响应式Web设计的必备jQuery插件有哪些,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
响应式设计(responsive design)在近些年是非常流行的web设计,能够帮助你有效的针对不同设备的显示屏幕自适应的显示内容,大大的提高了用户的使用体验和web设计的要求,作为最为流行的jQuery来说,也提供了很多现成的插件帮助你实现响应式设计,在今天的这套插件推荐中,我们将推荐给大家20个不错的响应式设计常用插件,希望大家喜欢!
jQuery Masonry — A layout plugin for jQuery
相信大家对于这个jQuery布局插件肯定不陌生,很多网站都使用它开发瀑布流布局。

Isotope — An exquisite jQuery plugin for magical layouts

jQuery picture
这是个超棒的响应式图片处理插件

这个插件针对不同的屏幕设备应用不同大小的图片
Really Simple Slideshow

超简单的幻灯,支持响应式设计
Hoverizr – Responsive jQuery Photo manipulation plugin
一个支持图片响应式处理的插件

Response JS

Responsive Image Gallery with a Thumbnail Carousel
支持响应式的图片轮播插件

scrolldeck
用来创建滚动式幻灯的jQuery插件

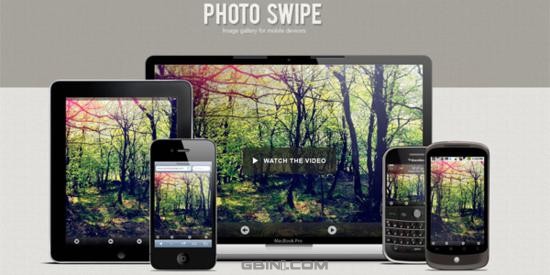
PhotoSwipe
支持不同设备的幻灯插件

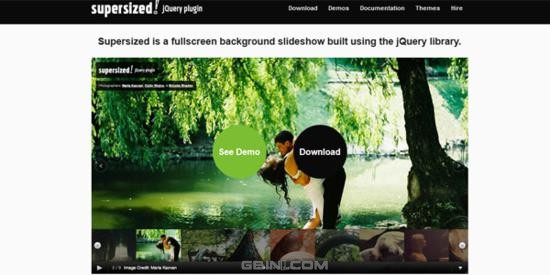
Supersized – Fullscreen Background Slideshow
超棒的全屏幕幻灯,支持响应式

The Heads-Up Grid

Elastislide – A Responsive jQuery Carousel Plugin
另外一个轮播式幻灯插件

Transform a Menu to a Dropdown for Small Screens
帮助你将导航转换为下拉菜单

ResponsiveSlides.js
响应式幻灯插件

Automatic Image Montage with jQuery

Doubletake

Blueberry – A responsive jQuery image slider
响应式图片幻灯

Adaptive Images in HTML
帮助你针对屏幕自动创建HTML图片

FitText — jQuery plugin for inflating web type
一个帮助你生成合适字体的jQuery插件

FitVids.JS
帮助你生成响应式视频的jQuery插件

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。