这篇文章将为大家详细讲解有关jquery如何恢复原来的css样式,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
在jquery中,可以使用“addClass()”方法恢复原来的样式,语法格式为“$("元素名称").addClcss("属性名","属性值")”;“addClass()”方法向被选元素添加一个或多个类,不会移除已存在的class属性。
本教程操作环境:windows7系统、jquery1.11.1版、Dell G3电脑。
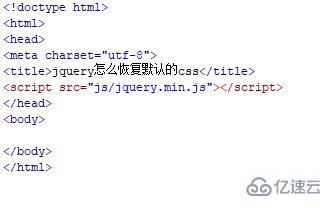
新建一个html文件,命名为test.html,用于讲解jquery怎么恢复默认的css。

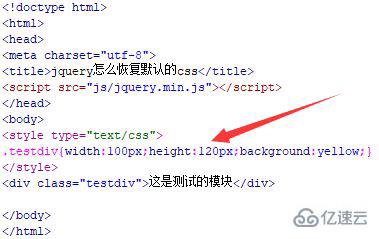
在test.html文件内,使用div标签创建一个模块,并设置div的class属性为testdiv。
在css标签内,定义一个testdiv类名的样式,设置宽度为100px,高度为120px,背景颜色为黄色。

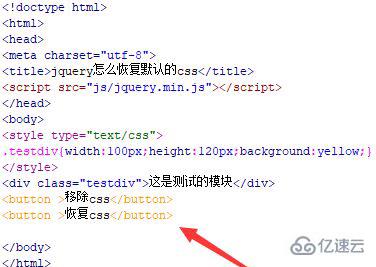
在test.html文件内,使用button标签创建两个按钮,一个是“移除css”,“恢复css”。

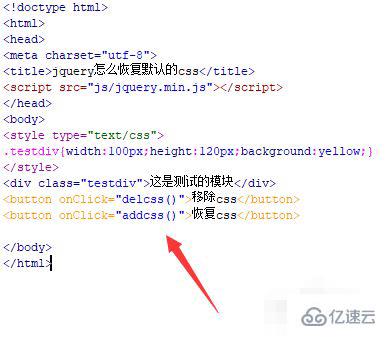
在test.html文件内,分别给两个button按钮绑定onclick()点击事件,当按钮被点击时,分别执行delcss()函数,addcss()函数。

在js标签中,分别创建delcss()函数和addcss()函数,在delcss()函数内,通过class(testdiv)获得div对象,使用removeAttr()方法移除class,实现去除css样式;在addcss()函数,通过元素名称获得div对象,使用addClass()方法给div对象添加原来的class,从而实现恢复默认的css。

在浏览器打开test.html文件,分别点击按钮,查看实现的效果。



关于“jquery如何恢复原来的css样式”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。