这篇文章主要介绍项目中Axios二次封装的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
方便代码整体调用、对请求做公共处理、个性化定制
封装思路不适合自身项目
封装后调用不方便
代码结构【基于vue】

基本思路
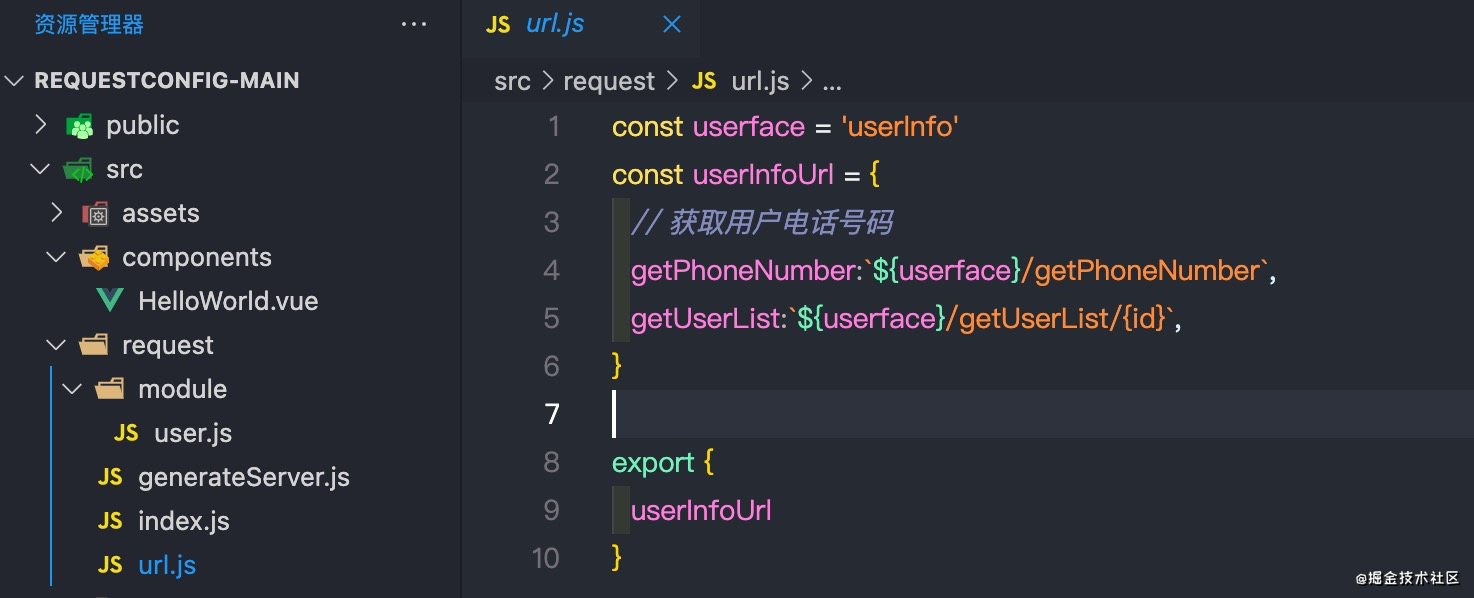
将所有的请求接口地址按照文件分模块存储,比如 request/module/user 用户信息相关模块【服务】


