attachment:fixed
}
</style>再来看下效果。

感谢你能够认真阅读完这篇文章,希望小编分享的“css中如何设置背景不动”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。