жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶJavaScriptеҺҹеһӢж•°жҚ®е…ұдә«зҡ„зӨәдҫӢеҲҶжһҗпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
1гҖҒиғҪеӨҹеөҢе…ҘеҠЁжҖҒж–Үжң¬дәҺHTMLйЎөйқўгҖӮ2гҖҒеҜ№жөҸи§ҲеҷЁдәӢ件еҒҡеҮәе“Қеә”гҖӮ3гҖҒиҜ»еҶҷHTMLе…ғзҙ гҖӮ4гҖҒеңЁж•°жҚ®иў«жҸҗдәӨеҲ°жңҚеҠЎеҷЁд№ӢеүҚйӘҢиҜҒж•°жҚ®гҖӮ5гҖҒжЈҖжөӢи®ҝе®ўзҡ„жөҸи§ҲеҷЁдҝЎжҒҜгҖӮ6гҖҒжҺ§еҲ¶cookiesпјҢеҢ…жӢ¬еҲӣе»әе’Ңдҝ®ж”№зӯүгҖӮ7гҖҒеҹәдәҺNode.jsжҠҖжңҜиҝӣиЎҢжңҚеҠЎеҷЁз«Ҝзј–зЁӢгҖӮ
йңҖиҰҒе…ұдә«зҡ„ж•°жҚ®е°ұеҸҜд»ҘеҶҷеҺҹеһӢдёӯ
еҺҹеһӢзҡ„дҪңз”Ёд№ӢдёҖпјҡж•°жҚ®е…ұдә«
еұһжҖ§йңҖиҰҒе…ұдә«,ж–№жі•д№ҹйңҖиҰҒе…ұдә«пјҡ
дёҚйңҖиҰҒе…ұдә«зҡ„ж•°жҚ®еҶҷеңЁжһ„йҖ еҮҪж•°дёӯ
йңҖиҰҒе…ұдә«зҡ„ж•°жҚ®еҶҷеңЁеҺҹеһӢдёӯ
дёӢйқўжҲ‘们зңӢдёҖдёӘжЎҲдҫӢ
жҜҸдёӘеӯҰз”ҹзҡ„еҗҚеӯ—пјҢе№ҙйҫ„пјҢжҖ§еҲ«йғҪжҳҜзӢ¬зү№зҡ„пјҢжҲ‘们иҰҒи®ҫзҪ®
жүҖжңүеӯҰз”ҹзҡ„иә«й«ҳйғҪжҳҜ188,жүҖжңүдәәзҡ„дҪ“йҮҚйғҪжҳҜ55
жүҖжңүеӯҰз”ҹйғҪиҰҒжҜҸеӨ©еҶҷ500иЎҢд»Јз Ғ
жүҖжңүеӯҰз”ҹжҜҸеӨ©йғҪиҰҒеҗғдёҖдёӘ10ж–Өзҡ„иҘҝз“ң
е°ұеҸҜд»ҘжҠҠе…ұжңүж•°жҚ®еҶҷеҲ°еҺҹеһӢдёӯ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<script>
function Student(name,age,sex) {
this.name=name;
this.age=age;
