这篇文章主要介绍了html中css如何设置字体大小,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
css的基本语法是:1、css规则由选择器和一条或多条声明两个部分构成;2、选择器通常是需要改变样式的HTML元素;3、每条声明由一个属性和一个值组成;4、属性和属性值被冒号分隔开。
html css设置字体大小的方法:首先新建一个html页面;然后在这个html页面上创建一个<div>标签并添加一个class类;最后使用font-size设置class类字体大小即可。
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
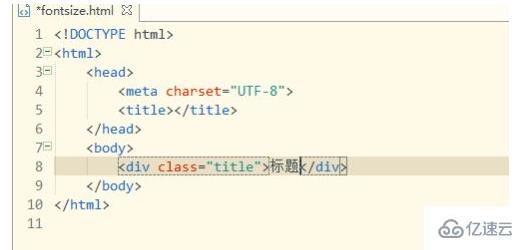
打开html开发软件,新建一个html页面,然后在这个html页面上创建一个<div>标签并添加一个class类(title),然后给这个标签添加需要设置字体大小的文字。

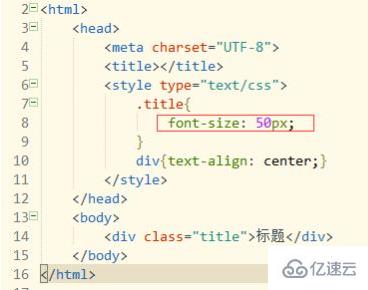
创建一个<style>标签,使用font-size设置class类(title)字体大小。
css代码:
<style type="text/css">
.title{
font-size: 50px;
}
div{text-align: center;}
</style>
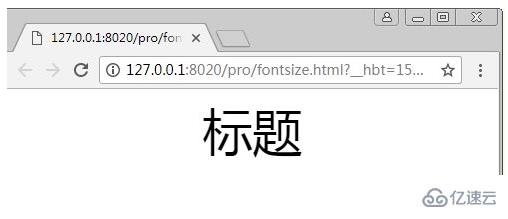
保存html代码页面后,使用浏览器打开,即可看到设置了字体大小的效果。

感谢你能够认真阅读完这篇文章,希望小编分享的“html中css如何设置字体大小”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。