这篇文章给大家分享的是有关html怎么选择li的偶数列的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便,适合初学前端开发者使用。 2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。 3、平台无关性:超级文本标记语言能够在广泛的平台上使用,这也是万维网盛行的一个原因。 4、通用性:HTML是网络的通用语言,它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
html中可以使用“:nth-of-type()”选择器选择li的偶数列,语法“li:nth-of-type(even){}”。“:nth-of-type(n)”选择器匹配父元素特定类型的子元素,当值为even时,表示匹配下标是偶数的元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
可以使用li:nth-of-type(even) {......}来选择li的偶数列
实例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title></title>
<style>
#Ulist li:nth-of-type(even) {
background: royalblue;
}
</style>
</head>
<body>
<ul id="Ulist">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
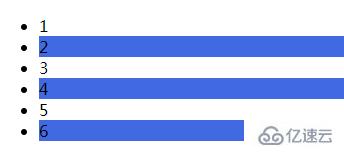
</html>效果:

感谢各位的阅读!关于“html怎么选择li的偶数列”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。