жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
ASP.NET AJAXдёӯеҰӮдҪ•дҪҝз”ЁUpdateProgressжҺ§д»¶пјҢеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
дёҖпјҺUpdateProgressжҺ§д»¶з®ҖеҚ•дҪҝз”Ё
1пјҺеҲӣе»әдёҖдёӘWebйЎөйқўе№¶еҲҮжҚўеҲ°и®ҫи®Ўи§ҶеӣҫгҖӮ
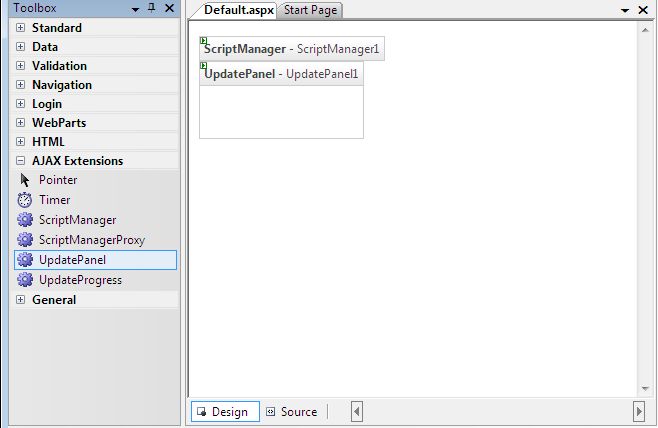
2пјҺеңЁе·Ҙе…·з®ұзҡ„AJAX Extensionsж ҮзӯҫдёӢпјҢеҸҢеҮ»ScriptManagerжҺ§д»¶ж·»еҠ еҲ°йЎөйқўдёӯгҖӮ
3пјҺеҸҢеҮ»UpdatePanelжҺ§д»¶ж·»еҠ еҲ°йЎөйқўдёӯгҖӮ

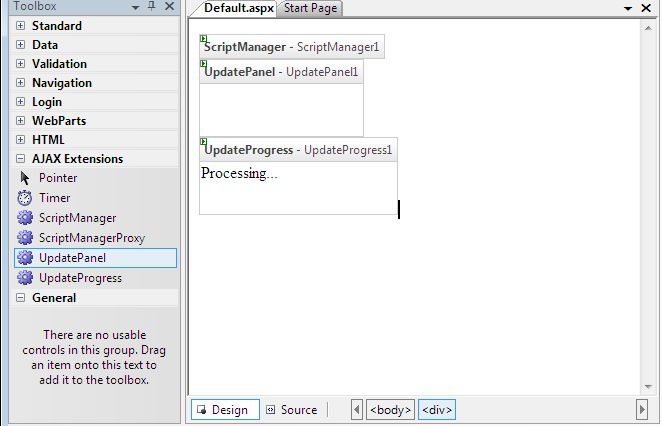
4пјҺеҸҢеҮ»UpdateProgressжҺ§д»¶ж·»еҠ еҲ°йЎөйқўдёӯгҖӮ
5пјҺеңЁUpdateProgressжҺ§д»¶дёӯж·»еҠ ж–Үжң¬вҖңProgressвҖҰвҖҰвҖқгҖӮ

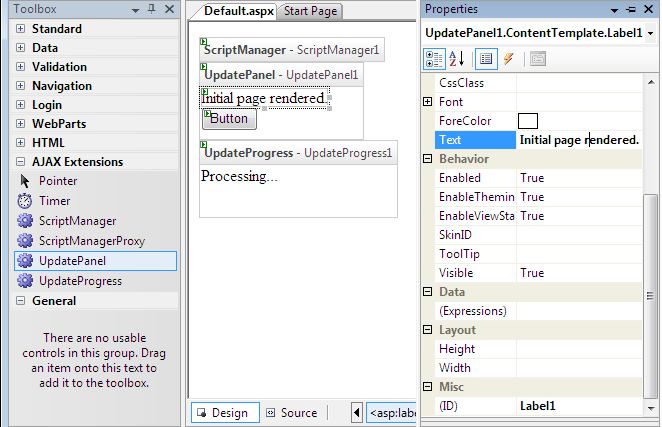
6пјҺеңЁUpdatePanelдёӯж·»еҠ дёҖдёӘButtonе’ҢдёҖдёӘLabelгҖӮ
7пјҺи®ҫзҪ®Labelзҡ„TextеұһжҖ§еҖјдёәвҖңInitial Page RenderedвҖқгҖӮ

8пјҺеҸҢеҮ»Buttonж·»еҠ ClickдәӢ件гҖӮ
9пјҺеңЁButtondзҡ„ClickдәӢ件еӨ„зҗҶдёӯж·»еҠ еҰӮдёӢд»Јз ҒпјҢиҝҷйҮҢдәәдёәзҡ„еҲӣе»әдёҖдёӘ3з§’й’ҹзҡ„延иҝҹ并жҳҫзӨәеҪ“еүҚж—¶й—ҙгҖӮ
protectedvoidButton1_Click(objectsender,EventArgse) { //Introducingdelayfordemonstration. System.Threading.Thread.Sleep(3000); Label1.Text="Pagerefreshedat"+ DateTime.Now.ToString(); }10пјҺдҝқеӯҳ并жҢүCtrl + F5иҝҗиЎҢгҖӮ
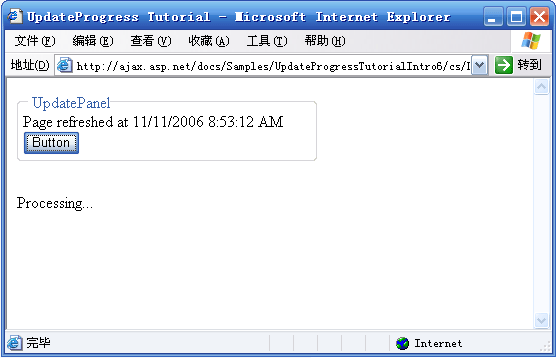
11пјҺеҚ•еҮ»ButtonпјҢз•ҢйқўеҰӮдёӢпјҡ

зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