this.sex=sex;
}
// жүҖжңүеӯҰз”ҹзҡ„иә«й«ҳйғҪжҳҜ188,жүҖжңүдәәзҡ„дҪ“йҮҚйғҪжҳҜ55
// жүҖжңүеӯҰз”ҹйғҪиҰҒжҜҸеӨ©еҶҷ500иЎҢд»Јз Ғ
// жүҖжңүеӯҰз”ҹжҜҸеӨ©йғҪиҰҒеҗғдёҖдёӘ10ж–Өзҡ„иҘҝз“ң
//еҺҹеһӢеҜ№иұЎ
Student.prototype.height="188";
Student.prototype.weight="55kg";
Student.prototype.study=function () {
console.log("еӯҰд№ ,еҶҷ500иЎҢд»Јз Ғ,е°ҸиҸңдёҖзўҹ");
};
Student.prototype.eat=function () {
console.log("еҗғдёҖдёӘ10ж–Өзҡ„иҘҝз“ң");
};
//е®һдҫӢеҢ–еҜ№иұЎ,并еҲқе§ӢеҢ–
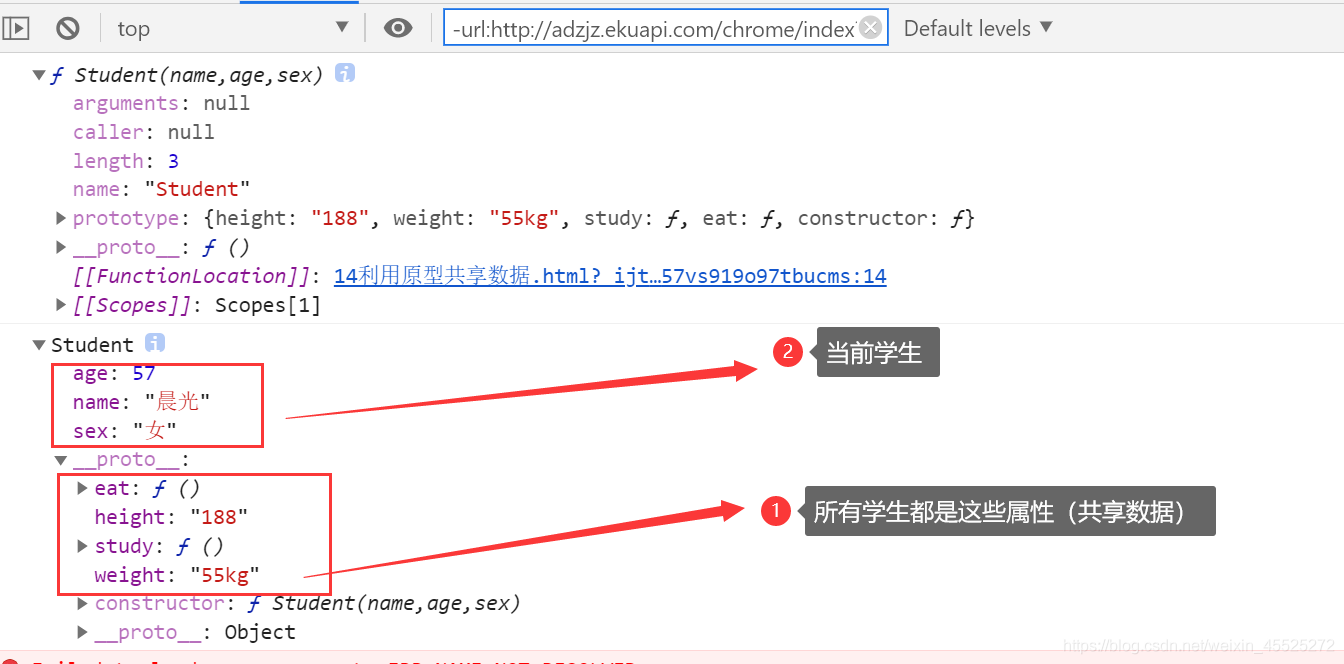
var stu=new Student("жҷЁе…ү",57,"еҘі");
console.dir(Student);
console.dir(stu);
// stu.eat();
// stu.study();
</script>
</head>
<body>
</body>
</html>жү“еҚ°еҮәжқҘжҳҜиҝҷж ·зҡ„

еҺҹеһӢиҝҳжңүдёҖз§Қжӣҙз®ҖеҚ•зҡ„ж–№жі•пјҢдёӢйқўжҳҜеҜ№дёҠйқўжЎҲдҫӢзҡ„дҝ®ж”№
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<script>
function Student(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
//з®ҖеҚ•зҡ„еҺҹеһӢеҶҷжі•
Student.prototype = {
//жүӢеҠЁдҝ®ж”№жһ„йҖ еҷЁзҡ„жҢҮеҗ‘
constructor:Student,
height: "188",
weight: "55kg",
study: function () {
console.log("еӯҰд№ еҘҪејҖеҝғе•Ҡ");
},
