这篇文章主要介绍“怎么用ECharts画饼图和环形图”,在日常操作中,相信很多人在怎么用ECharts画饼图和环形图问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用ECharts画饼图和环形图”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
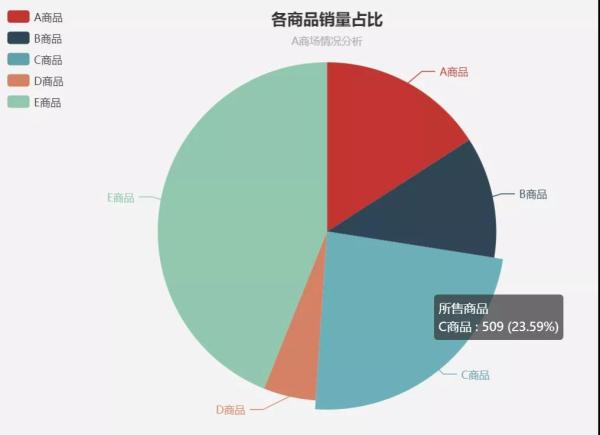
下面制作一幅基础的饼图,将Echarts中series的type参数值设置为pie,如图4-14所示。
代码如下:
option = { title: { text: '各商品销量占比', subtext: 'A商场情况分析', left: 'center' }, tooltip: { trigger: 'item', formatter: '{a} <br/>{b} : {c} ({d}%)' }, legend: { orient: 'vertical', left: 'left', data: ['A商品', 'B商品', 'C商品', 'D商品', 'E商品'] }, series: [ { name: '所售商品', type: 'pie', data: [ {value: 343, name: 'A商品'}, {value: 250, name: 'B商品'}, {value: 509, name: 'C商品'}, {value: 108, name: 'D商品'}, {value: 948, name: 'E商品'} ], } ] };
▲图4-14 饼图
在上述代码中,将legend设置为vertical,是为了避免水平显示后会与标题重叠。这里将tooltip的显示格式设置为:formatter: '{a}
{b} : {c} ({d}%)',各参数在饼图中的具体含义为:{a}(系列名称),{b}(数据项名称),{c}(数值),{d}(百分比)。当鼠标悬停在某块饼上时,该块饼会突出显示且按照formatter的格式显示文字和数值。
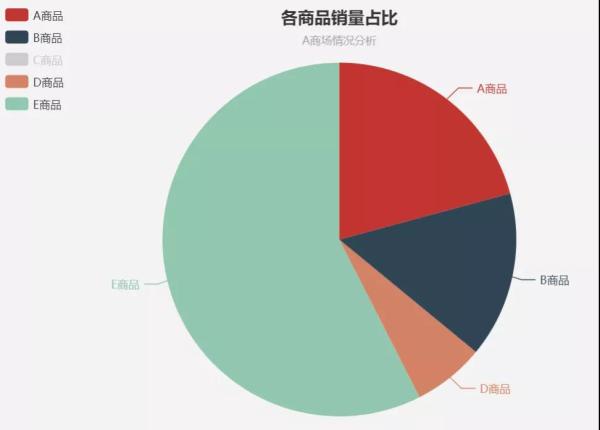
需要注意的是,当我们点击饼图的legend时,如点击C商品的legend时,C商品的图例会变为灰色,同时,饼图中将不再显示C商品饼块,且会重新计算百分比,如图4-15所示。

▲图4-15 饼图显示控制
除了基本的饼图,我们也常常会用到环形图。在ECharts中,在series中加上radius参数即可绘制环形图,例如下面代码中的radius: ['50%', '70%'],代表环内部半径和外部半径的比例分别为50%、70%。
option = { title: { text: '各商品销量占比', subtext: 'A商场情况分析', left: 'center' }, tooltip: { trigger: 'item', formatter: '{a} <br/>{b} : {c} ({d}%)' }, legend: { orient: 'vertical', left: 'left', data: ['A商品', 'B商品', 'C商品', 'D商品', 'E商品'] }, series: [ { name: '所售商品', type: 'pie', radius: ['50%', '70%'], data: [ {value: 343, name: 'A商品'}, {value: 250, name: 'B商品'}, {value: 509, name: 'C商品'}, {value: 108, name: 'D商品'}, {value: 948, name: 'E商品'} ], } ] };环形图可视化结果如图4-16所示。

▲图4-16 环形图
到此,关于“怎么用ECharts画饼图和环形图”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。