这篇文章主要介绍“如何使用Calendar控件显示HiredDate字段”,在日常操作中,相信很多人在如何使用Calendar控件显示HiredDate字段问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何使用Calendar控件显示HiredDate字段”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在GridView中将数据显示为文本的话,只需要简单的使用BoundField就可以了。然而,在某些特定的场合,数据***是展示为一个特殊的Web控件而不是一个简单的文本。这样的自定义的数据显示就可以用TemplateField来做。比如说,比起将雇员的雇佣日期显示成文本来说,我们觉得将其高亮的显示在一个Calendar(使用Calendar控件)中会更爽一些。
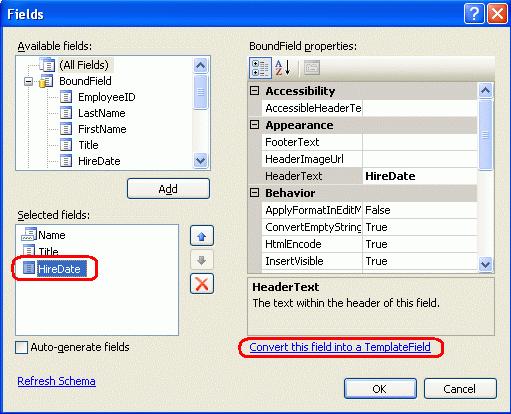
要做到这一点,先将HiredDate这个绑定列转换成一个模板列。像之前做的那样转换就是了,大家应该还没有忘记吧?在GridView的智能标签那里下手就可以了。

Calendar控件:将HiredDate绑定列转换成一个模板列
就像我们在第二步中看到的那样,这个操作会将绑定列替换成一个含有ItemTemplate和EditItemTemplate的模板列,其中的ItemTemplate和EditItemTemplate分别带有一个Label和一个TextBox,而这个Label和TextBox的Text属性都使用了数据绑定语句< %# Bind("HiredDate")%>来将HireDate绑定到自己身上。
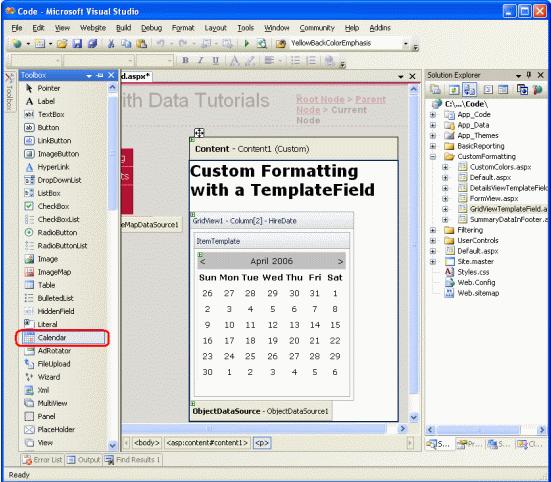
要用Calendar控件来替换这个文本的话,我们可以编辑模板:删除Label控件,并添加上一个Calendar控件。在设计器中,从GridView的智能标签的弹出菜单中选择“编辑模板”(Edit Templates),并在下拉列表中选择HireDate模板列的ItemTemplate。然后,删除Label控件并从工具箱中拖一个Calendar控件到模板编辑界面中。

Calendar控件:给HireDate模板列的ItemTemplate添加一个Calendar控件
这个时候,GridView中每一行的HireDate模板列都会包含一个Calendar控件。不过,雇员的实际雇佣日期还没有设置到Calendar控件上,这就让Calendar控件默认的显示为当前的日期。我们可以通过将雇员的HireDate赋值给Calendar控件的SelectedDate和VisibleDate属性来修正这个问题。
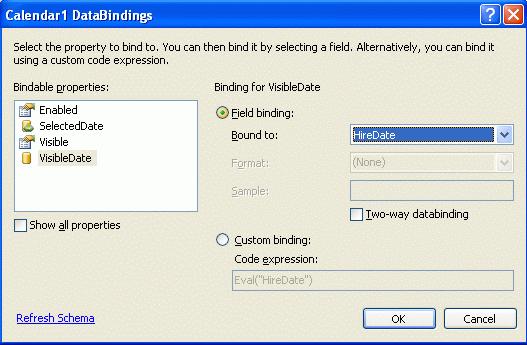
从Calendar控件的智能标签中选择“编辑数据绑定”。然后,把SelectedDate和VisibleDate这两个属性都绑定到HireDate字段上。

Calendar控件:将SelectedDate和VisibleDate都绑定到HireDate字段上
注意:Calendar控件的选定日期不一定要可见。举个例子来说,某个Calendar控件的选定日期为1999年4月1日,但却显示的是现在的年月。选定日期和可见日期是由Calendar控件的SelectedDate和VisibleDate属性来指定的。因为我们不仅希望选中雇员的HireDate,还希望它是可见的,那么我们就需要将这两个属性都绑定到HireDate字段上。
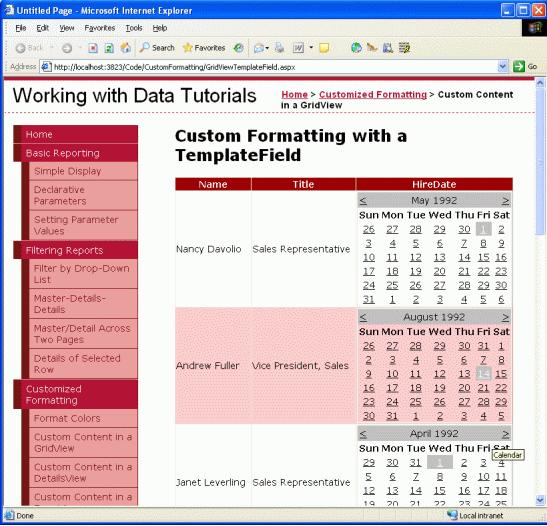
现在,我们再到浏览器中看看这个页面,Calendar现在显示的是雇员的雇员受雇日期的月份并选中了一个指定的日期。

Calendar控件:雇员的受雇日期显示到了Calendar控件上
注意: 和我们一直所见到的那些例子相反,在本节教程中我们并没有将GridView的EnableViewState属性设置为false。这样做的原因是,在Calendar控件上的点击将会产生一个回发(PostBack),并将Calendar的选定日期设置为刚才所点击的那个日期。如果禁用了GridView的ViewState,那么每一次回发都将导致GridView使用原来的数据重新绑定,这样Calendar的选定日期就会变成原来的雇员受雇日期。
在本教程中,这是一个没有意义的议题,因为用户本来就不应该可以修改雇员的受雇日期。可能直接配置Calendar控件为不可选是***的办法。不过不管怎么说,在本教程中可以看到,某些情况下还是将控件的ViewState启用才能提供某些特定的功能的。
到此,关于“如何使用Calendar控件显示HiredDate字段”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。