eat: function () {
console.log("жҲ‘иҰҒеҗғеҘҪеҗғзҡ„");
}
};
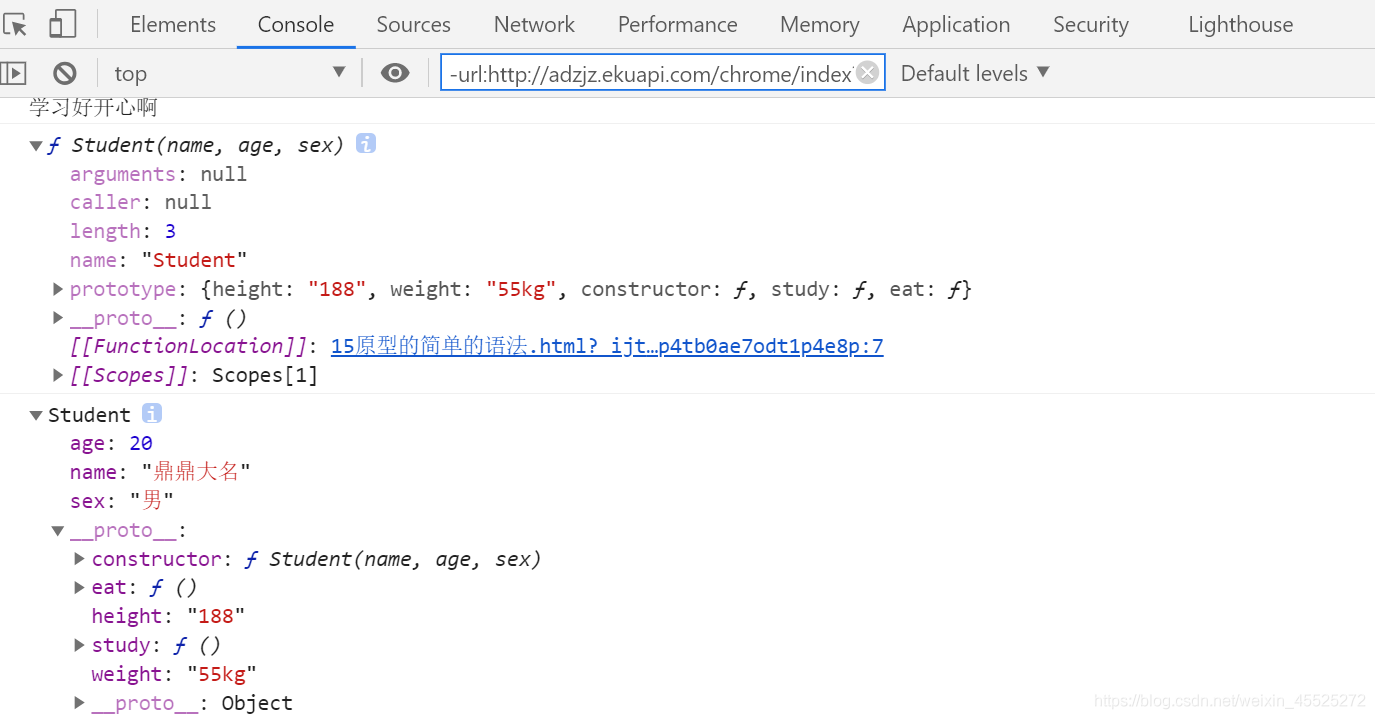
var stu=new Student("йјҺйјҺеӨ§еҗҚ",20,"з”·");
stu.eat();
stu.study();
console.dir(Student);
console.dir(stu);
</script>
</head>
<body>
</body>
</html>
дҫӢеҰӮи®ҫе®ҡж–№жі•пјҢеҗғе®ҢдәҶзҺ©пјҢзҺ©е®ҢдәҶзқЎ

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<script>
//еҺҹеһӢдёӯзҡ„ж–№жі•,жҳҜеҸҜд»Ҙзӣёдә’и®ҝй—®зҡ„
function Animal(name,age) {
this.name=name;
this.age=age;
}
//еҺҹеһӢдёӯж·»еҠ ж–№жі•
// еҗғе®ҢдәҶе°ұзҺ©
Animal.prototype.eat=function () {
console.log("еҠЁзү©еҗғдёңиҘҝ");
this.play();
};
// зҺ©е®ҢдәҶе°ұзқЎ
Animal.prototype.play=function () {
console.log("зҺ©зҗғ");
this.sleep();
};
Animal.prototype.sleep=function () {
console.log("зқЎи§үдәҶ");
};
var dog=new Animal("е°ҸиӢҸ",20);
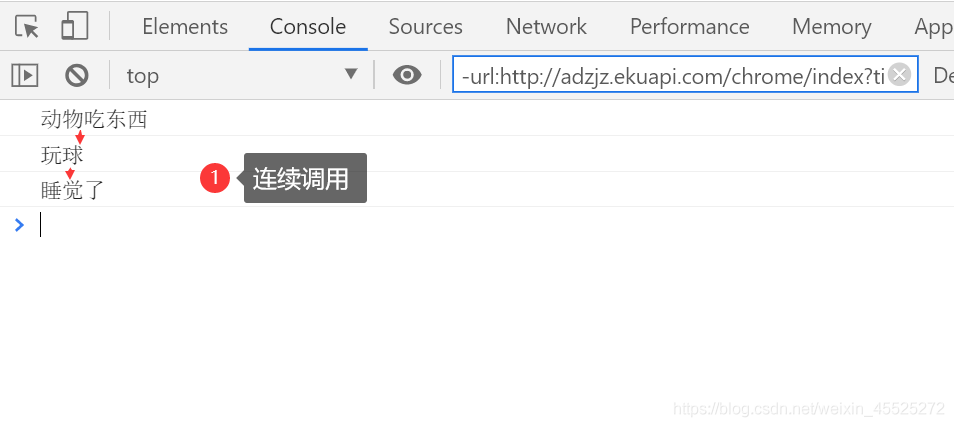
dog.eat();
//еҺҹеһӢеҜ№иұЎдёӯзҡ„ж–№жі•,еҸҜд»Ҙзӣёдә’и°ғз”Ё
</script>
</head>
<body>
</body>
</html>ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңJavaScriptеҺҹеһӢж•°жҚ®е…ұдә«зҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