2.封装方法、类。给所有请求绑定常用的请求方法,和对请求url上的路径参数做处理
generateServer.js
import server from "../util/axiosConfig";
// 修改axios基本配置,请求配置
function request({
url,
method = "get",
queryParm = {},
body = {},
pathParm = null,
config = {},
}) {
const configAxios = {
method,
...config,
url: dealRequestUrl(url, pathParm),
};
switch (method) {
case "get":
configAxios.params = queryParm;
break;
default:
// 请求方法 'PUT', 'POST', 和 'PATCH'
configAxios.data = body;
break;
}
console.log('configAxios', configAxios)
return server(configAxios);
}
function dealRequestUrl(url, pathParm) {
if (!pathParm) return url;
let dealurl = url;
Object.keys(pathParm).forEach((ele) => {
dealurl = dealurl.replace(`{${ele}}`, pathParm[ele]);
});
return dealurl;
}
class GenerateServer {
constructor(url) {
this.url = url;
}
getdata(parm) {
console.log('parm', parm)
return request({ ...parm, method: "get", url: this.url });
}
postdata(parm) {
return request({ ...parm, method: "post", url: this.url });
}
deletedata(parm) {
return request({ ...parm, method: "delete", url: this.url });
}
}
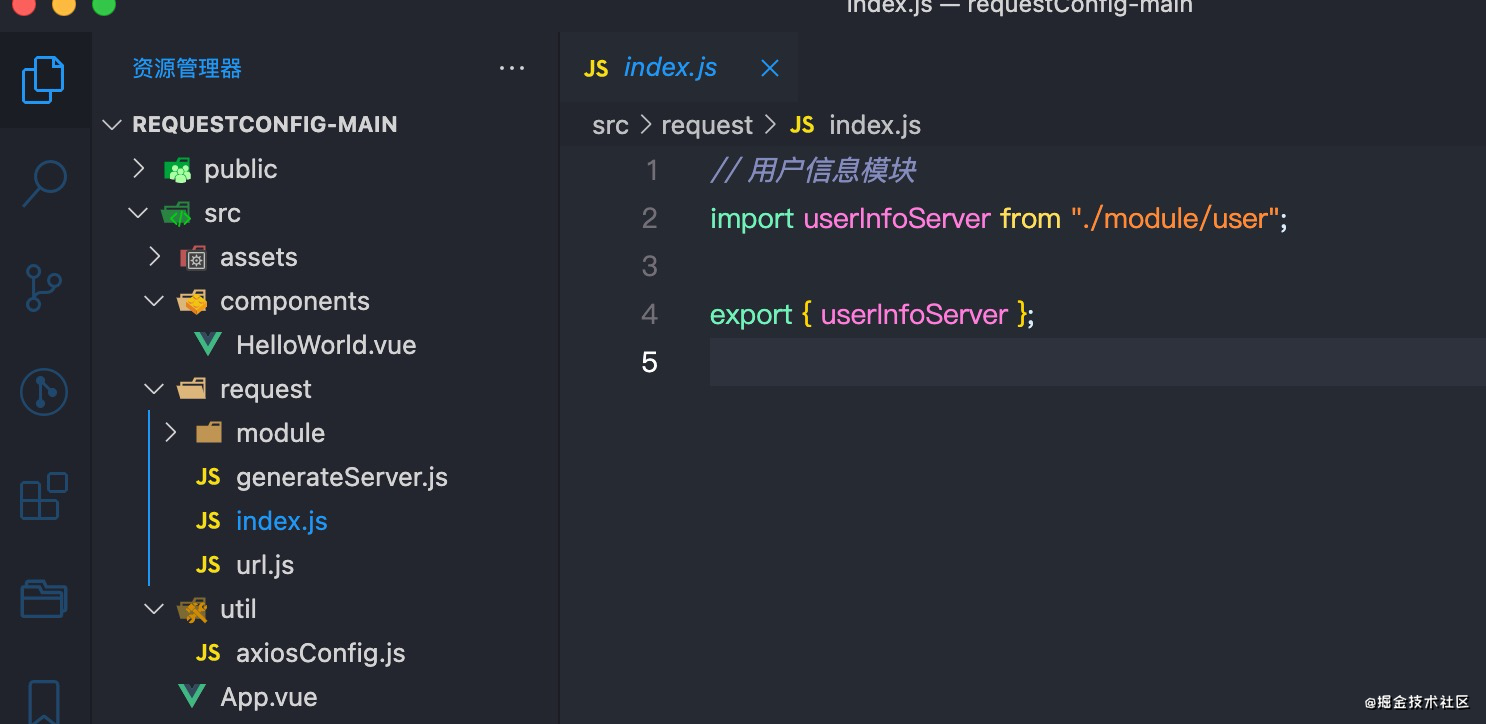
export default GenerateServer;3.整体暴露出去

使用
import { userInfoServer } from "./request";
.
.
.
// 发送请求
userInfoServer.getUserName
.getdata({
queryParm: {
id: 223,
},
})
.then((res) => {
console.log("res", res);
});
// 发送请求
userInfoServer.getUserName
.postdata({
body: {
id: 223,
},
})
.then((res) => {
console.log("res", res);
});
// 发送get请求,请求路径带参数
userInfoServer.getUserList
.getdata({
queryParm: {
id: 223,
},
pathParm: {
id: 567,
},
})
.then((res) => {
console.log("res", res);
});以上是“项目中Axios二次封装的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。