这篇文章主要介绍z-index属性指的是什么,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
z-index属性是css中用于设置元素的堆叠顺序的一种属性,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面,并且元素可拥有负的z-index属性值。
本文操作环境:Windows7系统、Dell G3电脑、css3版。
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
注释:元素可拥有负的 z-index 属性值。
注释:Z-index 仅能在定位元素上奏效(例如 position:absolute;)!
说明
该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
默认值: auto
继承性: no
版本: CSS2
JavaScript 语法: object.style.zIndex="1"
可能的值
auto 默认。堆叠顺序与父元素相等。
number 设置元素的堆叠顺序。
inherit 规定应该从父元素继承 z-index 属性的值。
实例
设置图像的 z-index:
<html>
<head>
<style type="text/css">
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<img src="/i/eg_smile.gif" />
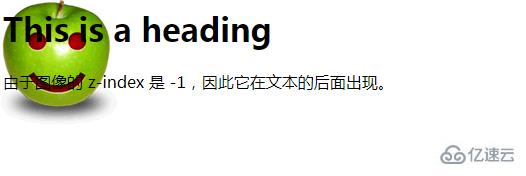
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p>
</body>
</html>效果:

以上是“z-index属性指的是什么”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。