本篇内容介绍了“提升Web开发人员效率的工具网站有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
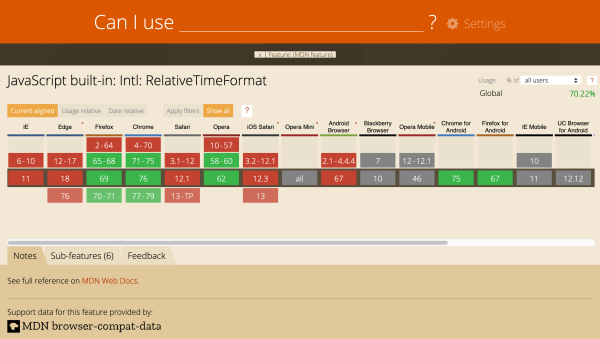
1.Can I use?
这是一个很棒的网站,它提供最新的浏览器支持列表,最前沿的技术你都能在这里看到移动和桌面浏览器是否支持。

如果您要检查你的应用功能是否所有浏览器都支持,“Can I use?” 是您的最佳选择。您还可以测试您的网站在2,000多种真实浏览器和设备上的兼容性。
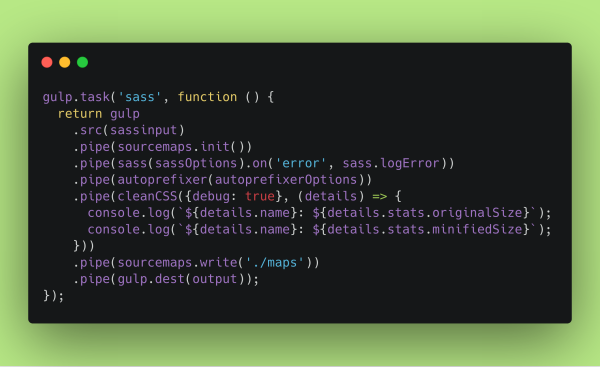
2.cleancss
对于代码的整洁是我们每个人都想要做到的,而有一个网站可以帮助我们轻松格式化我们的代码,虽然它的名字叫做cleancss,但是它不仅格式化css,还可以个格式化网页源代码,还可以格式化js,而且其他语言它也可以进行格式化,可以说非常的强大。

3.pexels
免费无版权的图片网站,平时我们在给文章或者网站添加一些配图的时候,我们可以在这个网站上选择,这里提供的图片的清晰度很高,并且它都是可以免费使用的,最重要的它的质量也很高。
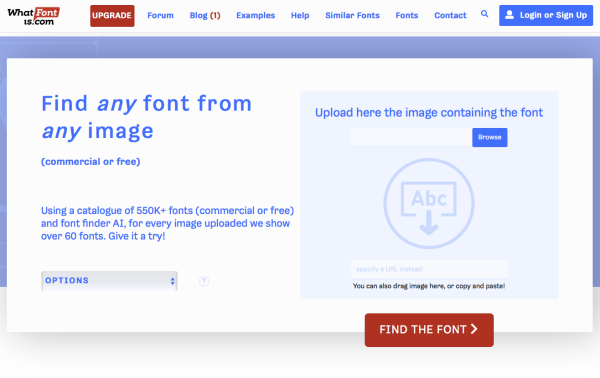
4.WhatFontIs
这是一个可以识别网站和图片使用什么字体的网站,有了它,我们可以轻松地知道一个网站使用了哪些特殊的字体。

5. cssscan
当我们将鼠标悬停时,此工具可帮助我们检查任何元素的CSS,而无需在开发工具中使用“检查元素”。并且我们可以单击一下来复制元素的整个CSS规则。
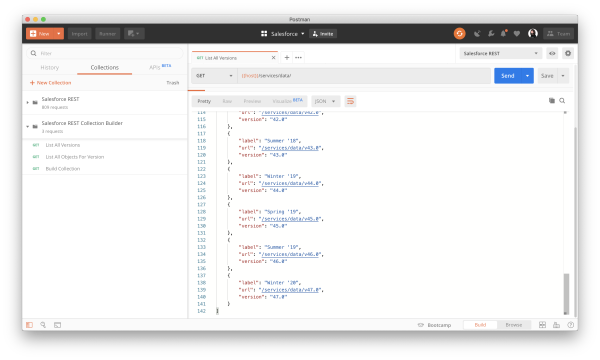
6.Postman
postman是前后端接口调试工具,有了它我们可以轻松地查看后端返回的数据,我们也可以轻松构建自己的请求参数,并且我们还可以构建我们自己的测试环境。

7.responsively
此工具可帮助您将开发响应式Web应用程序的开发速度提高5倍。它是所有前端开发人员必备的k开发工具,有了它,你的工作将变得非常轻松。

8.CodePen
有些时候我们想要编写一些片段代码,而我们又不想打开编辑器,这个时候我们可以打开codepen网站来进行编写。这是一个在线的编辑器,它继承了html+css+js的功能,你可以在这里实验你的代码,而且它提供预览功能,此外它还可以进行分享,如果你有好的代码,可以分享给他人。
9.develop console
浏览器自带的开发者工具可以说是最强大的工具,有了它我们可以调试js,还可以修改css,更可以进行文件的编辑,同时性能上的问题,我们在这里也能够识别出来,平时写的一些js代码块,也可以在这里运行。
10.WhatRuns
WhatRuns是一个免费的浏览器扩展,可帮助您单击按钮即可识别任何网站上使用的技术。比如我们看到一个心仪的网站,我们想知道它们使用了哪些技术,这个插件就可以帮助我们找出它们。

“提升Web开发人员效率的工具网站有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。